Filtrar una tabla mediante el componente filtro
Introducción
En este tutorial se mostrará como filtrar una tabla utilizando un componente de filtro externo, para realizar filtros complejos de manera simultánea. Para este ejemplo, permitiremos filtrar por las fechas de inicio y de fin de las cuentas, usando el componente Filter Builder
Modificar el listado de cuentas
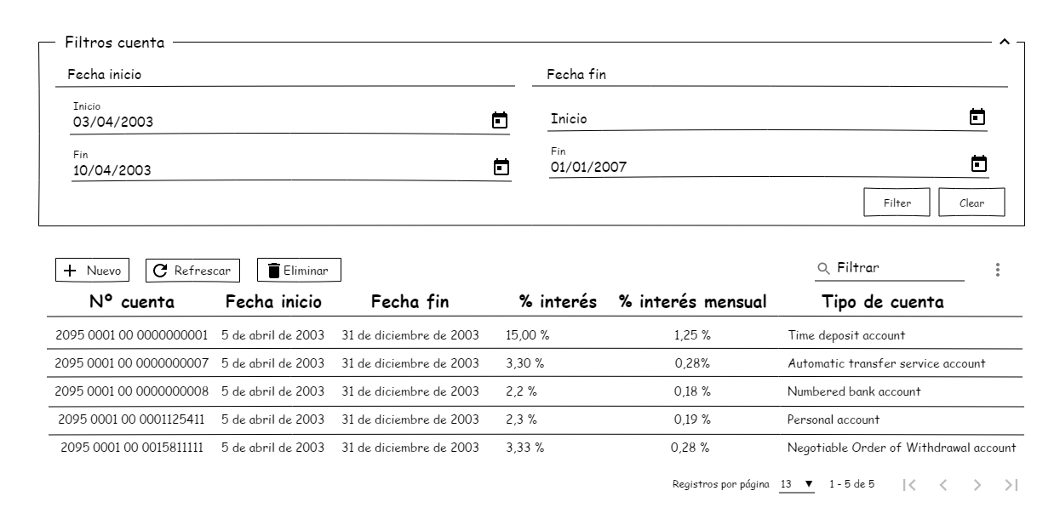
Modificaremos el formulario de tal manera que sea similar al siguiente mockup

El primer paso es crear diferentes campos según el tipo de dato que queramos filtrar y dos botones, uno para realizar la búsqueda y otro para limpiar los campos asociados al filtro. Para nuestro ejemplo, se necesitarán dos campos para establecer un rango de fechas para filtrar el campo STARTDATE de las cuentas y otros dos campos para establecer el rango de fechas para filtrar el campo ENDDATE de las cuentas.
A continuación crearemos el <o-filter-builder>. En este componente, indicaremos que columnas de la tabla hacen referencia a los campos del formulario que componen el filtro, la tabla a la que el filtro afectará y la expresión que se creará.
accounts-home.component.html
<o-form show-header="no" class="fill-form">
<o-column-collapsible attr="filterContainer" title="FILTERS_ACCOUNTS" icon="filter_alt" appearance="none"
layout-gap="8px">
<div fxLayout="row" fxLayoutGap="8px">
<o-column fxFlex="50" title="STARTDATE">
<o-date-input attr="startInit" label="INIT" read-only="no" required="no"></o-date-input>
<o-date-input attr="endInit" label="END" read-only="no" required="no"></o-date-input>
</o-column>
<o-column fxFlex="50" title="ENDDATE">
<o-date-input attr="startEnd" label="INIT" read-only="no" required="no"></o-date-input>
<o-date-input attr="endEnd" label="END" read-only="no" required="no"></o-date-input>
</o-column>
</div>
<div fxLayout="row" fxLayoutAlign="end center" fxLayoutGap="8px">
<o-button attr="filter" [oFilterBuilderQuery]="filterBuilder" type="flat" color="primary" label="FILTER">
</o-button>
<o-button attr="clear" [oFilterBuilderClear]="filterBuilder" type="flat" color="primary" label="CLEAR">
</o-button>
</div>
</o-column-collapsible>
<o-filter-builder #filterBuilder attr="thefilter"
filters="STARTDATE_I:startInit;STARTDATE_E:endInit;ENDDATE_I:startEnd;ENDDATE_E:endEnd" [target]="accountTable"
query-on-change="no" [expression-builder]="createFilter"></o-filter-builder>
<div fxFlex>
<o-table fxFlex #accountTable attr="accountsTable" service="branches" entity="account" keys="ACCOUNTID"
columns="ACCOUNTID;ENTITYID;OFFICEID;CDID;ANID;STARTDATE;ENDDATE;INTERESRATE;ACCOUNTTYP"
visible-columns="ACCOUNTNUMBER;STARTDATE;ENDDATE;INTERESRATE;INTERESRATE_MONTHLY;ACCOUNTTYP"
query-rows="13">
<o-table-column attr="STARTDATE" title="STARTDATE" type="date" format="LL"></o-table-column>
<o-table-column attr="ENDDATE" title="ENDDATE" type="date" format="LL"></o-table-column>
<o-table-column attr="INTERESRATE" title="INTERESRATE" type="percentage" width="150px"
decimal-separator=",">
</o-table-column>
<o-table-column attr="ACCOUNTNUMBER" title="ACCOUNTNUMBER" content-align="center">
<app-account-number-render></app-account-number-render>
</o-table-column>
<o-table-column-calculated attr="INTERESRATE_MONTHLY" title="INTERESRATE_MONTHLY"
[operation-function]="intRateMonthly" type="percentage" decimal-separator="," content-align="center">
</o-table-column-calculated>
</o-table>
</div>
</o-form>| o-filter-builder (atributos de o-filter-builder) | ||
|---|---|---|
| Atributo | Valor | Significado |
| attr | thefilter | Indica cual es el atributo del filtro |
| filters | STARTDATE_I:startInit;STARTDATE_E:endInit;ENDDATE_I:startEnd;ENDDATE_E:endEnd | Indica la relación entre las columnas de la tabla y los campos que se usan para filtrar. Se escriben en pares, separando cada par por ; y cada elemento del par por : |
| target | accountTable | El componente que se va a filtrar |
| query-on-change | no | Indica si se activa o no la actualización del componente de destino cuando se dispara un evento onChange del componente de filtro. |
| expression-builder | createFilter | Función llamada para crear la expresión. La función recibe un array de objetos que contiene el atributo de la columna de destino y el valor del respectivo componente del formulario y debe devolver una instancia de Expression. |
Para crear la expresión llamamos al método createFilter de accounts-home.component.ts
accounts-home.component.ts
import { Component, OnInit } from '@angular/core';
import { intRateMonthlyFunction } from '../../../shared/shared.module';
import { FilterExpressionUtils, Expression } from 'ontimize-web-ngx';
@Component({
selector: 'app-accounts-home',
templateUrl: './accounts-home.component.html',
styleUrls: ['./accounts-home.component.css']
})
export class AccountsHomeComponent implements OnInit {
public intRateMonthly = intRateMonthlyFunction;
constructor() { }
ngOnInit() {
}
createFilter(values: Array<{ attr, value }>): Expression {
let filters: Array<Expression> = [];
values.forEach(fil => {
if (fil.value) {
if (fil.attr === 'STARTDATE_I') {
filters.push(FilterExpressionUtils.buildExpressionMoreEqual('STARTDATE', fil.value));
}
if (fil.attr === 'STARTDATE_E') {
filters.push(FilterExpressionUtils.buildExpressionLessEqual('STARTDATE', fil.value));
}
if (fil.attr === 'ENDDATE_I') {
filters.push(FilterExpressionUtils.buildExpressionMoreEqual('ENDDATE', fil.value));
}
if (fil.attr === 'ENDDATE_E') {
filters.push(FilterExpressionUtils.buildExpressionLessEqual('ENDDATE', fil.value));
}
}
});
if (filters.length > 0) {
return filters.reduce((exp1, exp2) => FilterExpressionUtils.buildComplexExpression(exp1, exp2, FilterExpressionUtils.OP_AND));
} else {
return null;
}
}
}El método createFilter recibe por parámetro un array de pares clave-valor al que según la clave, construye una BasicExpression cuya clave es la columna de la tabla y el valor que tenga el campo del filtro. En nuestro caso, debido a que queríamos aplicar varios valores para la misma columna, utilizamos nombre ficticios como STARTDATE_I o ENDDATE_E como nombre de la columna, pero al crear el filtro, utilizamos los nombres correctos de la tabla. Juntamos las BasicExpression entre sí para crear una BasicExpression compleja y la retornamos.
Únicamente resta añadir los valores de traducción
en.json
{
...
"FILTERS_ACCOUNTS": "Account filters",
"INIT": "Init",
"END": "End",
"FILTER": "Filter",
"CLEAR": "Clear"
}es.json
{
...
"FILTERS_ACCOUNTS": "Filtros cuenta",
"INIT": "Inicio",
"END": "Fin",
"FILTER": "Filtrar",
"CLEAR": "Limpiar"
}- ontimize-web-tutorial
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- accounts
- accounts-detail
- accounts-detail.component.css
- accounts-detail.component.html
- accounts-detail.component.ts
- accounts-home
- account-number-render
- account-number-render.component.css
- account-number-render.component.html
- account-number-render.component.ts
- accounts-home.component.css
- accounts-home.component.html
- accounts-home.component.ts
- account-number-render
- accounts-new
- accounts-new.component.css
- accounts-new.component.html
- accounts-new.component.ts
- add-customer
- add-customer.component.css
- add-customer.component.html
- add-customer.component.ts
- add-movement
- add-movement.component.css
- add-movement.component.html
- add-movement.component.ts
- accounts-routing.module.ts
- accounts.module.ts
- accounts-detail
- branches
- branches-detail
- branches-detail.component.css
- branches-detail.component.html
- branches-detail.component.ts
- branches-home
- branches-home.component.css
- branches-home.component.html
- branches-home.component.ts
- branches-new
- branches-new.component.css
- branches-new.component.html
- branches-new.component.ts
- branches-routing.module.ts
- branches.module.ts
- branches-detail
- customers
- customers-detail
- customers-detail.component.css
- customers-detail.component.html
- customers-detail.component.ts
- customers-home
- customers-home.component.css
- customers-home.component.html
- customers-home.component.ts
- customers-new
- customers-new.component.css
- customers-new.component.html
- customers-new.component.ts
- customers-routing.module.ts
- customers.module.ts
- customers-detail
- employees
- employees-detail
- employees-detail.component.css
- employees-detail.component.html
- employees-detail.component.ts
- employees-home
- employees-home.component.css
- employees-home.component.html
- employees-home.component.ts
- employees-routing.module.ts
- employees.module.ts
- employees-detail
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- accounts
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e