Crear el módulo de clientes
Introducción
En este tutorial se creará el módulo de clientes, que permitirá tener un listado en una tabla con todos los clientes que contiene la aplicación. Desde esta tabla, podremos acceder al detalle del cliente específico para consultarlo y/o editarlo.
Diferencias entre componentes y módulos
Un componente es el componente básico de construcción de una aplicación en Angular. De manera simplificada, y haciendo una similitud con el cliente rico de escritorio, un componente constaría de un formulario (en este caso, la plantilla HTML y la hoja de estilos CSS) y un gestor de interacción (en este caso, el fichero TypeScript). Un módulo actúa como un contenedor de uno o más componentes / módulos, que contiene un fichero de declaración del módulo (*.module.ts) y un fichero de declaración de los otros componentes / módulos que se cargan (siguiendo la estrategia del lazy-loading, se cargarán módulos) desde dicho módulo.
Crear el módulo de clientes
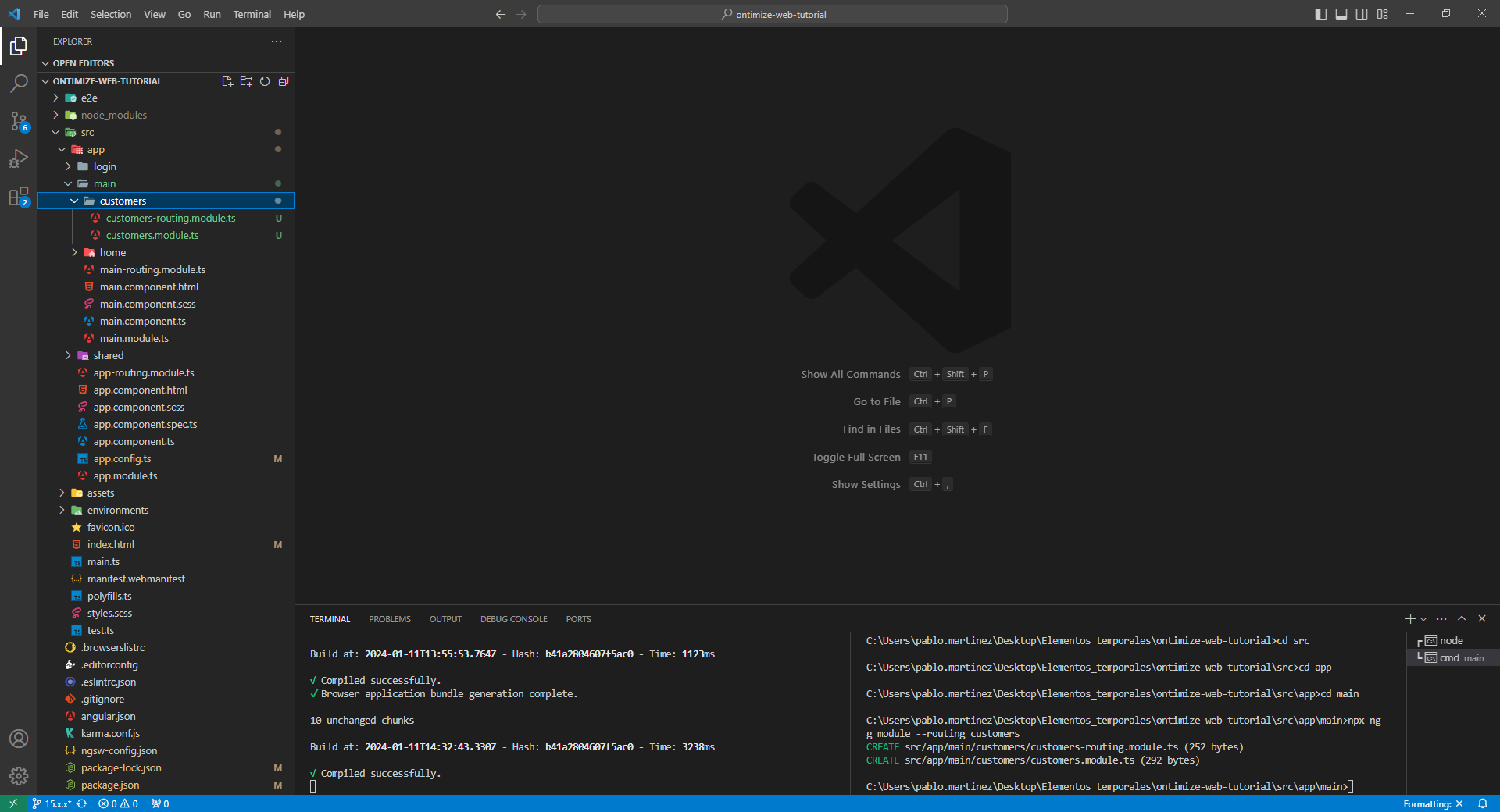
Procedemos a crear el módulo de clientes dentro del módulo main, a la misma altura del módulo home. Nos desplazamos desde la consola a la ruta src/app/main/ y ubicados dentro del módulo main, ejecutamos el comando
npx ng g module --routing customers
El uso del comando npx es para usar la versión de angular/cli que está instalada en la carpeta node_modules de la aplicación (Más información acerca del comando aquí)

- bankmanager-web
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- customers
- customers-routing.module.ts
- customers.module.ts
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- customers
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e
Este comando nos creará el módulo de clientes y su fichero de enrutamiento asociado. Como dentro del módulo de clientes, usaremos componentes de Ontimize Web, es necesario añadirle al fichero la importación del módulo de Ontimize Web y declararlo como módulo importado.
customers.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { OntimizeWebModule } from 'ontimize-web-ngx';
import { CustomersRoutingModule } from './customers-routing.module';
@NgModule({
declarations: [],
imports: [
CommonModule,
OntimizeWebModule,
CustomersRoutingModule
]
})
export class CustomersModule { }A continuación, necesitaremos relacionar este nuevo módulo de clientes con el resto de los módulos de la aplicación. Al situarlo dentro del módulo main, y a la misma altura que home, modificaremos el fichero de enrutamiento del módulo main (main-routing.module.ts) y añadiremos la ruta al nuevo módulo de clientes. Se empleará de esta manera, el enrutado lazy-loading.
main-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { AuthGuardService } from 'ontimize-web-ngx';
import { MainComponent } from './main.component';
export const routes: Routes = [
{
path: '',
component: MainComponent,
canActivate: [AuthGuardService],
children: [
{ path: '', redirectTo: 'home', pathMatch: 'full' },
{ path: 'home', loadChildren: () => import('./home/home.module').then(m => m.HomeModule) },
{ path: 'customers', loadChildren: () => import('./customers/customers.module').then(m => m.CustomersModule) }
]
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class MainRoutingModule { }- bankmanager-web
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- customers
- customers-routing.module.ts
- customers.module.ts
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- customers
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e
En este momento, el módulo customers ya se encuentra relacionado con el módulo main, indicando que cuando estemos dentro del módulo main y naveguemos a la ruta /customers, cargaremos el módulo customers. Falta por incorporar un componente al módulo customers para mostrar una pantalla que definiremos en el enrutamiento de dicho módulo.
Crear el componente base de clientes
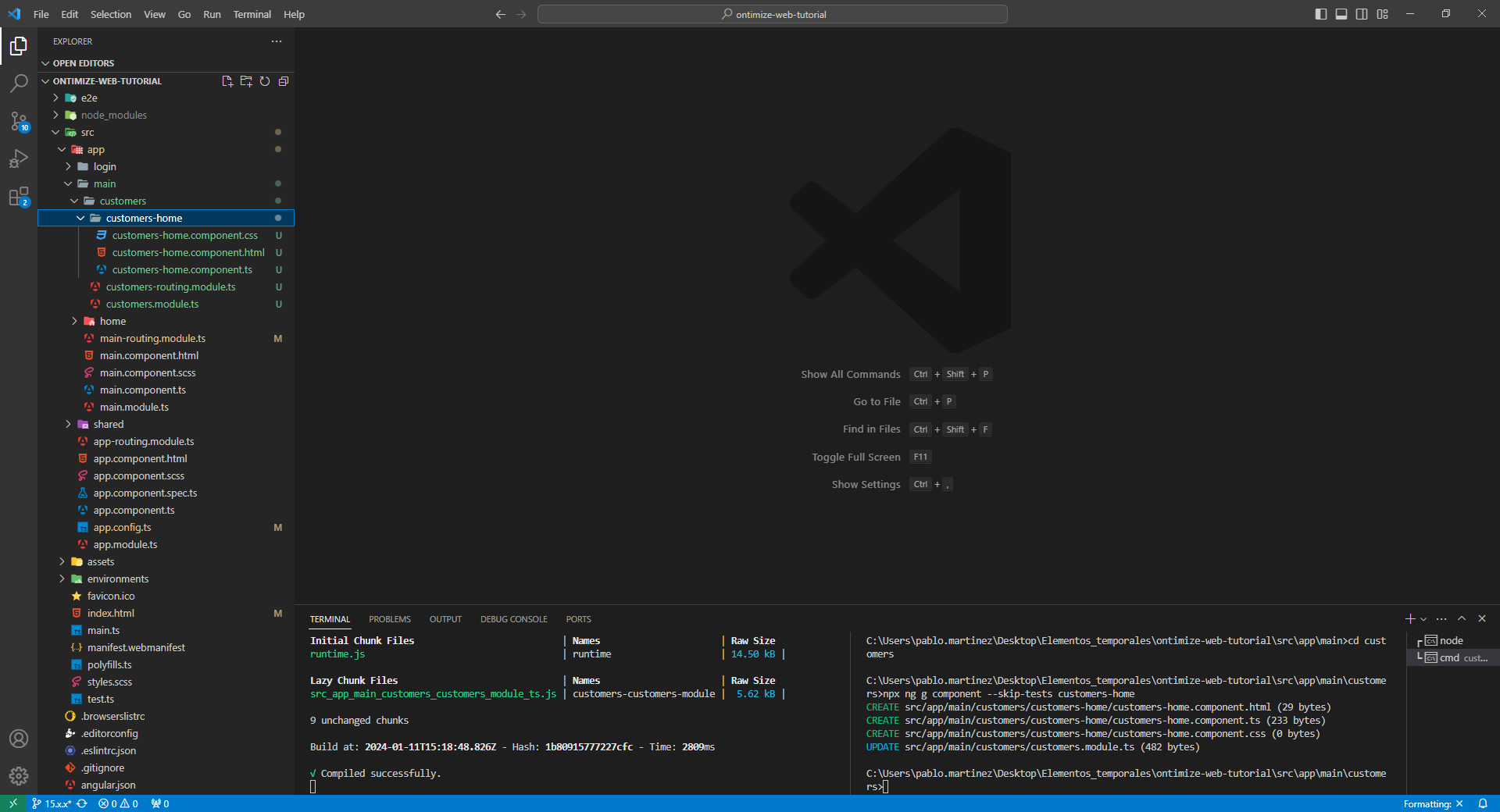
Para crear el componente base de clientes, nos ubicamos dentro de la carpeta customers, y ejecutamos el siguiente comando:
npx ng g component --skip-tests customers-home
(Más información acerca del comando aquí). Se creará una carpeta, llamada customers-home, que contendrá los ficheros relacionados con el componente.

- bankmanager-web
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- customers
- customers-home
- customers-home.component.css
- customers-home.component.html
- customers-home.component.ts
- customers-routing.module.ts
- customers.module.ts
- customers-home
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- customers
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e
Para poder mostrar la visualización del componente dentro del módulo de clientes, es necesario añadirlo como declaración al módulo de customers (que se modifica con el comando de generación de componentes de manera automática) y añadir una nueva ruta al fichero de enrutamiento de customers que se corresponderá con el componente.
customers.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { OntimizeWebModule } from 'ontimize-web-ngx';
import { CustomersRoutingModule } from './customers-routing.module';
import { CustomersHomeComponent } from './customers-home/customers-home.component';
@NgModule({
declarations: [
CustomersHomeComponent
],
imports: [
CommonModule,
OntimizeWebModule,
CustomersRoutingModule
]
})
export class CustomersModule { }customers-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { CustomersHomeComponent } from './customers-home/customers-home.component';
const routes: Routes = [{
path: '',
component: CustomersHomeComponent
}];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class CustomersRoutingModule { }En este momento, la única manera de comprobar si es posible acceder al componente customers-home (visualizando su contenido, definido en el fichero customers-home.component.html) es acceder directamente a la dirección URL:
http://localhost:4200/main/customersSi queremos usar el menú lateral, debemos modificar el fichero app.menu.config.ts, ubicado dentro de la carpeta shared, para añadir la nueva entrada del menú lateral.
import { MenuRootItem } from 'ontimize-web-ngx';
export const MENU_CONFIG: MenuRootItem[] = [
{ id: 'home', name: 'HOME', icon: 'home', route: '/main/home' },
{ id: 'customers', name: 'CUSTOMERS', icon: 'people', route: '/main/customers' },
{ id: 'logout', name: 'LOGOUT', route: '/login', icon: 'power_settings_new', confirm: 'yes' }
];- bankmanager-web
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- customers
- customers-home
- customers-home.component.css
- customers-home.component.html
- customers-home.component.ts
- customers-routing.module.ts
- customers.module.ts
- customers-home
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- customers
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e
Una vez añadido, podremos navegar mediante las entradas del menú lateral.

Sin embargo, la entrada del menú aparece sin traducir. Para establecer la traducción adecuada según el idioma de nuestra aplicación, debemos añadir la entrada a los ficheros de traducción, que se encuentran en /assets/i18n.
en.json
{
"APP_TITLE": "Quickstart",
"VERSION": "Version",
"EXAMPLE_LOGIN_INFO": "Use this user and password for login",
"USERNAME": "Username",
"PASSWORD": "Password",
"LOGIN": "Login",
"LOGOUT": "Logout",
"VIEW": "Views",
"HOME": "Home",
"LOGIN_TITLE": "Log in to your account",
"ERROR_REQUIRED_FIELD": "Field is required",
"ERROR_MIN_LENGTH_REQUIRED": "The value length entered must be at least 8 characters.",
"ERROR_SESSION_EXPIRED": "Session expired",
"ERROR_USER_REQUIRED": "Incorrect username",
"ERROR_PASS_REQUIRED": "Incorrect password",
"ERROR_USER_PASS_INCORRECT": "Invalid username or password",
"REMEMBER_ME": "Remember me",
"FORGOT_PWD": "Forgot your password?",
"FOOTER_CREATED_BY": "Created by Imatia Innovation",
"FOOTER_RIGHTS": "All rights reserved",
"CUSTOMERS": "Customers"
}es.json
{
"APP_TITLE": "JEE seed",
"VERSION": "Versión",
"EXAMPLE_LOGIN_INFO": "Usuario y contraseña de ejemplo",
"USERNAME": "Usuario",
"PASSWORD": "Contraseña",
"LOGIN": "Entrar",
"LOGOUT": "Salir",
"VIEW": "Vistas",
"HOME": "Inicio",
"LOGIN_TITLE": "Inicia sesión en tu cuenta",
"ERROR_REQUIRED_FIELD": "El campo es requerido",
"ERROR_MIN_LENGTH_REQUIRED": "El valor introducido tiene que tener una longitud mínima de 8 caracteres",
"ERROR_SESSION_EXPIRED": "La sesión ha caducado",
"ERROR_USER_REQUIRED": "Nombre de usuario incorrecto",
"ERROR_PASS_REQUIRED": "Contraseña incorrecta",
"ERROR_USER_PASS_INCORRECT": "Usuario o contraseña incorrecta",
"REMEMBER_ME": "Recuérdame",
"FORGOT_PWD": "¿Has olvidado tu contraseña?",
"FOOTER_CREATED_BY": "Creado por Imatia Innovation",
"FOOTER_RIGHTS": "Todos los derechos reservados",
"CUSTOMERS": "Clientes"
}- bankmanager-web
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- customers
- customers-home
- customers-home.component.css
- customers-home.component.html
- customers-home.component.ts
- customers-routing.module.ts
- customers.module.ts
- customers-home
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- customers
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e
Una vez modificado, estará disponible el menú en los idiomas para los que se hayan añadido las entradas a los ficheros *.json.
Para poder realizar el cambio de idioma, necesitamos activar la opción que nos va a permitir cambiar de idioma, para ello actualizaremos la opción show-language-selector del fichero src/app/main/main.component.html para establecer el valor yes y así habilitar la opción del idioma.
main.component.html
<o-app-layout show-language-selector="yes">
<router-outlet></router-outlet>
</o-app-layout>- bankmanager-web
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- customers
- customers-home
- customers-home.component.css
- customers-home.component.html
- customers-home.component.ts
- customers-routing.module.ts
- customers.module.ts
- customers-home
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- customers
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e
Para cambiar el idioma lo haremos pinchando en el idioma que nos aparece en la parte superior derecha de la pantalla, se nos abrirá un desplegable y seleccionaremos el idioma que queramos establecer.

Adaptar el componente
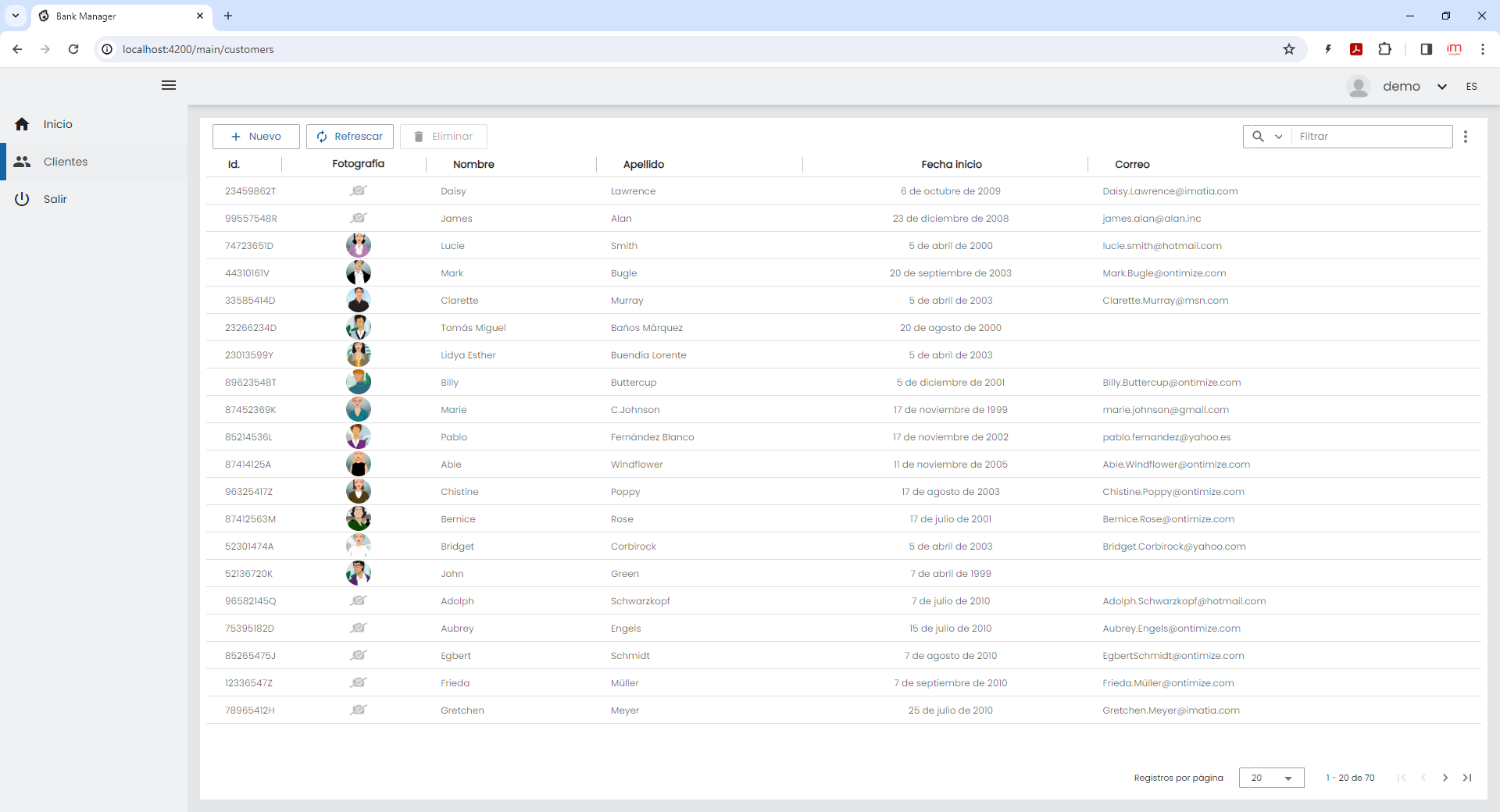
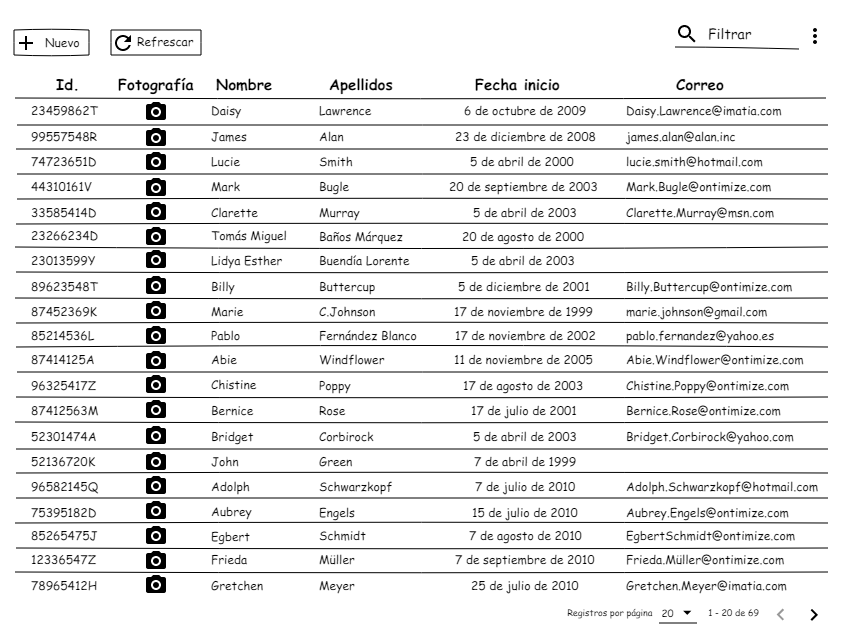
Modificaremos el componente customers-home.component.html para poder adaptarlo a una pantalla similar a la siguiente:

Para conseguir esta pantalla, pegaremos el siguiente código en el fichero customers-home.component.html
customers-home.component.html
<o-table attr="customersTable" service="customers" entity="customer" keys="CUSTOMERID"
columns="CUSTOMERID;ID;PHOTO;NAME;SURNAME;STARTDATE;EMAIL"
visible-columns="ID;PHOTO;NAME;SURNAME;STARTDATE;EMAIL" query-rows="20">
<o-table-column attr="PHOTO" title="PHOTO" orderable="no" searchable="no" type="image" avatar="yes"
empty-image="assets/images/no-image.png" image-type="base64"></o-table-column>
<o-table-column attr="STARTDATE" title="STARTDATE" type="date" format="LL"></o-table-column>
<o-table-column attr="ID" title="ID" width="100px"></o-table-column>
</o-table>| o-table (atributos de o-table) | ||
|---|---|---|
| Atributo | Valor | Significado |
| attr | customersTable | Identificador del componente |
| service | customers | Ruta del servicio REST |
| entity | customer | Entidad del servicio |
| keys | CUSTOMERID | Clave primaria de la entidad |
| columns | CUSTOMERID;CUSTOMERTYPEID;NAME;ADDRESS;STARTDATE;PHOTO;SURNAME;ID;PHONE;EMAIL | Columnas de la entidad a consultar |
| visible-columns | ID;PHOTO;NAME;SURNAME;STARTDATE;EMAIL | Columnas visibles |
| query-rows | 20 | Número de registros mostrados inicialmente |
En los <o-table-column>, se pueden establecer diferentes atributos para visualizar las columnas. En la tabla inferior solo se establecerán aquellos que se usan en este ejemplo.
| o-table-column (atributos de o-table-column, visualizaciones de las columnas) | ||
|---|---|---|
| Atributo | Valor | Significado |
| attr | PHOTO - STARTDATE - ID | El nombre de la columna |
| title | PHOTO - STARTDATE - ID | El título de la columna |
| orderable | no | Indica si la columna puede ser ordenada |
| searchable | no | Indica si se puede buscar el contenido de la columna |
| type | image - date | El tipo de dato de la columna |
| avatar | yes | Indica si la imagen se usa como avatar |
| empty-image | assets/images/no-image.png | Indica que imagen se mostrará si no existe una imagen |
| image-type | base64 | Tipo de codificación en el que se encuentra la imagen |
| format | LL | El formato en el que se quiere representar la fecha |
| width | 100px | Ancho de la columna |
- bankmanager-web
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- customers
- customers-home
- customers-home.component.css
- customers-home.component.html
- customers-home.component.ts
- customers-routing.module.ts
- customers.module.ts
- customers-home
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- customers
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e
En este punto habría que configurar el servicio de clientes en el fichero app.services.config.ts como se hace más adelante con el servicio de empleados al crear el componente base de empleados , pero en esta seed que se está utilizando ya viene preconfigurado.
A mayores, añadiremos las traducciones que se han empleado en este formulario.
en.json
{
"APP_TITLE": "Quickstart",
"VERSION": "Version",
"EXAMPLE_LOGIN_INFO": "Use this user and password for login",
"USERNAME": "Username",
"PASSWORD": "Password",
"LOGIN": "Login",
"LOGOUT": "Logout",
"VIEW": "Views",
"HOME": "Home",
"LOGIN_TITLE": "Log in to your account",
"ERROR_REQUIRED_FIELD": "Field is required",
"ERROR_MIN_LENGTH_REQUIRED": "The value length entered must be at least 8 characters.",
"ERROR_SESSION_EXPIRED": "Session expired",
"ERROR_USER_REQUIRED": "Incorrect username",
"ERROR_PASS_REQUIRED": "Incorrect password",
"ERROR_USER_PASS_INCORRECT": "Invalid username or password",
"REMEMBER_ME": "Remember me",
"FORGOT_PWD": "Forgot your password?",
"FOOTER_CREATED_BY": "Created by Imatia Innovation",
"FOOTER_RIGHTS": "All rights reserved",
"CUSTOMERS": "Customers",
"ID": "Id.",
"NAME": "Name",
"SURNAME": "Surname",
"STARTDATE": "Start date",
"EMAIL": "Email",
"PHOTO": "Photo"
}es.json
{
"APP_TITLE": "JEE seed",
"VERSION": "Versión",
"EXAMPLE_LOGIN_INFO": "Usuario y contraseña de ejemplo",
"USERNAME": "Usuario",
"PASSWORD": "Contraseña",
"LOGIN": "Entrar",
"LOGOUT": "Salir",
"VIEW": "Vistas",
"HOME": "Inicio",
"LOGIN_TITLE": "Inicia sesión en tu cuenta",
"ERROR_REQUIRED_FIELD": "El campo es requerido",
"ERROR_MIN_LENGTH_REQUIRED": "El valor introducido tiene que tener una longitud mínima de 8 caracteres",
"ERROR_SESSION_EXPIRED": "La sesión ha caducado",
"ERROR_USER_REQUIRED": "Nombre de usuario incorrecto",
"ERROR_PASS_REQUIRED": "Contraseña incorrecta",
"ERROR_USER_PASS_INCORRECT": "Usuario o contraseña incorrecta",
"REMEMBER_ME": "Recuérdame",
"FORGOT_PWD": "¿Has olvidado tu contraseña?",
"FOOTER_CREATED_BY": "Creado por Imatia Innovation",
"FOOTER_RIGHTS": "Todos los derechos reservados",
"CUSTOMERS": "Clientes",
"ID": "Id.",
"NAME": "Nombre",
"SURNAME": "Apellido",
"STARTDATE": "Fecha inicio",
"EMAIL": "Correo",
"PHOTO": "Fotografía"
}- bankmanager-web
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- customers
- customers-home
- customers-home.component.css
- customers-home.component.html
- customers-home.component.ts
- customers-routing.module.ts
- customers.module.ts
- customers-home
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- customers
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e