Proceso de Migración de Ontimize Web 8 a la versión 15
Para el proceso de migración, seguiremos la guía disponible en la siguiente URL: https://update.angular.io/?l=3&v=8.2-15.0. Asegúrate de marcar la opción de Angular Material si se está utilizando en el proyecto.
Antes de migrar:
Asegúrese de crear una rama limpia del proyecto que desea migrar (sin commits por subir o cambios por guardar).
Los comandos genéricos que vamos a utilizar en todos los procesos de migración son:
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@X update @angular/cli@X @angular/core@X"
substituyendo la X siempre por el número de versión al que nos migramos
Si el proyecto utiliza angular material también usaremos:
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@X update @angular/material@X"
substituyendo también la X siempre por el número de versión al que nos migramos
Angular 8 a 9
Prerequisitos tener instalada:
- Node: 12.13.0
Modifica el package.json eliminando las dependencias de Ontimize y de node-sass si se está utilizando y realiza una instalación con la version de node 12.13.0
npm install
Ejecuta los comandos de migración de acuerdo con la guía. Asegúrate de que el repositorio esté limpio, con cambios commiteados, stageados o subidos.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@8 update @angular/cli@8 @angular/core@8"
Quitar la dependencia @angular/flex-layout en el package.json ya que no se realiza la actualización automaticamente y habría que hacer manual, y para mejorar y agilizar el proceso lo dejaremos para el paso de migración de la versión 14 a la 15
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@9 update @angular/cli@9 @angular/core@9"
Después de ejecutar el comando, además de la actualización de las versiones de angular, comprueba los siguientes cambios realizados:
1 . Eliminación de hammerjs, si existe, tanto como dependencia como referencias.
2 . Modificado el aot del angular.json de false a true.
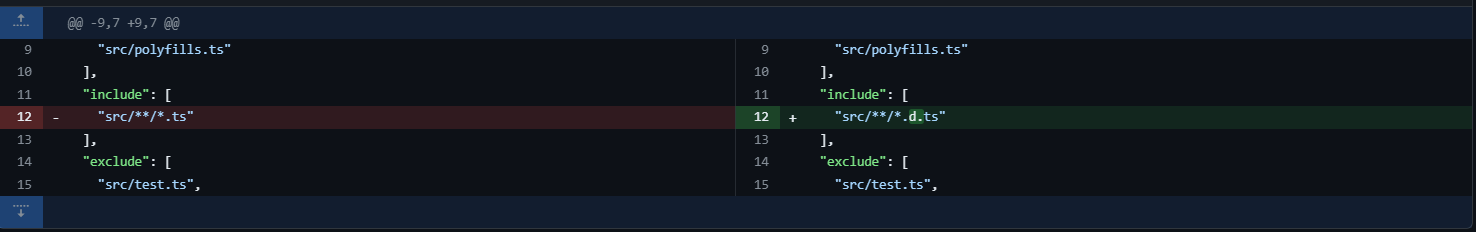
3 . Modificado el tsconfig.app.json

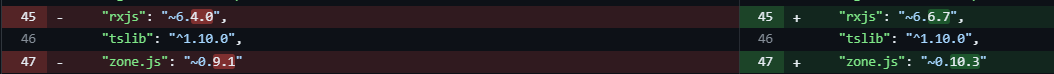
4 . Actualización de rxjs y zone.js

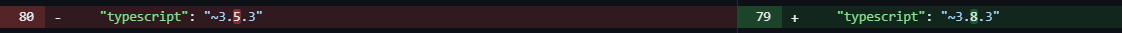
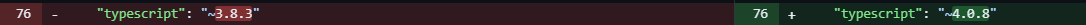
5 . Actualización de typescript

Si el proyecto utiliza angular material se deberá ejecutar el siguiente comando
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@9 update @angular/material@9"
Después de ejecutar el comando, además de la actualización de las versiones de material, comprueba los siguientes cambios realizados:
1 . Modificada la versión de tslib.

2 . Modificados los imports de material, antes se importaban de manera global, ahora deben importarse de manera específica, por ejemplo:

Revisar los cambios recomendados por angular en el siguiente enlace https://update.angular.io/?l=3&v=8.2-9.1 y realiza los cambios recomendados si fuera necesario
Angular 9 a 10
Prerequisitos tener instalada:
- Node: 12.13.0
Asegúrate de que el repositorio esté limpio, con los cambios commiteados, stageados o subidos ante de ejecutar los comandos.
Ejecuta el comando para migrar a Angular como indica la guía.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@10 update @angular/cli@10 @angular/core@10"
Después de ejecutar el comando, además de la actualización de las versiones de angular, comprueba los siguientes cambios realizados:
1 . Actualización de typescript

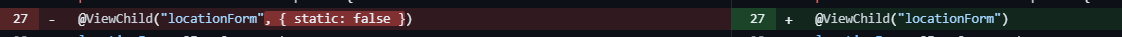
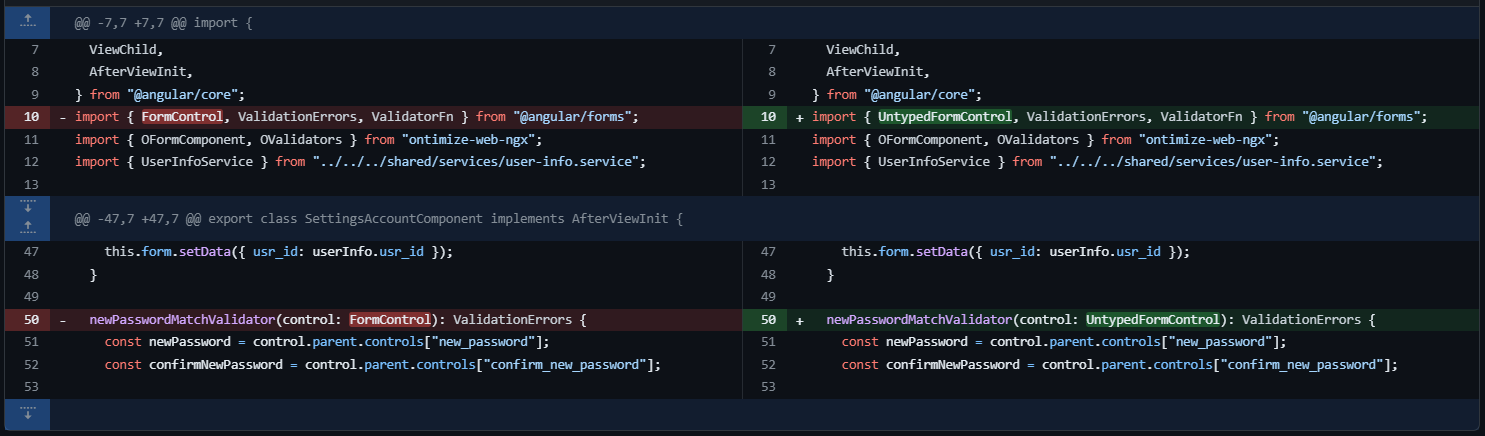
2 . Eliminación de { static: false } en los ViewChild

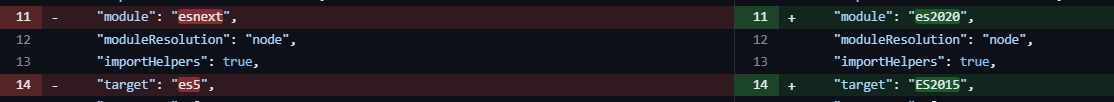
3 . Cambios en el tsconfig.json

Ejecutar comando para migrar Material como indica la guía si se usa en el proyecto.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@10 update @angular/material@10"
Revisar los cambios recomendados por angular en el siguiente enlace https://update.angular.io/?l=3&v=9.0-10.2 y realiza los cambios recomendados si fuera necesario.
Angular 10 a 11
Prerequisitos tener instalada:
- Node: 14.20.0
- Angular cli: 10.x.x
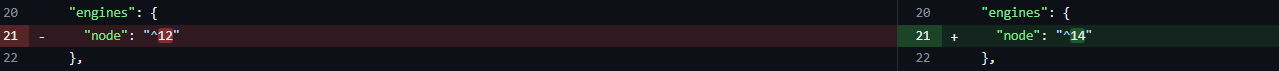
Actualiza la versión de node a la 14.20.0 y recuerda modificar si existen las referencias a la version de node, por ejemplo en el package.json.

Asegúrate de que el repositorio esté limpio, con los cambios commiteados, stageados o subidos ante de ejecutar los comandos.
Ejecuta el comando para migrar a Angular como indica la guía.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@11 update @angular/cli@11 @angular/core@11"
Después de ejecutar el comando, además de la actualización de las versiones de angular, comprueba los siguientes cambios realizados:
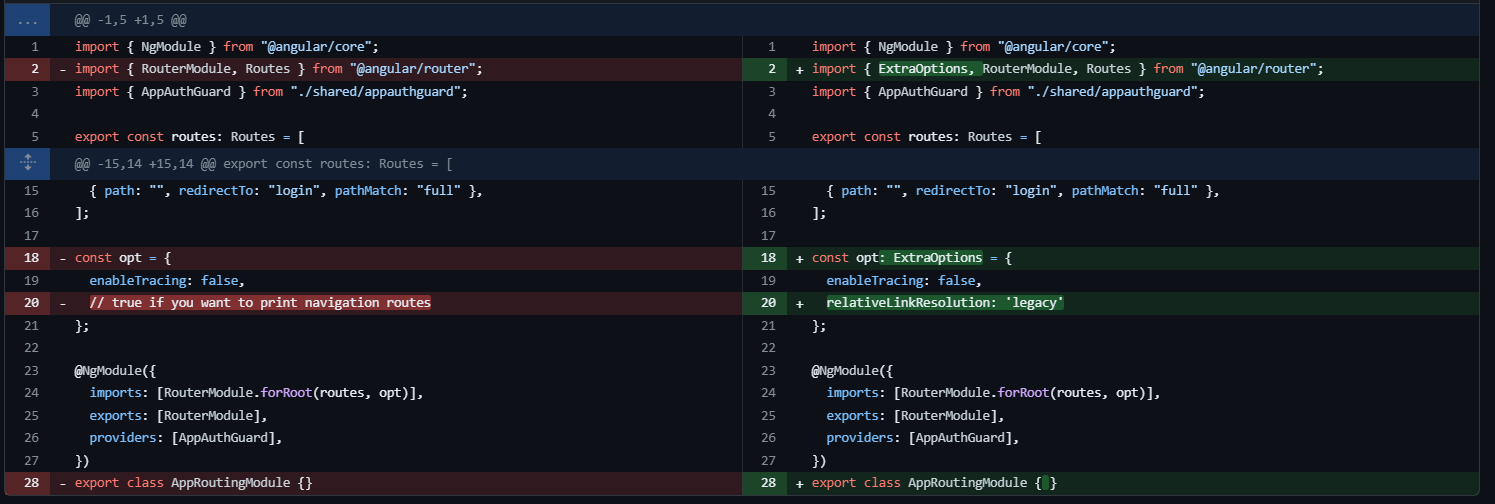
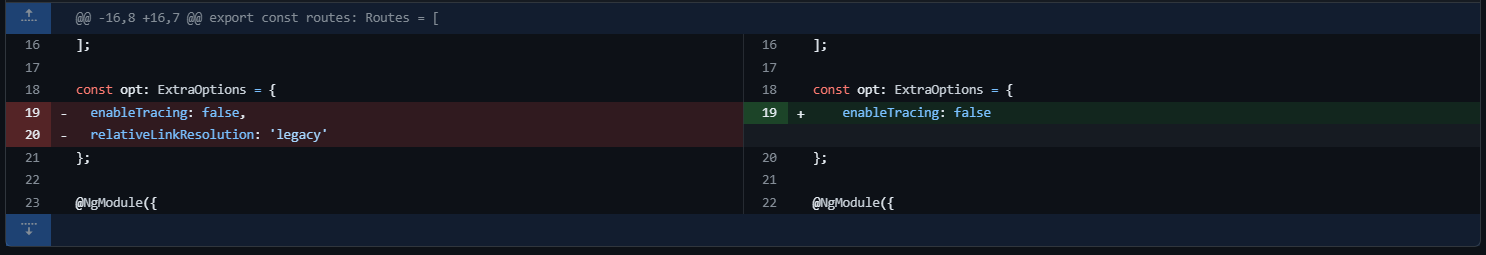
1 . Modificado el objeto opt del app-routing.module

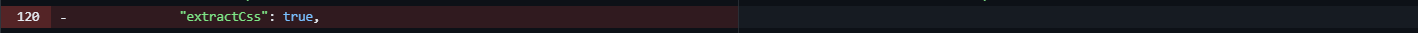
2 . Eliminado extractCss del angular.json

Ejecutar comando para migrar Material como indica la guía si se usa en el proyecto.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@11 update @angular/material@11"
Revisar los cambios recomendados por angular en el siguiente enlace https://update.angular.io/?l=3&v=10.2-11.0 y realiza los cambios recomendados si fuera necesario.
Angular 11 a 12
Prerequisitos tener instalada:
- Node: 14.20.0
- Angular cli: 11.x.x
Asegúrate de que el repositorio esté limpio, con los cambios commiteados, stageados o subidos ante de ejecutar los comandos.
Ejecuta el comando para migrar a Angular como indica la guía.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@12 update @angular/cli@12 @angular/core@12"
Después de ejecutar el comando, además de la actualización de las versiones de angular, comprueba los siguientes cambios realizados:
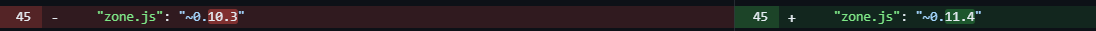
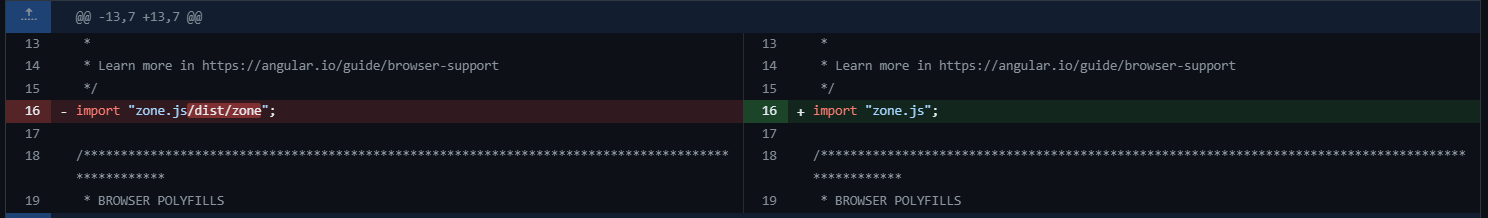
1 . Actualización de zone

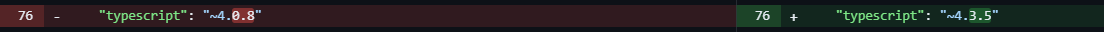
2 . Actualización de typescript

3 . Actualización del enviroment.ts

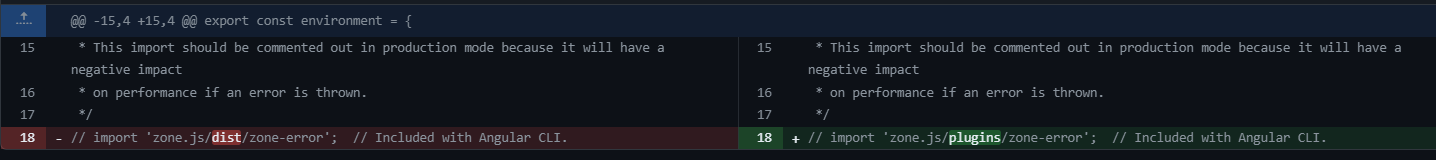
4 . Actualización del polyfills.ts

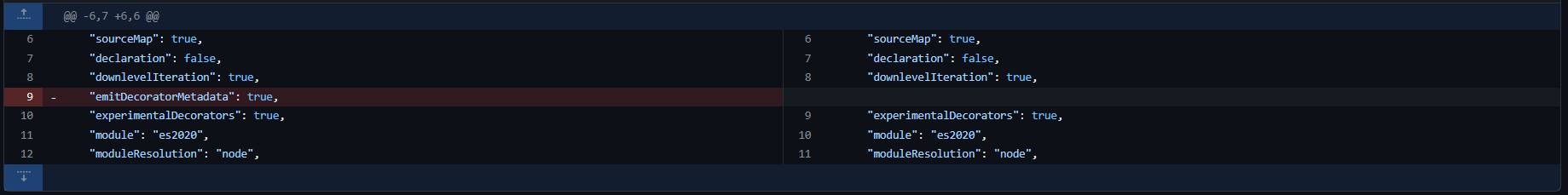
5 . Eliminación de “emitDecoratorMetadata” en el tsconfig.json

Ejecutar comando para migrar Material como indica la guía si se usa en el proyecto.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@12 update @angular/material@12"
Revisar los cambios recomendados por angular en el siguiente enlace https://update.angular.io/?l=3&v=11.0-12.0 y realiza los cambios recomendados si fuera necesario.
Angular 12 a 13
Prerequisitos tener instalada:
- Node: 14.20.0
Asegúrate de que el repositorio esté limpio, con los cambios commiteados, stageados o subidos ante de ejecutar los comandos.
Ejecuta el comando para migrar a Angular como indica la guía.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@13 update @angular/cli@13 @angular/core@13"
Después de ejecutar el comando, además de la actualización de las versiones de angular, comprueba los siguientes cambios realizados:
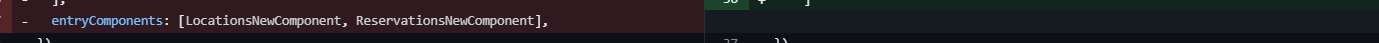
1 . Eliminación de los entryComponents en el .module

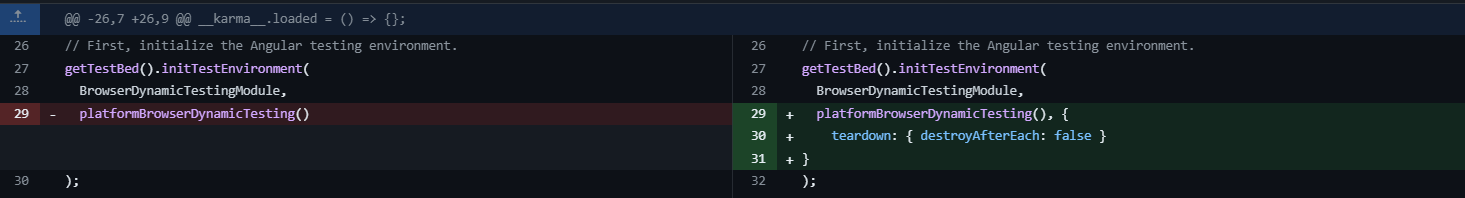
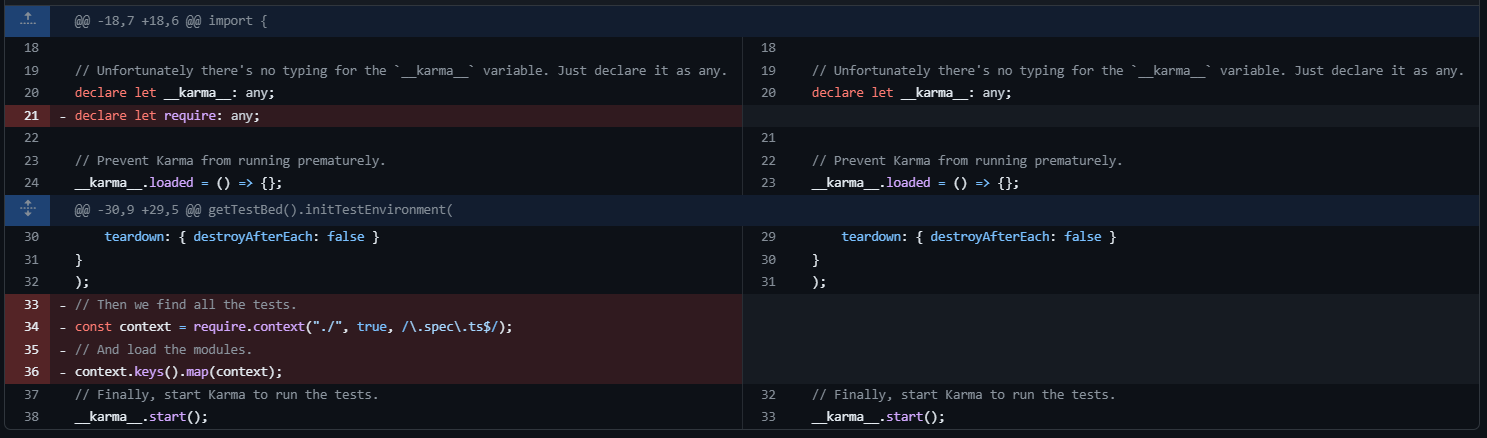
2 . Actualizado test.ts

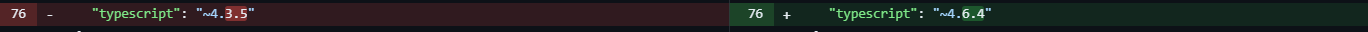
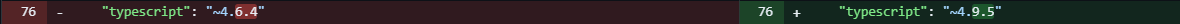
3 . Actualizado typescript

Ejecutar comando para migrar Material como indica la guía si se usa en el proyecto.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@13 update @angular/material@13"
Revisar los cambios recomendados por angular en el siguiente enlace https://update.angular.io/?l=3&v=12.0-13.0 y realiza los cambios recomendados si fuera necesario.
Angular 13 a 14
Prerequisitos tener instalada:
- Node: 14.20.0
Asegúrate de que el repositorio esté limpio, con los cambios commiteados, stageados o subidos ante de ejecutar los comandos.
Ejecuta el comando para migrar a Angular como indica la guía.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@14 update @angular/cli@14 @angular/core@14"
Después de ejecutar el comando, además de la actualización de las versiones de angular, comprueba los siguientes cambios realizados:
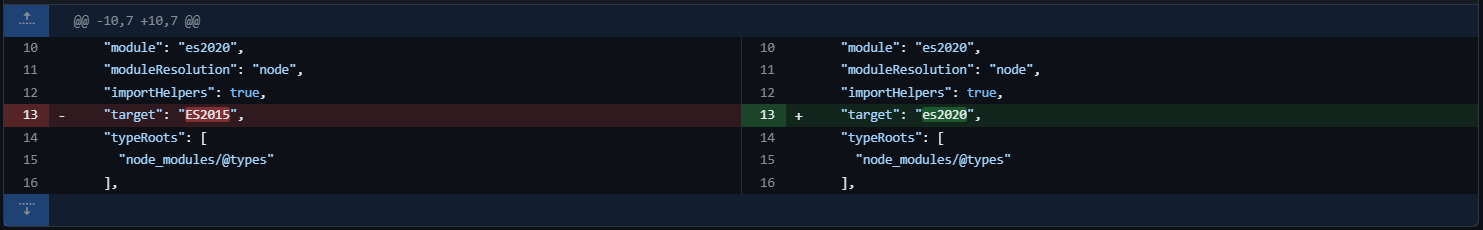
1 . Modificado tsconfig.json

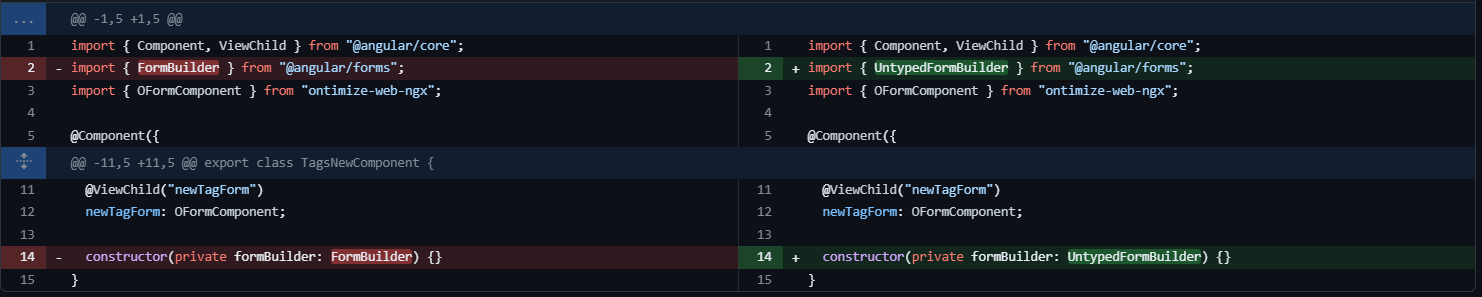
2 . Modificado el tipo FormBuilder

3 . Modificado tipo de FormControl

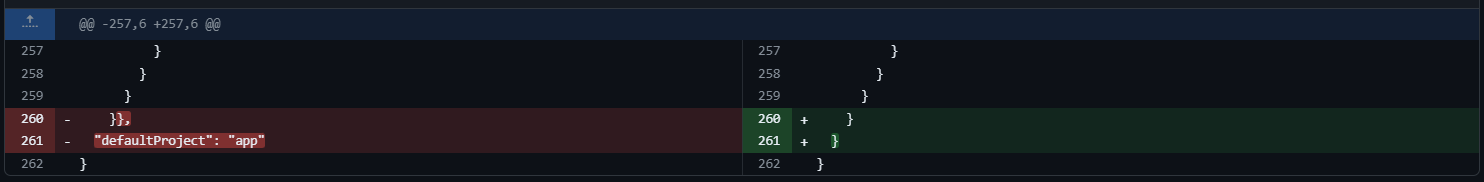
4 . Modificado angular.json

Ejecutar comando para migrar Material como indica la guía si se usa en el proyecto.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@14 update @angular/material@14"
Revisar los cambios recomendados por angular en el siguiente enlace https://update.angular.io/?l=3&v=13.0-14.0 y realiza los cambios recomendados si fuera necesario.
Angular 14 a 15
Prerequisitos tener instalada:
- Node: 18.10.0
Actualiza la versión de node a la 18.10.0 y recuerda modificar si existen las referencias a la version de node, por ejemplo en el package.json.
Asegúrate de que el repositorio esté limpio, con los cambios commiteados, stageados o subidos ante de ejecutar los comandos.
Ejecuta el comando para migrar a Angular como indica la guía.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@15 update @angular/cli@15 @angular/core@15"
Después de ejecutar el comando, además de la actualización de las versiones de angular, comprueba los siguientes cambios realizados:
1 . Actualizado typescript

2 . Actualizado app-routing-module

3 . Actualizado test.ts

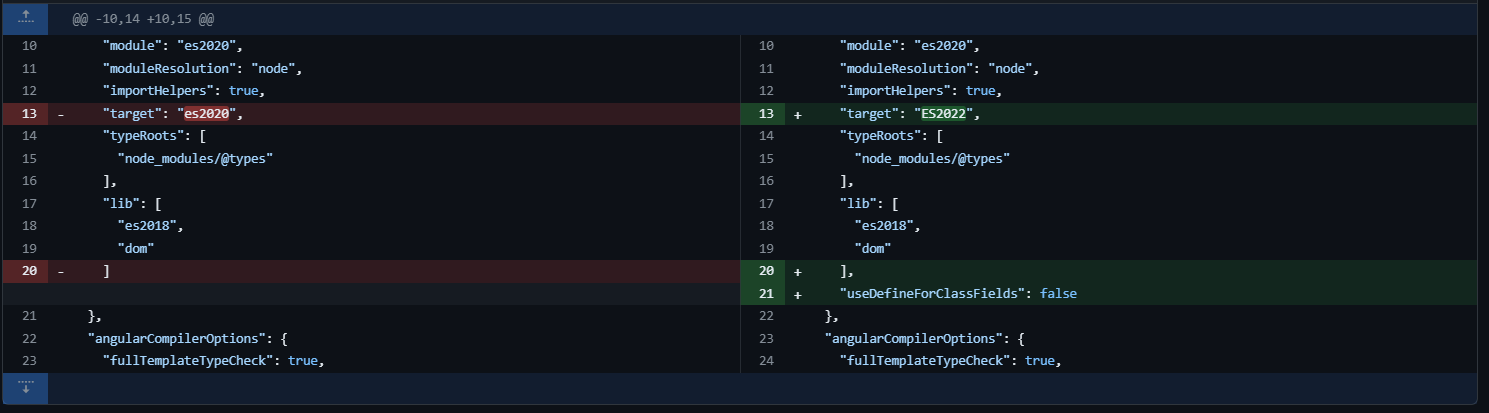
4 . Actualizado tsconfig.json

Ejecutar los siguientes comandos para migrar Material como indica la guía si se usa en el proyecto.
cmd /C "set "NG_DISABLE_VERSION_CHECK=1" && npx @angular/cli@15 update @angular/material@15"
ng generate @angular/material:mdc-migration
Despues de ejecutar este comando se crearan en el código una serie de TODO que afectan al estilo de los componentes. En la siguiente tabla puedes ver una equivalencia de alguna de las clases que cambian:
| Componente | Clase Vieja | Nueva Clase |
|---|---|---|
| mat-tab | mat-tab-label-active | mdc-tab–active |
| mat-tab-label-content | mdc-tab__content | |
| mat-tab-label-container | mat-mdc-tab-label-container | |
| mat-tab-list | mat-mdc-tab-list | |
| mat-tab-body-wrapper | mat-mdc-tab-body-wrapper | |
| mat-tab-label | mat-mdc-tab | |
| mat-tab-header-pagination-controls-enabled | mat-mdc-tab-header-pagination-controls-enabled | |
| mat-tab-header-pagination | mat-mdc-tab-header-pagination | |
| mat-tab-labels | mat-mdc-tab-labels | |
| mat-chip | mat-chip-list | mat-mdc-chip-list |
| mat-chip-list-wrapper | ||
| mat-checkbox | mat-checkbox-frame | mdc-checkbox__checkmark |
| mat-checkbox-label | mdc-label | |
| mat-checkbox-checked | mat-mdc-checkbox-checked | |
| mat-checkbox-layout | ||
| mat-button | mat-button-focus-overlay | mat-mdc-focus-indicator |
| mat-radio | mat-radio-outer-circle | mdc-radio__outer-circle |
| mat-radio-inner-circle | mdc-radio__inner-circle | |
| mat-radio-checked | mat-mdc-radio-checked | |
| mat-radio-label-content | mdc-label | |
| mat-radio-label | mdc -label | |
| mat-progress-bar | mat-progress-bar-buffer | mdc-linear-progress__buffer |
| mat-form-field | mat-form-field-flex | mat-mdc-form-field-flex |
| mat-form-field-wrapper | mat-mdc-text-field-wrapper | |
| mat-form-field-underline | mdc-line-ripple | |
| mat-form-field-subscript-wrapper | mat-mdc-form-field-subscript-wrapper | |
| mat-form-field-prefix | mat-mdc-form-field-text-prefix | |
| mat-form-field-suffix | mat-mdc-form-field-text-suffix | |
| mat-form-field-infix | mat-mdc-form-text-infix | |
| mat-form-field-label | mat-mdc-floating-label | |
| mat-dialog | mat-dialog-container | mdc-dialog__container |
| mat-dialog-content | mat-mdc-dialog-content | |
| Sin cambios | ||
| mat-button-toggle | ||
| mat-button-toggle-checked | ||
| mat-button-toggle-disabled | ||
| mat-button-toggle-focus-overlay |
Cambios necesarios después de la migración
1 . Añadir la última release de la versión 15.x.x. de las dependencias de ontimize-web-ngx eliminadas en el paso Angular 8 a 9, excepto la dependencia de theming., cuya funcionalidad fue integrada en ontimize-web-ngx.
Puedes consultar las versiones más recientes de las librerías de ontimize en el siguiente enlace https://ontimizeweb.github.io/docs/v15/versions/
2 . Añadir la la dependencia de @angular/flex-layout a la versión: ^15.0.0-beta.42 eliminada en el paso Angular 8 a 9.
"@angular/flex-layout": "^15.0.0-beta.42"
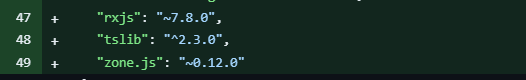
3 . Actualizar versiones de rxjs, tslib,zone.js

4 . Eliminar las siguientes importaciones en ficheros .scss si existieran
@import 'node_modules/@angular/material/theming'
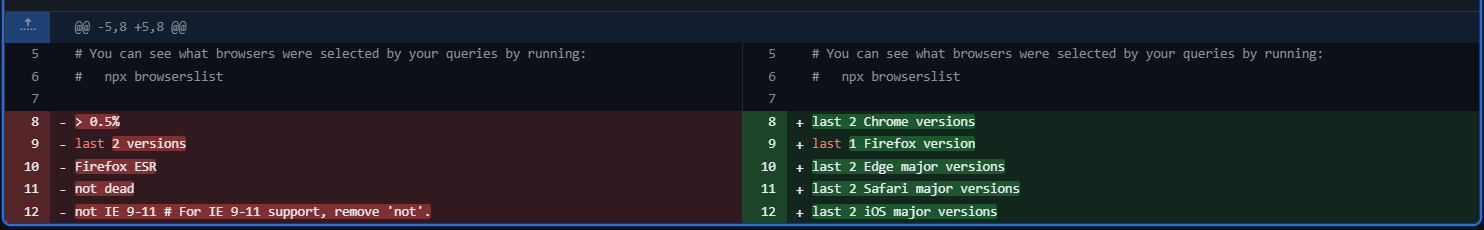
5 . Modifica .browserslistrc con:

last 2 Chrome versions
last 1 Firefox version
last 2 Edge major versions
last 2 Safari major versions
last 2 iOS major versions
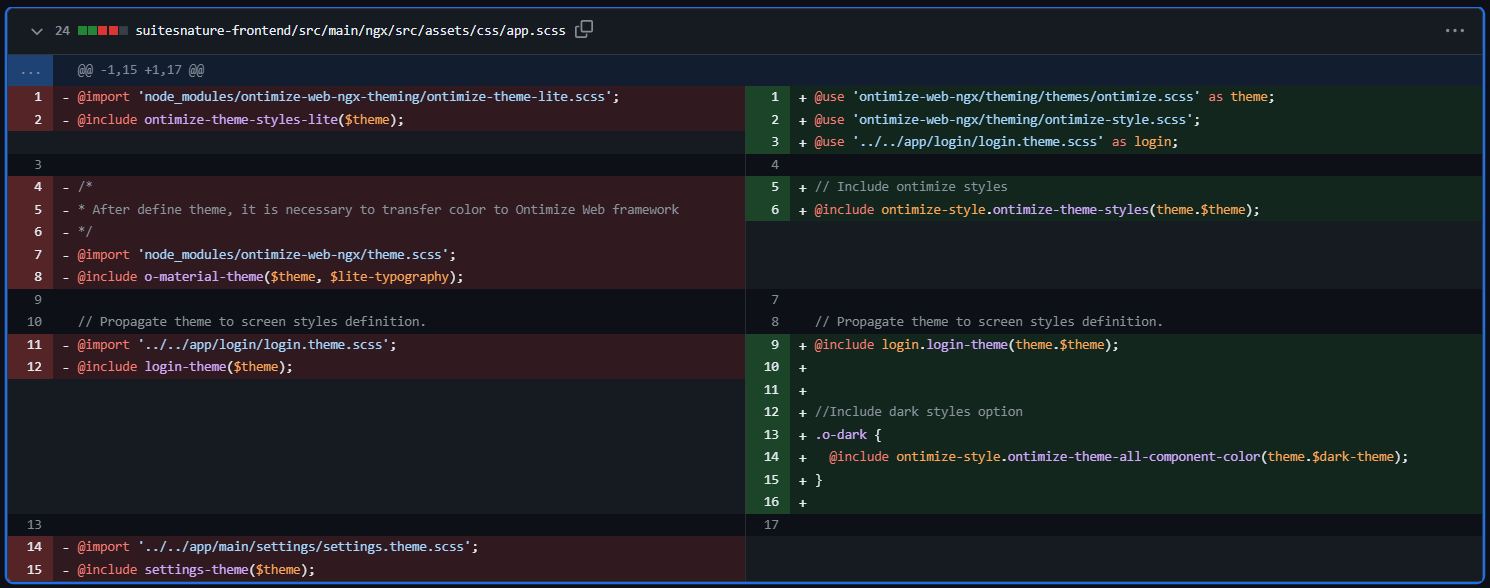
6 . Modifica las importaciones de los temas, que ahora vienen directamente del core.

@use 'ontimize-web-ngx/theming/themes/ontimize.scss' as theme;
@use 'ontimize-web-ngx/theming/ontimize-style.scss';
@use '../../app/login/login.theme.scss' as login;
// Include ontimize styles
@include ontimize-style.ontimize-theme-styles(theme.$theme);
// Propagate theme to screen styles definition.
@include login.login-theme(theme.$theme);
//Include dark styles option
.o-dark {
@include ontimize-style.ontimize-theme-all-component-color(theme.$dark-theme);
}
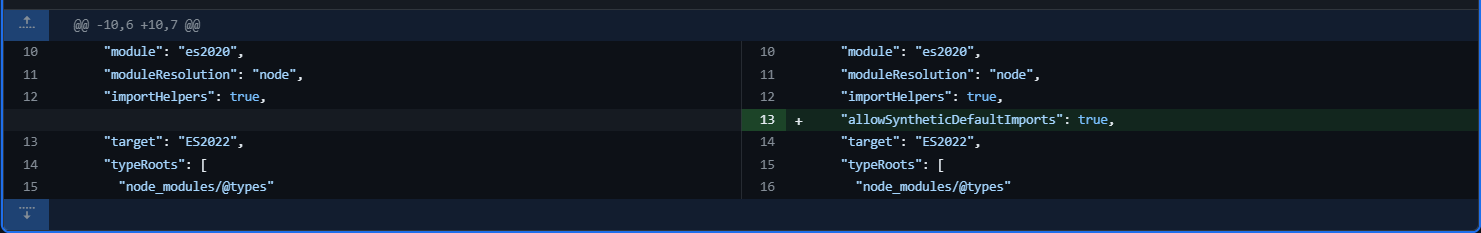
7 . Puede que aparezca la advertencia de que se debe añadir “allowSyntheticDefaultImports”: true en tsconfig.json.

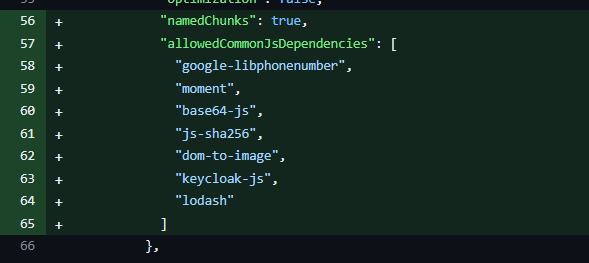
8 . Puede que aparezcan advertencias de dependencias que deben añadirse a “allowedCommonJsDependencies” en angular.json. Un ejemplo sería:

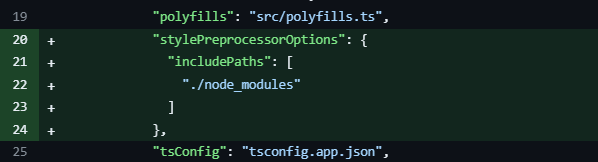
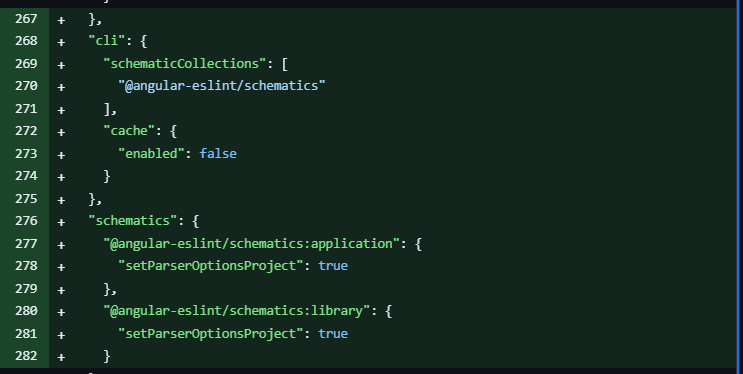
9 . Añadir stylePreprocessorOptions en el angular.json


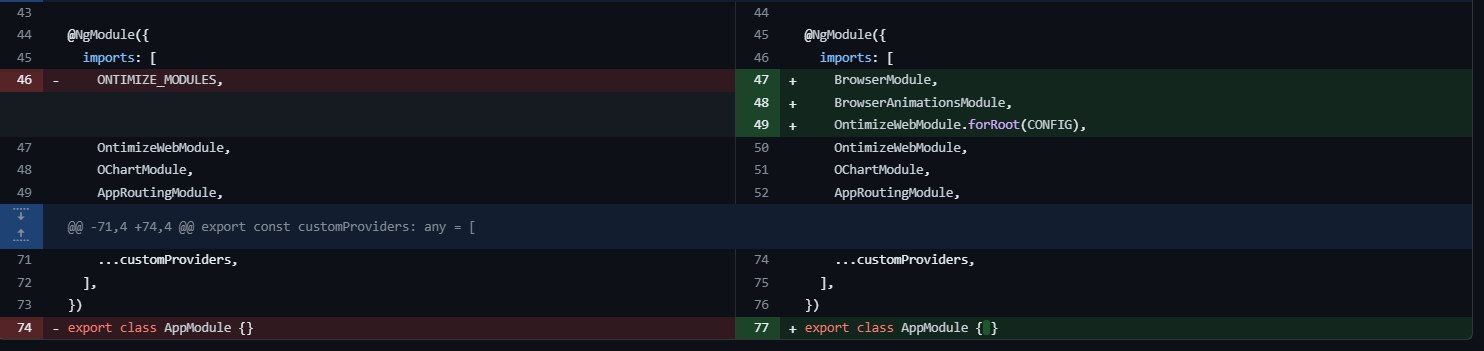
Importante: En app.module, ya no se importa OntimizeModules, ahora debes importar los módulos uno a uno, por ejemplo:

BrowserModule,
BrowserAnimationsModule,
OntimizeWebModule.forRoot(CONFIG),
Recuerda que este proceso puede ser complejo y puede haber otros ajustes necesarios en función de las particularidades de tu proyecto. Siempre es recomendable realizar pruebas exhaustivas después de cada paso de migración.
Errores comunes
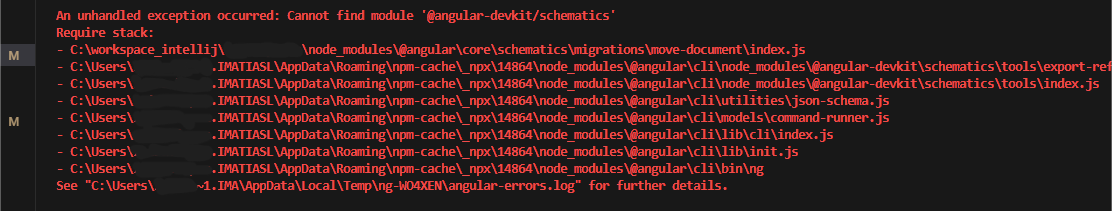
Cannot find module ‘@angular-devkit/schematics’

Para solucionar este error deberás añadir la siguiente dependencia a las devDependencies de tu proyecto:
"@angular-devkit/schematics": "^9.1.15",
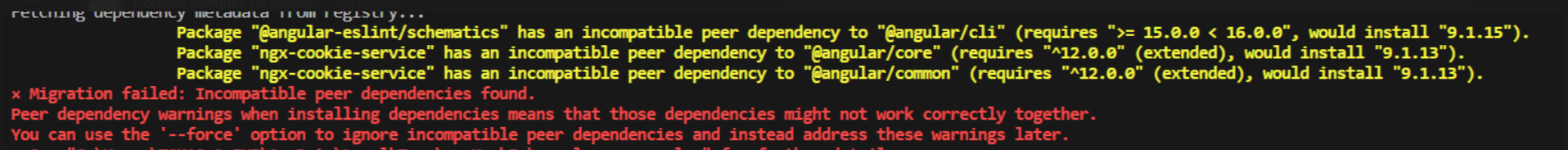
Incompatible peer dependencies found
Al comenzar la migración, podemos tener errores debido a la incompatibilidad de ciertas librerías instaladas en el proyecto. La traza del error será parecida a esta:

Lo que deberemos hacer es eliminar esas dependencias que dan conflictos de nuestro package y acordarnos de añadirlas cuando tengamos nuestro proyecto en la versión 15. Debemos revisar que versión de esas librerías es compatible con la versión 15 de angular.
Cannot find module ‘ajv/dist/compile/codegen’

En la versión 15 suele aparecer este error. Se debe añadir la siguiente devDependencie al package.json:
"ajv": "^7.2.4"