Añadir detalle a las sucursales
Introducción
En este tutorial veremos como se añade un formulario de detalle a las sucursales que permita obtener un resumen de las cuentas que pertenecen a dicha sucursal, el titular de la cuenta, el balance de dichas cuentas y el capital que posee la sucursal.
Crear formulario de detalle
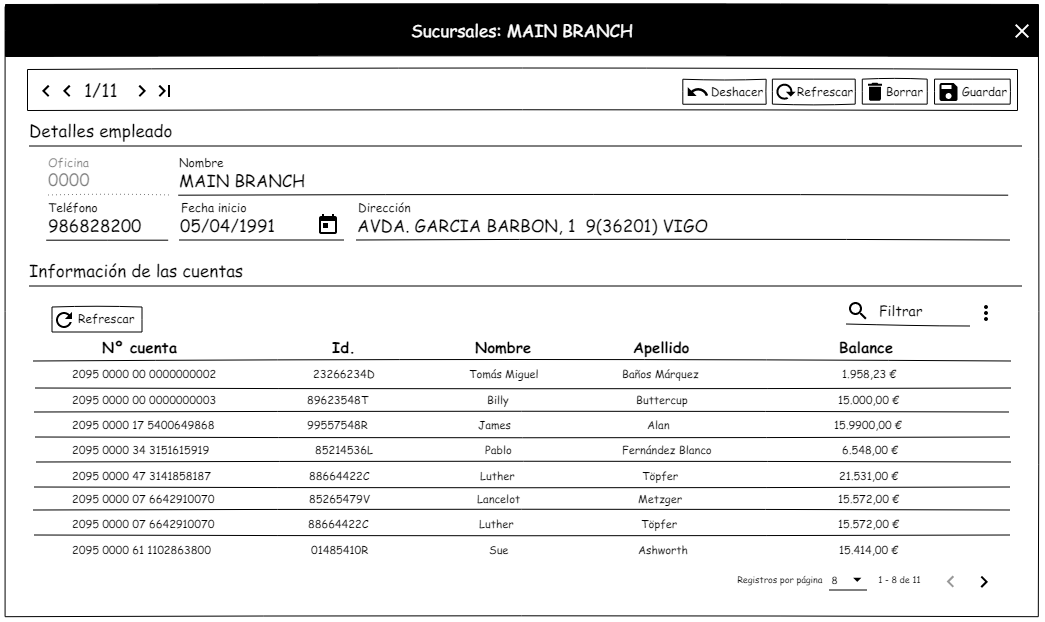
Procedemos a crear el formulario de detalle para visualizar los detalles. Esta vez, se creará un formulario detalle que contiene campos y una tabla, similar al siguiente mockup.

Ejecutamos el siguiente comando, situándonos primero dentro de la carpeta src/app/main/branches
npx ng g component --skip-tests branches-detail
branches.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { OntimizeWebModule } from 'ontimize-web-ngx';
import { BranchesRoutingModule } from './branches-routing.module';
import { BranchesHomeComponent } from './branches-home/branches-home.component';
import { BranchesDetailComponent } from './branches-detail/branches-detail.component';
@NgModule({
declarations: [
BranchesHomeComponent,
BranchesDetailComponent
],
imports: [
CommonModule,
OntimizeWebModule,
BranchesRoutingModule
]
})
export class BranchesModule { }branches-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { BranchesHomeComponent } from './branches-home/branches-home.component';
import { BranchesDetailComponent } from './branches-detail/branches-detail.component';
const routes: Routes = [{
path: '',
component: BranchesHomeComponent
},
{
path: ":OFFICEID",
component: BranchesDetailComponent
}];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class BranchesRoutingModule { }branches-detail.component.html
<o-form service="branches" entity="branch" keys="OFFICEID" header-actions="R;U;D" show-header-navigation="no">
<o-column title="{{ 'BRANCH_INFORMATION' | oTranslate }}">
<div fxLayout="row" fxLayoutGap="8px">
<o-text-input fxFlex="15" attr="OFFICEID" sql-type="STRING" enabled="no" required="yes"></o-text-input>
<o-text-input fxFlex="85" attr="NAME" required="yes"></o-text-input>
</div>
<div fxLayout="row" fxLayoutGap="8px">
<o-text-input fxFlex="15" attr="PHONE" step="0" grouping="no"></o-text-input>
<o-date-input fxFlex="15" attr="STARTDATE"></o-date-input>
<o-text-input fxFlex="70" attr="ADDRESS"></o-text-input>
</div>
</o-column>
<o-row title="{{ 'CUSTOMERS_INFORMATION' | oTranslate }}">
<o-table fxFlex attr="customerAccountTable" service="customers" entity="vCustomerAccount" parent-keys="OFFICEID"
columns="ID;NAME;SURNAME;CUSTOMERID" visible-columns="ID;NAME;SURNAME" insert-button="no" keys="CUSTOMERID"
query-rows="5">
<o-table-column attr="ID" title="ID"></o-table-column>
<o-table-column attr="NAME" title="NAME"></o-table-column>
<o-table-column attr="SURNAME" title="SURNAME"></o-table-column>
</o-table>
</o-row>
</o-form>La <o-table> muestra por defecto un contenido mínimo de 400px. Como queremos que esta sea una altura menor debemos modificar el fichero branches-detail.component.css del componente. Sin embargo, para afectar al componente <o-table>, tiene que evitar la encapsulación de componentes que usa Angular, por lo que se le añade al fichero branches-detail.component.ts la opción de ViewEncapsulation.None
branches-detail.component.ts
import { Component, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'app-branches-detail',
templateUrl: './branches-detail.component.html',
styleUrls: ['./branches-detail.component.css'],
encapsulation: ViewEncapsulation.None
})
export class BranchesDetailComponent {
}Al eliminar la encapsulación de Angular, todo lo que se ponga en el CSS afectaría a todos los elementos que sean cargados a posteriori, por lo que tenemos que particularizar el CSS con el selector del componente
branches-detail.component.css
app-branches-detail .o-table .o-table-container {
min-height: 350px;
}en.json
{
...
"BRANCH_INFORMATION":"Branch information",
"CUSTOMERS_INFORMATION":"Branch customers information",
"BALANCE":"Balance"
}es.json
{
...
"BRANCH_INFORMATION":"Información de la sucursal",
"CUSTOMERS_INFORMATION":"Clientes de la sucursal",
"BALANCE":"Balance"
}- ontimize-web-tutorial
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- accounts
- accounts-home
- account-number-render
- account-number-render.component.css
- account-number-render.component.html
- account-number-render.component.ts
- accounts-home.component.css
- accounts-home.component.html
- accounts-home.component.ts
- account-number-render
- accounts-routing.module.ts
- accounts.module.ts
- accounts-home
- branches
- branches-detail
- branches-detail.component.css
- branches-detail.component.html
- branches-detail.component.ts
- branches-home
- branches-home.component.css
- branches-home.component.html
- branches-home.component.ts
- branches-routing.module.ts
- branches.module.ts
- branches-detail
- customers
- customers-detail
- customers-detail.component.css
- customers-detail.component.html
- customers-detail.component.ts
- customers-home
- customers-home.component.css
- customers-home.component.html
- customers-home.component.ts
- customers-new
- customers-new.component.css
- customers-new.component.html
- customers-new.component.ts
- customers-routing.module.ts
- customers.module.ts
- customers-detail
- employees
- employees-detail
- employees-detail.component.css
- employees-detail.component.html
- employees-detail.component.ts
- employees-home
- employees-home.component.css
- employees-home.component.html
- employees-home.component.ts
- employees-routing.module.ts
- employees.module.ts
- employees-detail
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- accounts
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e
Crear un formulario de insercción
En este formulario, eliminaremos la tabla de las cuentas y clientes asociados. Creamos el formulario con el siguiente comando:
npx ng g component --skip-tests branches-new
branches.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { OntimizeWebModule } from 'ontimize-web-ngx';
import { BranchesRoutingModule } from './branches-routing.module';
import { BranchesHomeComponent } from './branches-home/branches-home.component';
import { BranchesDetailComponent } from './branches-detail/branches-detail.component';
import { BranchesNewComponent } from './branches-new/branches-new.component';
@NgModule({
declarations: [
BranchesHomeComponent,
BranchesDetailComponent,
BranchesNewComponent
],
imports: [
CommonModule,
OntimizeWebModule,
BranchesRoutingModule
]
})
export class BranchesModule { }branches-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { BranchesHomeComponent } from './branches-home/branches-home.component';
import { BranchesDetailComponent } from './branches-detail/branches-detail.component';
import { BranchesNewComponent } from './branches-new/branches-new.component';
const routes: Routes = [{
path: '',
component: BranchesHomeComponent
},
{
path: "new",
component: BranchesNewComponent
},
{
path: ':OFFICEID',
component: BranchesDetailComponent
}];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class BranchesRoutingModule { }branches-new.component.html
<o-form attr="branchesNew" service="branches" entity="branch" keys="OFFICEID">
<o-column title="{{ 'BRANCH_INFORMATION' | oTranslate }}">
<div fxLayout="row" fxLayoutGap="8px">
<o-text-input fxFlex="15" class="input-padding" attr="OFFICEID" sql-type="STRING" enabled="yes"
required="yes"></o-text-input>
<o-text-input fxFlex="85" attr="NAME" required="yes"></o-text-input>
</div>
<div fxLayout="row" fxLayoutGap="8px">
<o-text-input fxFlex="15" attr="PHONE" class="input-padding" step="0" grouping="no"></o-text-input>
<o-date-input fxFlex="15" attr="STARTDATE" class="input-padding"></o-date-input>
<o-text-input fxFlex="70" attr="ADDRESS"></o-text-input>
</div>
</o-column>
</o-form>- ontimize-web-tutorial
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- accounts
- accounts-home
- account-number-render
- account-number-render.component.css
- account-number-render.component.html
- account-number-render.component.ts
- accounts-home.component.css
- accounts-home.component.html
- accounts-home.component.ts
- account-number-render
- accounts-routing.module.ts
- accounts.module.ts
- accounts-home
- branches
- branches-detail
- branches-detail.component.css
- branches-detail.component.html
- branches-detail.component.ts
- branches-home
- branches-home.component.css
- branches-home.component.html
- branches-home.component.ts
- branches-new
- branches-new.component.css
- branches-new.component.html
- branches-new.component.ts
- branches-routing.module.ts
- branches.module.ts
- branches-detail
- customers
- customers-detail
- customers-detail.component.css
- customers-detail.component.html
- customers-detail.component.ts
- customers-home
- customers-home.component.css
- customers-home.component.html
- customers-home.component.ts
- customers-new
- customers-new.component.css
- customers-new.component.html
- customers-new.component.ts
- customers-routing.module.ts
- customers.module.ts
- customers-detail
- employees
- employees-detail
- employees-detail.component.css
- employees-detail.component.html
- employees-detail.component.ts
- employees-home
- employees-home.component.css
- employees-home.component.html
- employees-home.component.ts
- employees-routing.module.ts
- employees.module.ts
- employees-detail
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- accounts
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e