Filtrar elementos de una tabla a través de una clave del formulario
Introducción
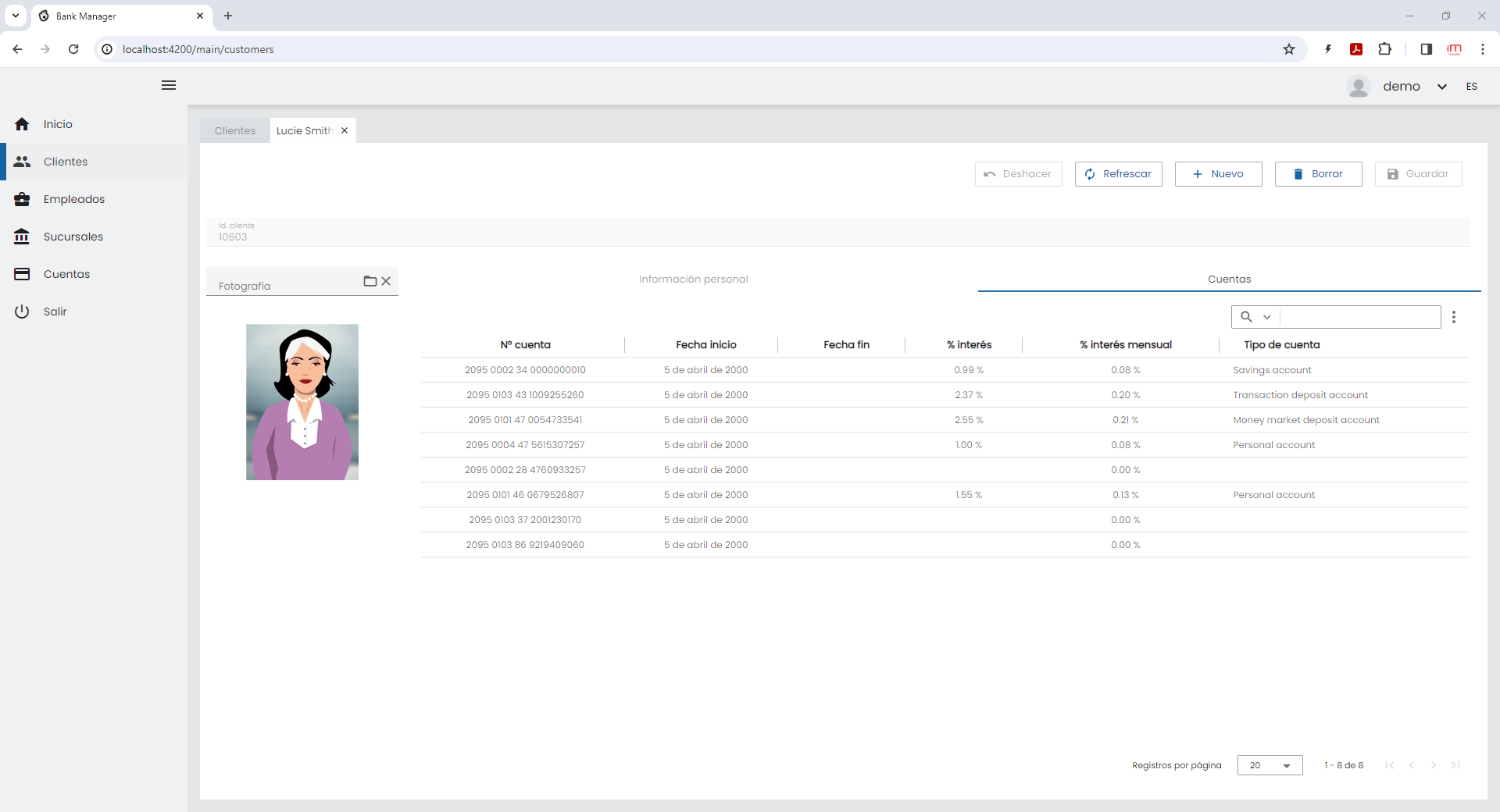
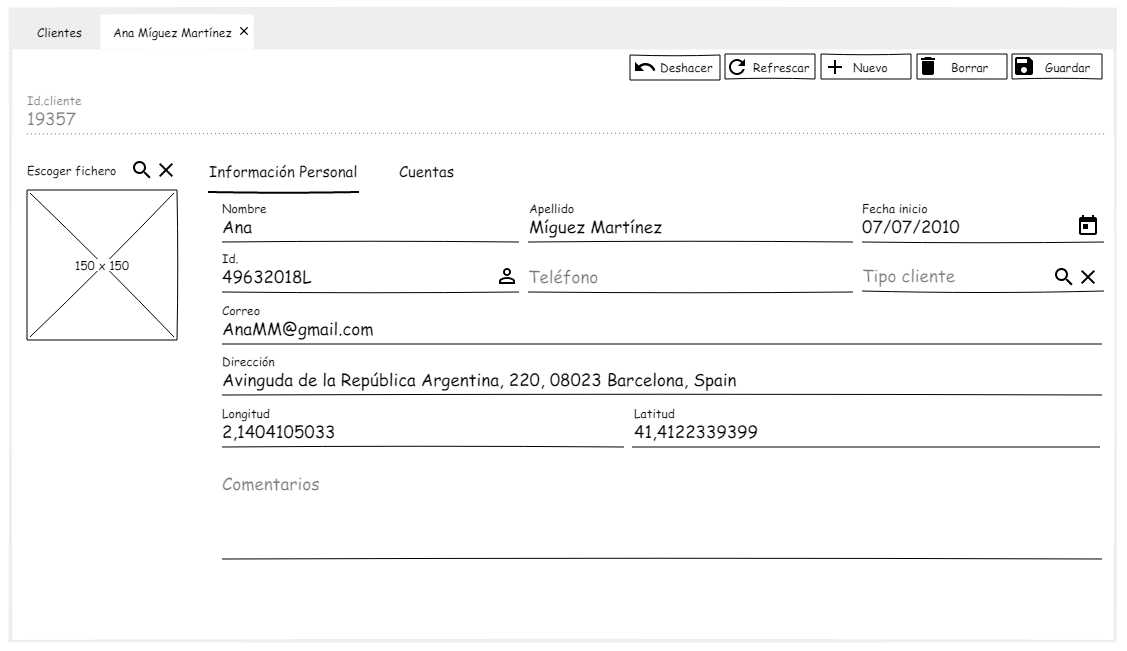
En este ejercicio, modificaremos el formulario de detalle de un cliente, añadiendo pestañas dentro del formulario, y dentro de esas pestañas mostraremos una lista de todas las cuentas relacionadas con el cliente.
Modificar el detalle de los clientes

customers.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { OntimizeWebModule } from 'ontimize-web-ngx';
import { CustomersRoutingModule } from './customers-routing.module';
import { CustomersHomeComponent } from './customers-home/customers-home.component';
import { CustomersDetailComponent } from './customers-detail/customers-detail.component';
import { CustomersNewComponent } from './customers-new/customers-new.component';
import { SharedModule } from 'src/app/shared/shared.module';
@NgModule({
declarations: [
CustomersHomeComponent,
CustomersDetailComponent,
CustomersNewComponent
],
imports: [
CommonModule,
SharedModule,
OntimizeWebModule,
CustomersRoutingModule
]
})
export class CustomersModule { }customers-detail.component.html
<o-form attr="customerDetail" service="customers" entity="customer" keys="CUSTOMERID" header-actions="R;I;U;D"
show-header-navigation="no" class="fill-form">
<o-text-input attr="CUSTOMERID" sql-type="INTEGER" enabled="no" class="input-padding"></o-text-input>
<div fxFlex fxLayout="row" fxLayoutGap="8px">
<div>
<o-image id="CUSTOMER_PHOTO" attr="PHOTO" empty-image="assets/images/no-image.png"
sql-type="OTHER"></o-image>
</div>
<mat-tab-group fxFlex>
<mat-tab label="{{ 'CUSTOMER_PERSONAL_INFORMATION' | oTranslate }}">
<div fxLayout="row" fxLayoutGap="8px">
<o-text-input fxFlex="40" attr="NAME" required="yes"></o-text-input>
<o-text-input fxFlex="40" attr="SURNAME" required="yes"></o-text-input>
<o-date-input fxFlex="20" attr="STARTDATE"></o-date-input>
</div>
<div fxLayout="row" fxLayoutGap="8px">
<o-nif-input fxFlex="40" attr="ID" required="yes"></o-nif-input>
<o-integer-input fxFlex="40" attr="PHONE" step="0" thousand-separator=" "></o-integer-input>
<o-combo fxFlex="20" attr="CUSTOMERTYPEID" service="customers" entity="customerType"
keys="CUSTOMERTYPEID" columns="CUSTOMERTYPEID;DESCRIPTION" visible-columns="DESCRIPTION"
value-column="CUSTOMERTYPEID"></o-combo>
</div>
<o-email-input attr="EMAIL"></o-email-input>
<o-text-input attr="ADDRESS"></o-text-input>
<div fxLayout="row" fxLayoutGap="8px">
<o-real-input fxFlex="50" attr="LONGITUDE" decimal-separator="," max-decimal-digits="10"
min-decimal-digits="0"></o-real-input>
<o-real-input fxFlex="50" attr="LATITUDE" decimal-separator="," max-decimal-digits="10"
min-decimal-digits="0"></o-real-input>
</div>
<o-textarea-input attr="COMMENTS"></o-textarea-input>
</mat-tab>
<mat-tab label="{{ 'ACCOUNTS' | oTranslate }}">
<o-table attr="accountsTable" service="customers" entity="vCustomerAccount" keys="ACCOUNTID"
parent-keys="CUSTOMERID" insert-button="no" refresh-button="no" detail-mode="none"
delete-button="no" query-rows="20"
columns="ACCOUNTID;ENTITYID;OFFICEID;CDID;ANID;STARTDATE;ENDDATE;INTERESRATE;ACCOUNTTYP"
visible-columns="ACCOUNTNUMBER;STARTDATE;ENDDATE;INTERESRATE;INTERESRATE_MONTHLY;ACCOUNTTYP">
<o-table-column attr="STARTDATE" title="STARTDATE" type="date" format="LL"></o-table-column>
<o-table-column attr="ENDDATE" title="ENDDATE" type="date" format="LL"></o-table-column>
<o-table-column attr="INTERESRATE" title="INTERESRATE" type="percentage" width="150px"
decimal-separator="," content-align="center"></o-table-column>
<o-table-column attr="ACCOUNTNUMBER" title="ACCOUNTNUMBER" content-align="center">
<app-account-number-render></app-account-number-render>
</o-table-column>
<o-table-column-calculated attr="INTERESRATE_MONTHLY" title="INTERESRATE_MONTHLY"
[operation-function]="intRateMonthly" type="percentage" decimal-separator=","
content-align="center">
</o-table-column-calculated>
</o-table>
</mat-tab>
</mat-tab-group>
</div>
</o-form>Para añadir pestañas, debemos declarar un contenedor <mat-tab-group> (más información en la siguiente documetación) y añadir etiquetas <mat-tab> para cada pestaña. El filtrado de las tablas se hace añadiendo el parámetro parent-keys="CUSTOMERID" siendo esta columna una colummna presente en el formulario padre.
Añadimos la siguiente configuración al archivo customer-detail.component.ts
customer-detail.component.ts
import { Component } from '@angular/core';
import { intRateMonthlyFunction } from 'src/app/shared/shared.module';
@Component({
selector: 'app-customers-detail',
templateUrl: './customers-detail.component.html',
styleUrls: ['./customers-detail.component.css']
})
export class CustomersDetailComponent {
public intRateMonthly = intRateMonthlyFunction;
}- ontimize-web-tutorial
- e2e
- src
- app.e2e-spec.ts
- app.po.ts
- protractor.conf.js
- tsconfig.json
- src
- src
- app
- login
- login-routing.module.ts
- login.component.html
- login.component.scss
- login.component.ts
- login.module.ts
- login.theme.scss
- main
- accounts
- accounts-home
- account-number-render
- account-number-render.component.css
- account-number-render.component.html
- account-number-render.component.ts
- accounts-home.component.css
- accounts-home.component.html
- accounts-home.component.ts
- account-number-render
- accounts-routing.module.ts
- accounts.module.ts
- accounts-home
- branches
- branches-home
- branches-home.component.css
- branches-home.component.html
- branches-home.component.ts
- branches-routing.module.ts
- branches.module.ts
- branches-home
- customers
- customers-detail
- customers-detail.component.css
- customers-detail.component.html
- customers-detail.component.ts
- customers-home
- customers-home.component.css
- customers-home.component.html
- customers-home.component.ts
- customers-new
- customers-new.component.css
- customers-new.component.html
- customers-new.component.ts
- customers-routing.module.ts
- customers.module.ts
- customers-detail
- employees
- employees-detail
- employees-detail.component.css
- employees-detail.component.html
- employees-detail.component.ts
- employees-home
- employees-home.component.css
- employees-home.component.html
- employees-home.component.ts
- employees-routing.module.ts
- employees.module.ts
- employees-detail
- home
- home-routing.module.ts
- home.component.html
- home.component.scss
- home.component.ts
- home.module.ts
- main-routing.module.ts
- main.component.html
- main.component.scss
- main.component.ts
- main.module.ts
- accounts
- shared
- app.menu.config.ts
- app.services.config.ts
- shared.module.ts
- app-routing.module.ts
- app.component.html
- app.component.scss
- app.component.spec.ts
- app.component.ts
- app.config.ts
- app.module.ts
- login
- assets
- css
- app.scss
- loader.css
- i18n
- en.json
- es.json
- icons
- ontimize128.png
- ontimize16.png
- ontimize256.png
- ontimize32.png
- ontimize48.png
- ontimize64.png
- ontimize72.png
- ontimize96.png
- images
- login_bg.png
- no-image.png
- ontimize.png
- ontimize_web_log.png
- sidenav-closed.png
- sidenav-opened.png
- user_profile.png
- js
- domchange.js
- keyboard.js
- .gitkeep
- css
- environments
- environment.prod.ts
- environment.ts
- favicon.ico
- index.html
- main.ts
- manifest.webmanifest
- polyfills.ts
- styles.scss
- test.ts
- app
- .browserslistrc
- .editorconfig
- .eslintrc.json
- .gitignore
- angular.json
- karma.conf.js
- ngsw-config.json
- package-lock.json
- package.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- e2e