File input
The o-file-input component is used in forms for uploading files to a server.
The file input is automatically registered on its parent o-form. The configuration attributes for this component are explained on the API section of this page.
Basic example

<o-form editable-detail="no" show-header="no">
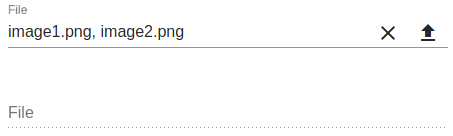
<o-file-input attr="file" label="File" accept-file-type="image/*" max-file-size="100000" max-num-files="10" show-info="yes"></o-file-input>
</o-form>
You can see this and more examples of this component in the OntimizeWeb playground.
Validation
The o-file-input shows automatically an error message when the required attribute is set to “yes” and there is no value on the input. It also validates the number of files and the size of these files depending the component configuration.
Server configuration
For uploading the files to a server, it is necessary to configure the service and the entity attributes. You may need configure the service-type attribute in case you don’t use the default OntimizeWebService for uploading the files.
<o-file-input attr="file_upload" service="files" entity="upload" accept-file-type="image/*" multiple="yes" show-info="yes" (onUploadFile)="onUploadFile($event)" [additional-data]="getFileData()"></o-file-input>
Below you have an example of a REST interface used by the conponent definition provided above.
@RestController
@RequestMapping("/files")
public class FilesRestController {
@PostMapping(value = "upload")
public ResponseEntity upload(@RequestParam("name) String[] names, @RequestParam("file") MultipartFile[] files, @RequestParam("data", required = false) String data) {
// Parameters received:
// * names: array with the names of the uploaded files
// * files: array with the uploaded files
// * data: string with the data provided to the 'addiotional-data' attribute
HashMap<String, Object> extraData new HashMap<>();
if (data != null) {
extraData = new ObjectMapper().readValue(data, HashMap.class);
}
...
}
}
File input
Directive: o-file-input
Inherited inputs
-
from FormDataComponent:
- attr
- clear-button
- enabled
- hide-required-marker
- label
- label-visible
- read-only
- required
- tooltip
- tooltip-position
- tooltip-show-delay
- validators
- width
Inputs
| Name | Since | Description | Default |
|---|---|---|---|
|
accept-file-type string |
|
File types allowed on the file input, serparated by ‘;’. Accepted values: file extension as ‘.pdf’, ‘.doc’, ‘.jpg’; MIME type as ‘audio/’, ‘video/’, ‘image/*’ |
|
|
additional-data JSON |
|
Use this parameter to send extra information to the server side in the upload file request |
|
|
entity string |
|
Service entity name |
|
|
max-file-size number |
|
Maximum file size (bytes) allowed |
|
|
max-files number |
|
Maximum number of files allowed |
-1 |
|
multiple no | false | yes | true |
|
Multiple file selection allowed |
no |
|
service string |
|
JEE service path |
|
|
service-type string |
|
Injection token indicated in the provider of the service |
|
|
show-info no | false | yes | true |
|
Show files information |
no |
|
split-upload no | false | yes | true |
|
Indicates each file is uploaded in a single request (default). If ‘no’ or ‘false’ all files are uploaded in a single request |
yes |
Inherited outputs
-
from FormDataComponent:
- onChange
- onValueChange
Outputs
| Name | Since | Description |
|---|---|---|
|
onBeforeUpload |
Event triggered before uploading a file or a set of files in a single request. This means, ‘split-upload’ parameter is set to ‘no’/’false’ |
|
|
onBeforeUploadFile |
Event triggered before uploading a file in a single request. This means, ‘split-upload’ parameter is set to its default value |
|
|
onCancel |
Event triggered when the upload of a file or a set of files is cancelled. This means, ‘split-upload’ parameter is set to ‘no’/’false |
|
|
onCancelFile |
Event triggered when the upload of a file in a single request is cancelled. This means, ‘split-upload’ parameter is set to its default value |
|
|
onComplete |
Event triggered when the operation of uploading a file or a set of files has been completed. This means, ‘split-upload’ parameter is set to ‘no’/’false’ |
|
|
onCompleteFile |
Event triggered when the operation of uploading a file in a single request has been completed. This means, ‘split-upload’ parameter is set to its default value |
|
|
onError |
Event triggered when the operation of uploding a file or a set of files request has failed. This means, ‘split-upload’ parameter is set to ‘no’/’false’ |
|
|
onErrorFile |
Event triggered when the operation of uploading a file in a single request has failed. This means, ‘split-upload’ parameter is set to its default value |
|
|
onProgress |
Event triggered each time the uploading progress of a file or a set of files changes. This means, ‘split-upload’ parameter is set to ‘no’/’false’ |
|
|
onProgressFile |
Event triggered each time the uploading progress of a file changes. This means, ‘split-upload’ parameter is set to its default value |
|
|
onUpload |
Event triggered when a file or a set of files has been uploaded in a single request. This means, ‘split-upload’ parameter is set to ‘no’/’false’ |
|
|
onUploadFile |
Event triggered when a file has been uploaded. This means, ‘split-upload’ parameter is set to its default value |