Date input
The o-date-input component is used in forms for getting or displaying date input submitted by the user.
The date input is automatically registered on its parent o-form, which provides the value for the input programatically. Its value can be also set manually via the data parameter. This and other attributes are explained on the API section of this page.
Basic example

<o-form editable-detail="no" show-header="no">
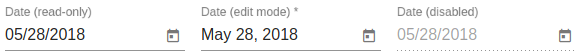
<o-date-input attr="date1" label="Date"></o-date-input>
<o-date-input attr="date2" label="Date" read-only="no" required="yes" format="LL"></o-date-input>
<o-date-input attr="date3" label="Date" enabled="no"></o-date-input>
</o-form>
Disable the text input
It is possible to disable the date input by adding the text-input-enabled property is set to “no”. By default, the value is true .
Touch UI mode
The o-dateinput normally opens as a popup under the input, however the component has a touch-ui property that can be set to true where the calendar opens in a large dialog.
Setting the calendar starting view
The startView property of o-date-input can be used to set the view that will show up when the calendar first opens. It can be set to month or year; by default it will open to month view
Validation
The o-date-input shows automatically an error message when the required attribute is set to “yes” and there is no value on the input.
You can see this and more examples of this component in the OntimizeWeb playground.
Date input
Directive: o-date-input
Inherited inputs
-
from FormDataComponent:
- attr
- automatic-binding
- automatic-registering
- clear-button
- data
- enabled
- hide-required-marker
- label
- label-visible
- read-only
- required
- select-all-on-click
- sql-type
- tooltip
- tooltip-position
- tooltip-show-delay
- validators
- width
Inputs
| Name | Since | Description | Default |
|---|---|---|---|
|
data string | date | timestamp | iso-8601 |
|
Manually setted component value. Must have the type of the ‘value-type’ input |
|
|
date-class (date: Moment) => MatCalendarCellCssClasses |
|
Function that can be used to add custom CSS classes to dates. (see attribute dateClass of DatePicker) |
|
|
filter-date (date: Date) => boolean |
|
Function for filtering datepicker possible values |
|
|
format string |
|
Date format. See MomentJS format |
MomentJS localized format L (see Localized formats in MomentJS format) |
|
locale string. Values like es, en, ... |
|
Configured language locale |
Application configured locale |
|
max string | date | timestamp | iso-8601 |
|
Maximum selectable date. Must have the type of the ‘value-type’ input |
|
|
min string | date | timestamp | iso-8601 |
|
Minimum selectable date. Must have the type of the ‘value-type’ input |
|
|
start-at string |
|
Start date |
|
|
start-view month | year |
|
|
month |
|
text-input-enabled no | false | yes | true |
|
Indicates whether or not to allow the user to edit the input manually |
yes |
|
touch-ui no | false | yes | true |
|
Indicates wheter to use the datepicker ‘touch-ui’ mode |
no |
|
value-type string | date | timestamp | iso-8601 |
|
Type of the component data |
timestamp |
Inherited outputs
-
from FormDataComponent:
- onBlur
- onChange
- onFocus
- onValueChange