Report store
NOTE: Remember to complete the steps you need to perform on your backend server to complete the report store configuration following this link
To add that in your application run a reports with jasper template you have to follow the following steps
- To add new menu option
Reportsinsrc/app/shared/app.menu.config.ts
..
export const MENU_CONFIG: MenuRootItem[] = [
...
{
id: 'reports',
name: 'REPORTS',
tooltip: 'REPORTS_CONTENT',
route: '/main/reports',
icon: 'description',
image: 'assets/images/ic_informes.png'
}
]
}
- In
src/app/main/main-routing.module.ts, add a route for new report management module p.e withpathofreports
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { MainComponent } from './main.component';
export const routes: Routes = [
{
path: '', component: MainComponent,
children: [
...
{ path: 'reports', loadChildren: () => import('./reports/reports.module').then(m => m.ReportModule) }
...
]
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class MainRoutingModule { }
- Create the new report management module
ReportModuleand importOReportRoutingModulemodule
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { OReportModule, OReportRoutingModule } from 'ontimize-web-ngx-report';
@NgModule({
declarations: [],
imports: [
CommonModule,
OReportRoutingModule,
OReportModule
]
})
export class ReportModule{}
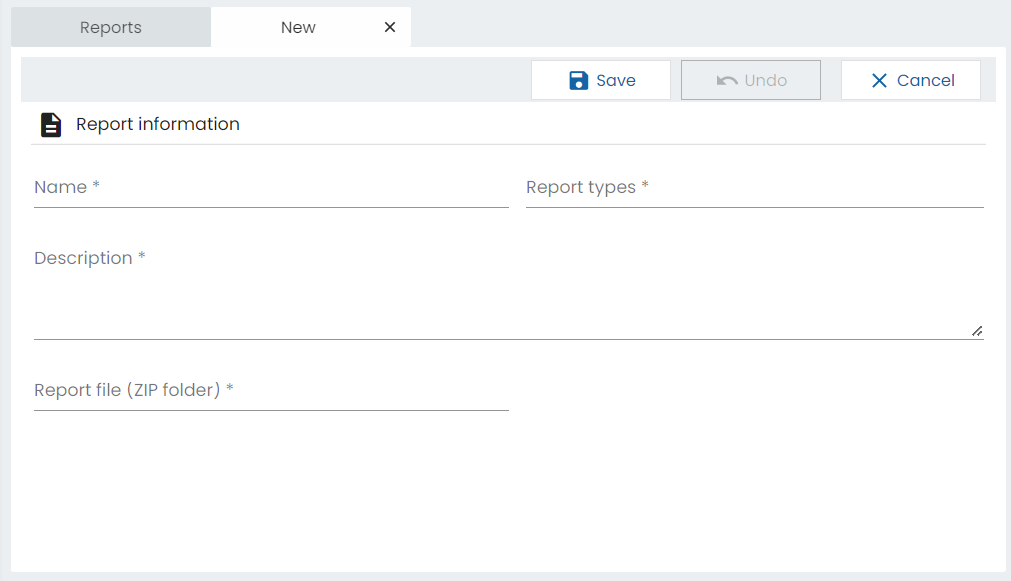
- To add/remove/update report
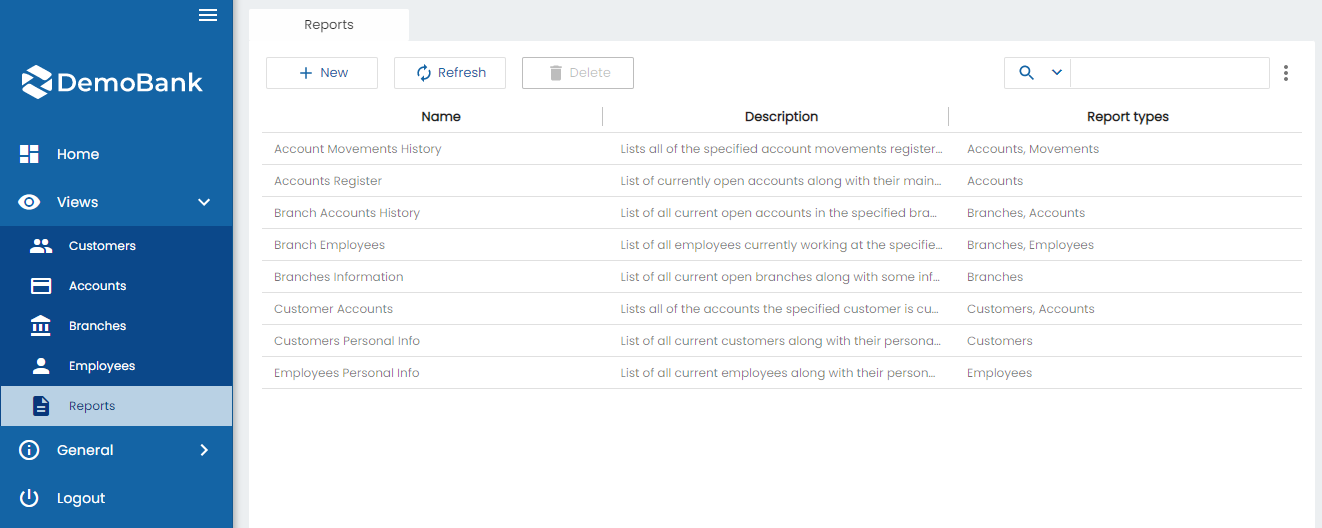
Now you should a new option similar to where you can management the reports

When you add a report, you must add a .zip file that contains a .jrxml file.

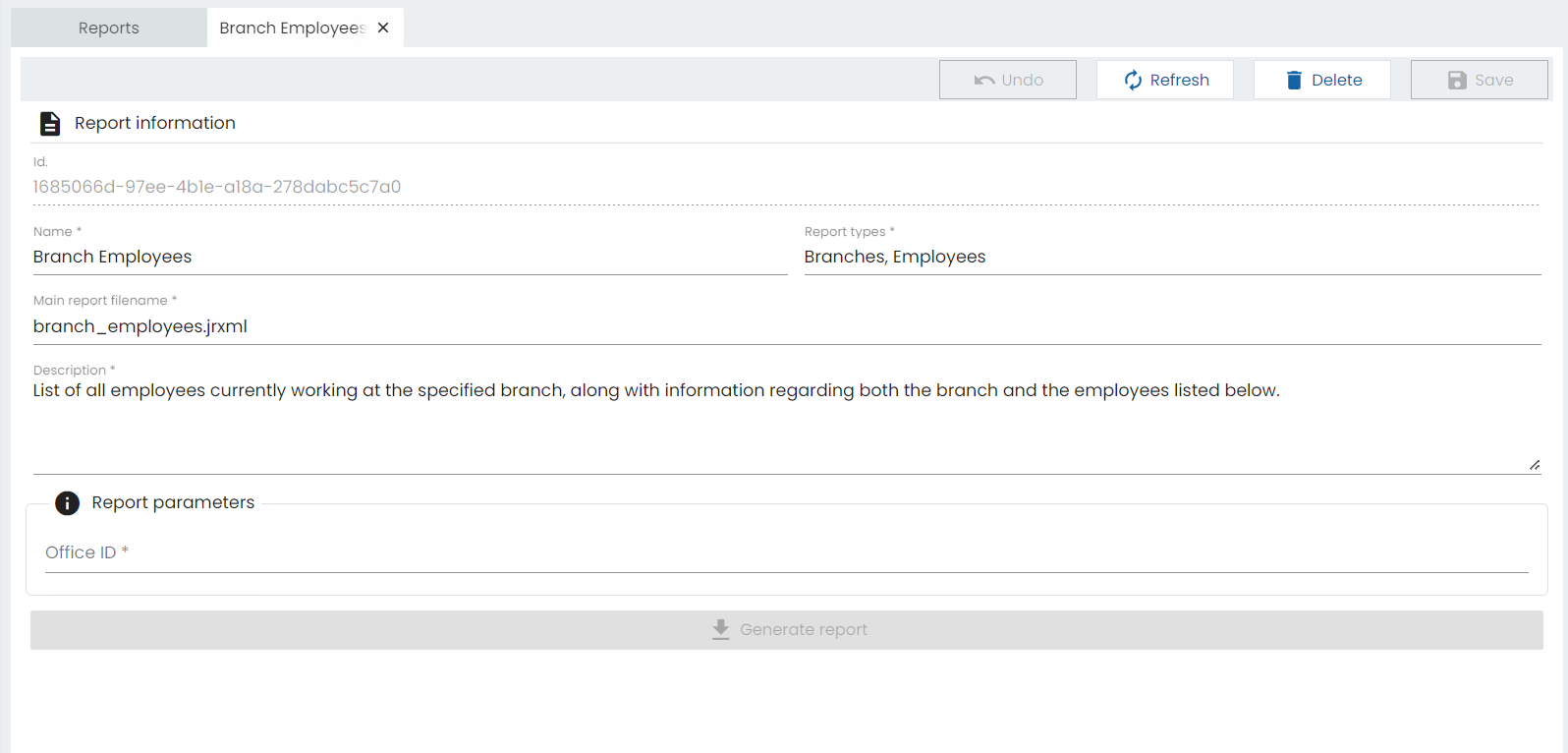
In the report detail view, the report can be generated and if you decide to use the parameters, they will appear in the detail report as an option.

- Add a button and on its click event generate the PDF document. The method
openFillReporttakes as parameter theUUID, the parameters values and the filter of the report.
<o-button (click)="generateReport()" label="Generate report" type="STROKED" icon="description" [matTooltip]="Generate report"></o-button>
NOTE: For Ontimize Boot
3.4.0and ontimize-web-ngx-report8.3.0or lower versions the fill report method it is the following.
import { Component, ViewChild, ViewEncapsulation } from '@angular/core';
import { OReportService } from 'ontimize-web-ngx-report';
constructor( private reportService: OReportStoreService) {}
public id;
public onFormDataLoaded(data: any): void {
this.id = data.ACCOUNTID;
}
getParameters() {
const params = {
'id': this.id
}
return params;
}
generateReport(){
const params = this.getParameters();
this.reportService.openFillReport("e34fd752-8093-4c86-a223-4004bc13ae0f", params, {});
}
| openFillReport |
|---|
| Generate the stored report |
| Parameters |
| reportId: string, parametersValues: object, filter: object |
NOTE: For Ontimize Boot
3.5.0and ontimize-web-ngx-report8.4.0or higher versions it exists a OReportStoreParam object.
There is a method called fillReport wich have the following parameters:
- uuid: a string representing the unique identifier of the report.
- reportStoreParam: an object of type OReportStoreParam containing the parameters needed to fill the report. This object has two optional properties:
- filters: an object of type OFilterParameter representing the filters to be applied to the report.
- parameters: an array of objects of type OReportStoreParamValue containing the values of the report parameters. Each object in this array has the following properties:
- name: a string representing the name of the parameter.
- value: the value of the parameter.
- sqlType: (optional) a number representing the SQL type of the parameter.
public fillReport(uuid: string, reportStoreParam: OReportStoreParam, entity?: string, _sqltypes?: Object): Observable<any>
Code example:
import { Component, ViewChild, ViewEncapsulation } from '@angular/core';
import { OReportService } from 'ontimize-web-ngx-report';
constructor( private reportService: OReportStoreService) {}
public id;
public onFormDataLoaded(data: any): void {
this.id = data.ACCOUNTID;
}
getParameters(): Array<OReportStoreParamValue> {
const params: Array<OReportStoreParamValue> = [
{
'name': 'id',
'value': this.officeId.getValue()
}
];
return params;
}
fillReport(e: Event) {
this.reportStoreService.openFillReport("1c272846-0693-42c3-b2a3-7f10c611ad6c", this.getParameters());
}