Tabs
The tabs component is a very common component in management applications. OntimizeWeb does not offers its own tabs component. It uses the angular material tabs component. What OntimizeWeb offers it is a directive for using in this component and change its appearance.
The oTabGroup directive allows you to change the tabs component styles. You can pass an argument to the directive indicating the mode styling mode:
| Mode | Description |
|---|---|
| ontimize | Applies the ontimize styling to the tabs component. This is the default value |
| material | Applies the angular material styling to the tabs component |
The form layout manager component uses this directive when it is in tab mode. You can see an example in the customers module in the OntimizeWeb quickstart, where the customers detail form is opened in tabs with the oTabGroup directive in ontimize mode.
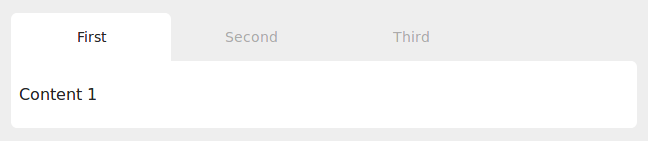
Ontimize mode

<mat-tab-group oTabGroup="ontimize">
<mat-tab label="First">
<p>Content 1</p>
</mat-tab>
<mat-tab label="Second">
<p>Content 2</p>
</mat-tab>
<mat-tab label="Third">
<p>Content 3</p>
</mat-tab>
</mat-tab-group>
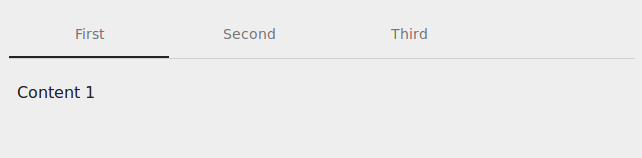
Material mode

<mat-tab-group oTabGroup="material">
<mat-tab label="First">
<p>Content 1</p>
</mat-tab>
<mat-tab label="Second">
<p>Content 2</p>
</mat-tab>
<mat-tab label="Third">
<p>Content 3</p>
</mat-tab>
</mat-tab-group>