Tree
Introduction
The o-tree component allows to show data with a tree structure.
If the component is inside a form, the attr property is required for registry the tree in the form components.
This component extends the OServiceBaseComponent class, so you can bind the data origin to a remote server or to local data, as seen here. You also must define which columns to retrieve.
Nodes text
You have to specify which text will be displayed in each tree node using the description-columns input. This columns are a subset of the columns and its content will be separed using the string specified in the separator input.
The o-tree will show a base node if the show-root input is set to a true value, that node text is setted using the root-title input.
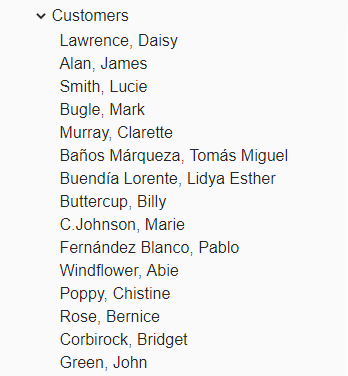
Example
<o-tree service="customers" entity="customer" keys="CUSTOMERID"
columns="CUSTOMERID;SURNAME;NAME" description-columns="SURNAME;NAME"
separator=", " root-title="CUSTOMERS" show-root="yes">
</o-tree>

Quick filter
This option is enabled by default, the filter is visible in the top right. You can disable it setting quick-filter="no".
You can configure which columns will be affected by the filtering setting the quick-filter-columns attribute, which contains the columns separated by ‘;’. By default it contains all the columns of the columns attribute.
You can also configure filtering to be case sensitive with filter-case-sensitive="yes". By default, it’s disabled.
Tree nodes navigation
Setting the route attribute in the o-tree and o-tree-node components allows to trigger the navigation to the route indicated in its value.
You can define static routes or/and wildcards (that must be included in the columns attribute). For example:
<o-tree #treeview fxFlex root-title="CUSTOMERS" service-type="DummyService"
service="customers" entity="customer" keys="CUSTOMERID"
columns="CUSTOMERID;SURNAME;NAME" description-columns="SURNAME;NAME"
separator=", " query-on-init="true" route="customers/:CUSTOMERID">
</o-tree>
Clicking on a node of this tree will triger the navigation to the current route appending the static path customers/ followed by the record ‘CUSTOMERID’ value.
You can see this working here.
Demo
You can see this and more examples of this component in the OntimizeWeb tree quickstart.
Directive: o-tree
Inherited inputs
-
from OServiceBaseComponent:
- attr
- columns
- delete-method
- entity
- insert-method
- keys
- pageable
- paginated-query-method
- parent-keys
- query-method
- query-on-bind
- query-on-init
- query-rows
- service
- service-type
- static-data
- store-state
- update-method
Inputs
| Name | Description | Default |
|---|---|---|
|
controls no | false | yes | true |
Indicates whether or not to show a controls bar. Including component actions or the quickfilter |
yes |
|
description-columns string |
Tree node visible text columns |
|
|
filter-case-sensitive no | false | yes | true |
Indicates whether or not to do a case sensitive quickfilter search |
no |
|
pageable no | false | yes | true |
Indicates whether or not to do paginated queries for getting the data |
no |
|
parent-column string |
|
|
|
query-on-bind no | false | yes | true |
Query table data on bind |
yes |
|
query-on-init no | false | yes | true |
Query table data on init |
yes |
|
quick-filter no | false | yes | true |
Indicates whether or not to show a input for filtering data |
yes |
|
quick-filter no | false | yes | true |
Indicates whether or not to show a input for filtering data |
yes |
|
quick-filter-columns string |
Columns used by the quick filter. Separated by ‘;’ |
|
|
recursive no | false | yes | true |
Indicates wheter or not to do recursive queries over the selected node |
no |
|
recursive-levels number |
Number of recursive levels |
1 |
|
refresh-button no | false | yes | true |
Indicates whether or not to show a button for refreshing data |
yes |
|
root-title string |
Title of the root node |
|
|
route string |
Navigation route activated when the node is clicked |
|
|
separator string |
Separation character between |
|
|
show-root no | false | yes | true |
Indicates whether or not to show the root node |
|
|
sort-columns string |
Initial ordering, using [ ASC or DESC ] format. Separated by ‘;’ |
|
|
title string |
Title in the tree toolbar |
|
|
translate no | false | yes | true |
Indicates whether or not to automatically translate the tree nodes values |
no |
Outputs
| Name | Description |
|---|---|
|
onNodeCollapsed |
Event triggered when a tree node is collapsed |
|
onNodeExpanded |
Event triggered when a tree node is expanded |
|
onNodeSelected |
Event triggered when a tree node is selected |