Table
Introduction
The o-table provides a table of data that can be used to display rows of data.
If the table also is inside a form, the attr property is required for registry the table in the form.
WARNING: table is storing changes made by user (order changes, filters, etc.) in the browser local storage. That values will take precedence over table html definition. For example: if a ID column is not in the sort-columns attribute but the user has ordered other column it manually, it will be order in future loads. For restoring initial state is enough to go to the Configuration -> Load Configuration option in the table menu and load the default configuration that deletes in browser local storage and restore the values defined over table html definition.

To define a table, it is necessary to define the columns
You can define it as follows:
- Using the input
columns, adding the columns separated by ‘;’. - Using the
o-table-columncomponent. If o-table component contains inner o-table-column elements, using renderers and editors defined in them. If you use this option, theattrattribute is required. For more information see the API.
With visible-columns you can indicate which columns will be visible.
Using default renderer (o-table-cell-renderer-string) if column attr is present in visible-columns attribute from its parent o-table. In the same way, using the default editor (o-table-cell-editor-string) if column attr is contained in the editable-columns attribute from its parent o-table.
Define columns
Firstly, you must define the columns of the entity that queries the database in columns, in visible-columns you can configure the visible columns.
You can represent the columns in extended mode with o-table-column component. To define a column it’s necessary to add the attr property in the visible-columns property, with the exception of the columns generated for the calculated columns. To consult all the parameters of the ‘o-table-column’ see the API.
Example
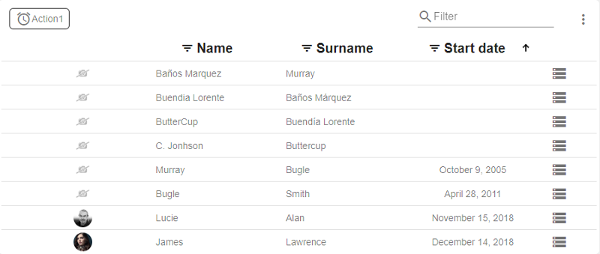
<o-table attr="customers" entity="ECustomers" title="CUSTOMERS"
columns="CUSTOMERID;PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
visible-columns="PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
editable-columns="NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
sort-columns="SURNAME" keys="CUSTOMERID" parent-keys="n:NAME;CUSTOMERTYPEID"
query-on-init="true" query-rows="6" quick-filter="yes" insert-table="yes">
<!--definition o-table-column-->
<o-table-column attr="PHOTO" orderable="no" searchable="no" type="image"
image-type="base64" empty-image="assets/images/no-image.png" avatar="yes">
</o-table-column>
<o-table-column attr="NAME" title="NAME"></o-table-column>
<o-table-column attr="STARTDATE" title="STARTDATE" type="date"
format="MM/DD/YYYY HH:mm:ss">
</o-table-column>
<o-table-column attr="CUSTOMERTYPEID" title="TYPE" editable="true">
<o-table-cell-renderer-service entity="ECustomerTypes"
value-column="CUSTOMERTYPEID"
columns="CUSTOMERTYPEID;DESCRIPTION" visible-columns="DESCRIPTION">
</o-table-cell-renderer-service>
</o-table-column>
<o-table-column attr="BOOLEAN" title="BOOLEAN" type="boolean"
true-value-type="string" true-value="YES"
false-value-type="icon" false-value="not_interested">
</o-table-column>
<o-table-column attr="INTEGER" title="INTEGER" type="integer" grouping="yes"
thousand-separator=".">
</o-table-column>
<o-table-column attr="REAL" title="REAL" type="real" grouping="yes"
thousand-separator="." decimal-separator="," max-decimal-digits="4">
</o-table-column>
<o-table-column attr="CURRENCY" title="CURRENCY" type="currency"
currency-symbol="€" currency-symbol-position="right" grouping="yes"
thousand-separator="." decimal-separator="," max-decimal-digits="2">
</o-table-column>
</o-table>
Sorting
Since this functionality is built-in, all you have to do is to set the sorting configuration via sort-columns input in the o-table component using [ ASC or DESC ] format.
All columns are sortable by default, if you don’t want to avoid to set column as sortable you must add sortable= "no" in its column definition.
Example
<o-table attr="customers" entity="ECustomers" keys="CUSTOMERID" sort-columns="SURNAME:DESC"
columns="CUSTOMERID;PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
visible-columns="PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
query-on-init="true" query-rows="6" quick-filter="yes" insert-table="yes">
...
<o-table-column attr="SURNAME" orderable="yes" searchable="no" type="string">
</o-table-column>
</o-table>
Pagination
By default, the table is paginating the data, but if you want avoid that behaviour you must set pagination-controls= "no" in the o-table component.
You can configure the pagination using the o-table-paginator component inside the table. For more information see the API.
You can also configure the number of records initially displayed with query-rows attribute.
Below is an example of how to define a paginator for the table.
Example
<o-table attr="customers" entity="ECustomers" title="CUSTOMERS"
columns="CUSTOMERID;PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
visible-columns="PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
sort-columns="SURNAME" keys="CUSTOMERID" parent-keys="n:NAME;CUSTOMERTYPEID"
query-on-init="true" query-rows="6" quick-filter="yes" >
<o-table-button label="My button" icon="account_circle"></o-table-button>
<o-table-column attr="NAME" title="NAME"></o-table-column>
<o-table-paginator page-size="20"></o-table-paginator>
</o-table>
Data binding
The o-table component supports data binding and you can command the component to display data either from local or remote data storage
Binding to local data
For local data binding you simply need to supply an array of TypeScript objects/JSON via the static-data property. Adicional, you need to set query-on-init="false" in the o-table component.
Example
<o-table attr="accounts" columns="CARDID;CARDTYPE;NUMCARD;TOTALCREDIT;TOTALREADY;BALANCE" visible-columns="NUMCARD;TOTALCREDIT;TOTALREADY;BALANCE" title="ACCOUNTS" [static-data]="getStaticData()" sort-columns="ACCOUNT:DESC" query-on-init="false" quick-filter="yes" insert-button="no" delete-button="no" refresh-button="no" pagination-controls="no" export-button="no">
<o-table-columns-filter columns="NUMCARD;TOTALCREDIT;TOTALREADY;BALANCE"></o-table-columns-filter>
<o-table-column attr="NUMCARD" title="NUMCARD">
<o-table-column-renderer-cardtype></o-table-column-renderer-cardtype>
</o-table-column>
<o-table-column attr="TOTALCREDIT" type="currency" title="TOTALCREDIT" thousand-separator="." decimal-separator="," currency-symbol="€" currency-symbol-position="right"></o-table-column>
<o-table-column attr="TOTALREADY" title="TOTALREADY">
<o-table-column-renderer-totalready></o-table-column-renderer-totalready>
</o-table-column>
<o-table-column attr="BALANCE" title="BALANCE">
<o-table-column-renderer-balance></o-table-column-renderer-balance>
</o-table-column>
</o-table>
getTableData(){
const account = [
{ PRODUCTID: 1, 'PRODUCTNAME': 'Alice Mutton', UNITPRICE: 39, UNITSINORDER: 0, UNITSINSTOCK: 1 },
{ PRODUCTID: 2, 'PRODUCTNAME': 'Gorgonzola Telino', UNITPRICE: 12.5, UNITSINORDER: 70, UNITSINSTOCK: 2 },
{ PRODUCTID: 3, 'PRODUCTNAME': 'Louisiana Hot Spiced Okra', UNITPRICE: 17, UNITSINORDER: 100, UNITSINSTOCK: 4 },
{ PRODUCTID: 4, 'PRODUCTNAME': 'Sir Rodney Scones', UNITPRICE: 10, UNITSINORDER: 40, UNITSINSTOCK: 3 },
{ PRODUCTID: 5, 'PRODUCTNAME': 'Alice Mutton', UNITPRICE: 39, UNITSINORDER: 0, UNITSINSTOCK: 0 }
];
return account;
}
If you need the data query to be performed after the parent-keys is updated, query-on-init = false and query-on-bind = true must be changed
Binding to remote data
To manage server data, it is necessary to configure the service and the entity attributes. You may need configure the service-type attribute in case you don’t use the default OntimizeWebService to manage. For more information see in App configuration.
Example
<o-table fxFlex attr="customers" title="CUSTOMERS" service="customers" entity="customer"
keys="CUSTOMERID" columns="CUSTOMERID;PHOTO;NAME;SURNAME;ADDRESS;STARTDATE;EMAIL" visible-columns="PHOTO;NAME;SURNAME;STARTDATE;EMAIL;ADDRESS" sort-columns="SURNAME" query-rows="10" quick-filter="yes" row-height="medium" select-all-checkbox="true">
<o-table-columns-filter columns="STARTDATE;SURNAME"></o-table-columns-filter>
<o-table-column async-load="true" width="48px" attr="PHOTO" orderable="no" searchable="no" type="image" image-type="base64"
empty-image="assets/images/no-image.png" avatar="yes">
</o-table-column>
<o-table-column attr="NAME" title="NAME" orderable="no"></o-table-column>
<o-table-column attr="STARTDATE" title="STARTDATE" type="date" format="LL"></o-table-column>
</o-table>
You can configure the methods by default with the ìnsert-method,update-method,delete-method
By default the filtering is local, you can enable remote filtering setting pageable="yes".
Quick filter
This option is enabled by default, the filter is visible in the top right. You can disable it setting quick-filter="no".
You can also configure filtering to be case sensitive with filter-case-sensitive="yes". By default, it’s disabled.
Additionally, you can specify default filter function to be applied when the user enters value in the filter textbox in quick-filter-function property.
Filtering by columns
It is posible to configure filtering by columns with the o-table-columns-filter component, adding filterable columns separated by ‘;’ in its columns property.
Example
<o-table service="branches" entity="account" keys="ACCOUNTID"
columns="ACCOUNTID;ENTITYID;OFFICEID;CDID;ANID;BALANCE;STARTDATE;ENDDATE;INTERESRATE;ACCOUNTTYP"
visible-columns="ENTITYID;OFFICEID;CDID;ANID;ACCOUNTTYP;BALANCE,INTERESRATE"
fxFlex layout-padding attr="accounts" title="ACCOUNTS"
sort-columns="ANID:DESC" query-on-init="true"
quick-filter="yes" filter-case-sensitive="true" >
<o-table-columns-filter columns="OFFICEID;ACCOUNTTYP" ></o-table-columns-filter>
...
</o-table>
Custom filter
OntimizeWeb allows to customize the table data filtering by building your own filters. You can build complex filtering structures by adding the o-filter-builder component to you application.
The o-filter-builder component uses the IExpression interface that represents a filtering expression. You can read more about how to build complex filtering expressions here.
Cell renderers
The data is displayed in the table cells as simple text by default. OntimizeWeb allows you to modify the way the data is displayed by adding renderers to the table columns. You have different options to include table cell renderers in your table component:
- Do nothing, the cell data is displayed as simple text.
- Use a predefined cell renderer in the table column. The predefined renderers are: action, boolean, real, currency, date, integer, image, percentage and service.
- Use one of the predefined table cell renderer components that OntimizeWeb offers. This option is equivalent to the previous one.
- Create a custom renderer component and use it in your table.
<!-- 1.Do nothing, simple strings get used to display the table -->
<o-table-column attr="PHOTO" > </o-table-column>
<!-- 2. Use one of cell renderer predefined -->
<o-table-column attr="PHOTO" orderable="no" searchable="no" type="image" image-type="base64" empty-image="assets/images/no-image.png" avatar="yes"></o-table-column>
<!-- 3. Use equivalent code -->
<o-table-column attr="PHOTO" orderable="no" searchable="no">
<o-table-cell-renderer-image image-type="base64" empty-image="assets/images/no-image.png" avatar="yes"></o-table-cell-renderer-image>
</o-table-column>
<!-- 4. Custom renderer -->
<o-table-column attr="NAME" orderable="no" searchable="no">
<o-table-cell-renderer-name></o-table-cell-renderer-name>
</o-table-column>
Predefined renderers
OntimizeWeb offers you a set of prebuilt table cell renderers to include in your table. This cell renderers are the following data types: action, boolean, real, currency, date, integer, image, percentage and service.
For adding a cell renderer to the cells of a table column, you have to configure the attribute type in the desired table column with the value that indicates the cell render you want to use. You may need to configure additional parametres depending on the cell renderer configured. Check the examples in the following sections and the attributes for each cell renderer in the API section of this page.
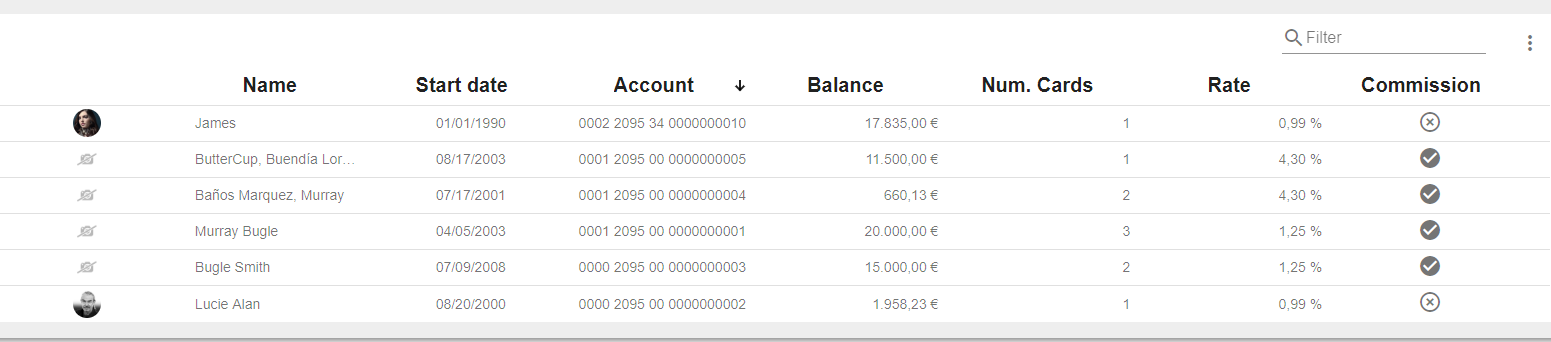
You can see different predefined table cell renderers in the example below.

<o-table attr="accounts" columns="PHOTO;NAME;ACCOUNT;BALANCE;STARTDATE;NUMCARDS;ENDDATE;INTERESRATE;CLOSED" visible-columns="PHOTO;NAME;STARTDATE;ACCOUNT;BALANCE;NUMCARDS;INTERESRATE;COMMISSION" title="ACCOUNTS" [static-data]="getTableData()" sort-columns="ACCOUNT:DESC" query-on-init="false" quick-filter="yes" insert-button="no" delete-button="no" refresh-button="no" pagination-controls="no" export-button="no">
<!--Date Renderer-->
<o-table-column attr="STARTDATE" title="STARTDATE" type="date"> </o-table-column>
<!--Currency Renderer-->
<o-table-column attr="BALANCE" title="BALANCE" type="currency" thousand-separator="." decimal-separator="," currency-symbol="€" currency-symbol-position="right"></o-table-column>
<!--Percentage Renderer-->
<o-table-column attr="INTERESRATE" title="INTERESRATE" type="percentage" decimal-separator="," max-decimal-digits="2"></o-table-column>
<!--Integer Renderer-->
<o-table-column attr="NUMCARDS" title="NUMCARDS" type="integer"></o-table-column>
<!--Boolean Renderer-->
<o-table-column attr="COMMISSION" title="COMMISSION" type="boolean" true-value="check_circle" false-value="highlight_off" true-value-type="icon" false-value-type="icon" boolean-type="string"></o-table-cell-renderer-boolean></o-table-column>
</o-table>
You can see this live example in the OntimizeWeb playground.
Action cell renderer
The action cell renderer is used for displaying a button in a table cell. Include this renderer in your table column by configuring the attribute type in the column with the value action or adding the o-table-cell-renderer-action to the table column.
<o-table-column attr="EMPLOYEENAME" type="action" icon="person" (onClick)="showMessage($event)"></o-table-column>
<!-- Equivalent code -->
<o-table-column attr="EMPLOYEENAME">
<o-table-cell-renderer-action icon="person" (onClick)="showMessage($event)"></o-table-cell-renderer-action>
</o-table-column>
You can display a text and/or a icon in the cell, also choosing the icon position using the icon-position attribute.
<o-table-column attr="EMPLOYEENAME">
<o-table-cell-renderer-action icon="person" text="user" icon-position="right"></o-table-cell-renderer-action>
</o-table-column>
When an action cell is clicked you can trigger a predefined action or execute your custom callback. In the first case there are two predefined actions: detail or edit, that will trigger navigation to table detail or edition route. Otherwise, you can listen to the onClick event to perform your defined action. Check the definition of this and more attributes in the API section of this page.
<!-- Navigation to detail mode -->
<o-table-column attr="EMPLOYEENAME">
<o-table-cell-renderer-action icon="person" action="detail"></o-table-cell-renderer-action>
</o-table-column>
<!-- Triggering showMessage method -->
<o-table-column attr="EMPLOYEENAME">
<o-table-cell-renderer-action icon="person" (onClick)="showMessage($event)"></o-table-cell-renderer-action>
</o-table-column>
Boolean cell renderer
Include the table cell renderer boolean in your table column by configuring the attribute type in the column with the value boolean or adding the o-table-cell-renderer-boolean to the table column. You can indicate the type of the retrieved data by configuring the boolean-type attribute. Display a custom value by configuring false-value and true-value attributes depending on the false-value-type and true-value-type attributes. Check the configuration of this attributes in the API section of this page.
<o-table-column attr="COMMISSION" title="COMMISSION" type="boolean" true-value="check_circle" false-value="highlight_off" true-value-type="icon" false-value-type="icon" boolean-type="string"></o-table-column>
<!-- Equivalent code -->
<o-table-column attr="COMMISSION" title="COMMISSION">
<o-table-cell-renderer-boolean true-value="check_circle" false-value="highlight_off" true-value-type="icon" false-value-type="icon" boolean-type="string"></o-table-cell-renderer-boolean>
</o-table-column>
Currency cell renderer
Include the table cell renderer currency in your table column by configuring the attribute type in the column with the value currency or adding the o-table-cell-renderer-currency to the table column. Configure the currency symbol with the currency-symbol attribute. Check this and other attributes in the API section of this page.
<o-table-column attr="BALANCE" title="BALANCE" type="currency" currency-symbol="€" currency-symbol-position="right" thousand-separator="." decimal-separator=","></o-table-column>
<!-- Equivalent code -->
<o-table-column a ttr="BALANCE" title="BALANCE">
<o-table-cell-renderer-currency currency-symbol="€" currency-symbol-position="right" thousand-separator="." decimal-separator=","></o-table-cell-renderer-currency>
</o-table-column>
Date cell renderer
You can include the table cell renderer date in your table column by configuring the attribute type in the column with the value date or adding the o-table-cell-renderer-date to the table column. You may want to set the displaying date format by configuring the format attribute. Check this and other attributes in the API section of this page.
<o-table-column attr="STARTDATE" title="STARTDATE" type="date"></o-table-column>
<!-- Equivalent code -->
<o-table-column attr="STARTDATE" title="STARTDATE">
<o-table-cell-renderer-date></o-table-cell-renderer-date>
</o-table-column>
Integer cell renderer
Include the table cell renderer integer in your table column by configuring the attribute type in the column with the value integer or adding the o-table-cell-renderer-integer to the table column. Check the attributes of this component in the API section of this page.
<o-table-column attr="NUMCARDS" title="NUMCARDS" type="integer"></o-table-column>
<!-- Equivalent code -->
<o-table-column attr="NUMCARDS" title="NUMCARDS">
<o-table-cell-renderer-integer></o-table-cell-renderer-integer>
</o-table-column>
Image cell renderer
You can include the table cell renderer image in your table column by configuring the attribute type in the column with the value image or adding the o-table-cell-renderer-image to the table column. Check the attributes of this component in the API section of this page.
<o-table-column attr="PHOTO" orderable="no" searchable="no" type="image" image-type="base64" empty-image="assets/images/no-image.png" avatar="yes"></o-table-column>
<!-- Equivalent code -->
<o-table-column attr="PHOTO" orderable="no" searchable="no">
<o-table-cell-renderer-image image-type="base64" empty-image="assets/images/no-image.png" avatar="yes"></o-table-cell-renderer-image>
</o-table-column>
Percentage cell renderer
You can include the table cell renderer percentage in your table column by configuring the attribute type in the column with the value percentage or adding the o-table-cell-renderer-percentage to the table column. Check the attributes of this component in the API section of this page.
<o-table-column attr="INTERESRATE" title="INTERESRATE" type="percentage" decimal-separator="," max-decimal-digits="2"></o-table-column>
<!-- Equivalent code -->
<o-table-column attr="INTERESRATE" title="INTERESRATE">
<o-table-cell-renderer-percentage decimal-separator="," max-decimal-digits="2"></o-table-cell-renderer-percentage>
</o-table-column>
Real cell renderer
Include the table cell renderer real in your table column by configuring the attribute type in the column with the value real or adding the o-table-cell-renderer-real to the table column. Check the attributes of this component in the API section of this page.
<o-table-column attr="UNITPRICE" title="UNITPRICE" type="real" thousand-separator="." decimal-separator=","></o-table-column>
<!-- Equivalent code -->
<o-table-column attr="UNITPRICE" title="UNITPRICE">
<o-table-cell-renderer-real thousand-separator="." decimal-separator=","></o-table-cell-renderer-real>
</o-table-column>
Service cell renderer
The table cell renderer service component is used for retrieving data form an entity that is related to the current table entity. The most common usage of this is displaying some text description when the current table entity has the identifier for that entity.
You can include this component in your table in two different ways:
- Configuring the attribute
typein the column with the value service and including the attributes of the table cell renderer service. Check all the attributes of the table cell renderer service in the API section of this page. - Adding the
o-table-cell-renderer-servicecomponent to the table column like in the example below.
<o-table-column attr="EMPLOYEETYPEID" title="EMPLOYEETYPEID">
<o-table-cell-renderer-service service="employees" entity="employeeType" columns="TYPEID;EMPLOYEETYPENAME"
parent-keys="TYPEID:EMPLOYEETYPEID" value-column="EMPLOYEETYPENAME">
</o-table-cell-renderer-service>
</o-table-column>
<!-- Equivalent code -->
<o-table-column attr="EMPLOYEETYPEID" title="EMPLOYEETYPEID" type="service" service="employees"
entity="employeeType" columns="TYPEID;EMPLOYEETYPENAME" parent-keys="TYPEID:EMPLOYEETYPEID"
value-column="EMPLOYEETYPENAME">
</o-table-column>
You can see this example in the OntimizeWeb QuickStart or check the code in GitHub.
Custom renderers
A custom renderer allows you to display the data of a table cell formatted as you desire. For this, you need to create a new component that extends the base cell renderer class and place it into your table.
The requisites for a custom table cell renderer component are the following:
-
The component must extend the
OBaseTableCellRendererclass. -
Your renderer template must reference the template container. For this, wrap the content of your component HTML with the
ng-templatetag and add define a template variable. Then create an attribute to your component referencing the template container defined previously, add this line to your component:@ViewChild('templateref', { read: TemplateRef }) public templateref: TemplateRef<any>. This will give your component a reference to acces the template container. -
If you want to customize the internal value of the cell (this value is used for filtering or exporting the table data), you must overwrite the
getCellDatamethod.
You have an example of a custom renderer below. It displays a person full name in a table cell, for this, it concat the values in the getCellData method and displays its value in the template.
import { Component, Injector, TemplateRef ViewChild } from '@angular/core';
import { OBaseTableCellRenderer } from 'ontimize-web-ngx';
@Component({
selector: 'custom-render',
templateUrl: './custom-render.component.html'
})
export class OTableCellRendererName extends OBaseTableCellRenderer {
@ViewChild('templateref', { read: TemplateRef }) public templateref: TemplateRef<any>;
constructor(protected injector: Injector) {
super(injector);
}
getCellData(cellvalue: any, rowvalue: Object) {
return rowvalue['SURNAME'].toUpperCase() + ', ' + rowvalue[NAME];
}
}
<ng-template #templateref let-cellvalue="cellvalue" let-rowvalue="rowvalue">
{{ getCellData(cellvalue, rowvalue) }}
</ng-template>
The let keyword declares a template input variable that you reference within the template. The input variables are cellvalue and rowvalue. The parser translates let cellvalue and let rowvalue into variables named, let-cellvalue and let-rowvalue.
Finally, add the created component to your module for including it in your table.
Editing
The o-table component supports data editing operations (create, update, destroy) via a simple configuration of its data source. By default, this operations are enabled.
All you have to do to enable data editing capabilities for the component is to:
- Include the table within an o-form component
- Configure data binding
If you need to disabled one operation, you can changing insert-button= "no", delete-button= "no".
NOTE: It is necessary to configure
detail-mode='none'attribute for editing in a table column cell.
Default editors
Next we are specifing how to add a editor for a table column cell.
By default, the table will no define a editor for your data into a cell. If you want to be able to edit that data you have to use a cell editor. So, for editing your values, you have the following options.
1. Use one of the predefined cell editor, you should add editable="yes". The predefined types are boolean, date, integer, real and text.
If a column haven’t type will be string. You can find all information here.
2. Use equivalent code.
3. Custom editor. Below is an example but you can find all information here.
You can see examples of this section in the OntimizeWeb playground.
For example:
// 1. Use one of the predefined cell editor
<o-table-column attr="STARTDATE" title="STARTDATE" type="date" format="LL" editable="yes"></o-table-column>
// 2. Use equivalent code
<o-table-column attr="STARTDATE" title="STARTDATE">
<o-table-cell-editor-date format="LL">
</o-table-cell-editor-date>
</o-table-column>
// 3. Custom editor.
<o-table-column attr="STARTDATE" title="STARTDATE">
<o-table-cell-editor-startdate></o-table-cell-editor-startdate>
</o-table-column>
Boolean
The configuration is similar to the renderer boolean. The following example uses the second option named before, adding the o-table-cell-editor-boolean component inside the o-table-column. To consult all the parameters of the editor see the API.
<o-table-column attr="CLOSED" title="CLOSED">
<o-table-cell-editor-boolean true-value="1" false-value="0" boolean-type="number" (editionStarted)="editionStarted($event)"
(editionCancelled)="editionCancelled($event)" (editionCommitted)="editionCommitted($event)"></o-table-cell-editor-boolean>
</o-table-column>
editionStarted(arg: any) {
console.log('editionStarted');
console.log(arg);
}
editionCancelled(arg: any) {
console.log('editionCancelled');
console.log(arg);
}
editionCommitted(arg: any) {
console.log('editionCommitted');
console.log(arg);
}
Date
The configuration is similar to the renderer date. The following example uses the first option named before, in this case its required to add
type="date" editable="yes" in o-table-column component. To consult all the parameters of the editor see the API.
<o-table-column attr="STARTDATE" title="STARTDATE" format="LL" type="date" editable="yes" (editionStarted)="editionStarted($event)"
(editionCancelled)="editionCancelled($event)" (editionCommitted)="editionCommitted($event)">
</o-table-column>
Integer
The configuration is similar to the renderer integer. The following example uses the second option named before, adding the o-table-cell-editor-integer component inside the o-table-column. To consult all the parameters of the editor see the API.
<o-table-column attr="NUMCARDS" title="NUMCARDS" class="o-table-column-centered">
<o-table-cell-editor-integer (editionStarted)="editionStarted($event)" (editionCancelled)="editionCancelled($event)" (editionCommitted)="editionCommitted($event)">
</o-table-cell-editor-integer>
</o-table-column>
Real
The configuration is similar to the renderer real. The following example uses the first option named before, in this case its required to add
type="currency" editable="yes" in o-table-column component. To consult all the parameters of the editor see the API.
<o-table-column attr="BALANCE" title="BALANCE" editable="yes" type="currency" thousand-separator="." decimal-separator=","
currency-symbol="€" currency-symbol-position="right" (editionStarted)="editionStarted($event)" (editionCancelled)="editionCancelled($event)"
(editionCommitted)="editionCommitted($event)">
</o-table-column>
Text
The configuration is similar to the renderer text. The following example uses the second option named before, adding the o-table-cell-editor-integer component inside the o-table-column. To consult all the parameters of the editor see the API.
<o-table-column attr="NAME" title="NAME">
<o-table-cell-editor-text (editionStarted)="editionStarted($event)" (editionCancelled)="editionCancelled($event)" (editionCommitted)="editionCommitted($event)"></o-table-cell-editor-text>
</o-table-column>
Custom editors
To create a custom editor, you need to create a new component to display custom editor information and place it inside a cell.
Here’s how you might begin in your file .ts:
-
Your component must extend
OBaseTableCellEditorclass. -
It also must get the
templaterefview child reference, using@ViewChild('templateref', { read: TemplateRef }) public templateref: TemplateRef<any>where you’ll acquire the<ng-template>contents with a TemplateRef and access the view container. -
If you want to customize the value of the columns in exports or filtering, you must overwrite the method getCellData(cellvalue,rowvalue).
-
In your editor constructor you must set its
typeproperty value. -
In your editor constructor you must register it as a new editor, using the
OTableColumnComponentaddEditorstatic method.
In the following example shows how to render two values of column in a cell (“SURNAME, name”) and how to override the getCellData method.
The o-table-cell-editor-name.ts file is as follows:
import { Component, Injector, ViewChild, TemplateRef } from '@angular/core';
import { OBaseTableCellEditor, OTableColumnComponent } from 'ontimize-web-ngx';
@Component({
selector: 'custom-editor',
templateUrl: './custom-editor.component.html'
})
export class OTableCellEditorName extends OBaseTableCellEditor {
@ViewChild('templateref', { read: TemplateRef }) public templateref: TemplateRef<any>;
constructor(protected injector: Injector) {
super(injector);
this.type = 'custom-editor';
OTableColumnComponent.addEditor(this.type, OTableCellEditorName);
}
}
Here’s how you might build your editor html template:
- You must wrap your component template with
<ng-template #templateref let-cellvalue="cellvalue" let-rowvalue="rowvalue">and</ng-template>. The let keyword declares a template input variable that you reference within the template. The input variables are cellvalue and rowvalue. The parser translates ‘let cellvalue’ and ‘let rowvalue’ into variables named, let-cellvalue and let-rowvalue.
The o-table-cell-editor-name.html file is as follows:
<ng-template #templateref let-cellvalue="cellvalue" let-rowvalue="rowvalue">
{{ rowvalue['SURNAME'] | uppercase }}, {{ rowvalue['NAME'] }}
</ng-template>
Finally, add the OTableCellEditorName component to your module.
Features
Checkbox selection
The table supports checkbox selection with select-all-checkbox-visible property. If this property is activated will display the row checkboxes,including a master toggle checkbox for the header. It is disabled by default.
You can configure show in the menu on the upper right the option of select row with select-all-checkbox property. It is disabled by default.

Fixed header and footer
The o-table component supports fixed header and footer setting fixed-header="yes" when its content is greater than its own height. For that, you must set the height of the table, using, for example [ngStyle]="height: 400px;". By default, it’s disabled.
Example
<o-table #table attr="table" title="ACCOUNTS" fixed-header="yes" [static-data]="getTableData()" columns="ACCOUNTID;ENTITYID;OFFICEID;CDID;ANID;BALANCE;STARTDATE;ENDDATE;INTERESRATE;ACCOUNTTYP"
visible-columns="ENTITYID;OFFICEID;CDID;ANID;ACCOUNTTYP;BALANCE" layout-padding sort-columns="ANID" query-on-init="false"
quick-filter="yes" insert-button="no" delete-button="no" refresh-button="no" pagination-controls="no" export-button="no"
[ngStyle]="height:400px">
<o-table-column attr="ENTITYID" title="ENTITYID" width="14%"></o-table-column>
<o-table-column attr="OFFICEID" title="OFFICEID" width="14%"></o-table-column>
<o-table-column attr="CDID" title="CDID" width="14%"></o-table-column>
...
</o-table>
Aggregates
Oftentimes, when displaying numbers in the table, users would like to be able to see the results from aggregate calculations at the bottom of the table columns. The o-table component has support for the mostly used aggregate functions (count,sum,avg,min,max).
Example
<o-table service="branches" entity="account" keys="ACCOUNTID"
columns="ACCOUNTID;ENTITYID;OFFICEID;CDID;ANID;BALANCE;STARTDATE;ENDDATE;INTERESRATE;ACCOUNTTYP"
visible-columns="ENTITYID;OFFICEID;CDID;ANID;ACCOUNTTYP;BALANCE,INTERESRATE"
fxFlex layout-padding attr="accounts" title="ACCOUNTS"
sort-columns="ANID:DESC" query-on-init="true"
quick-filter="yes" filter-case-sensitive="true" >
<o-table-column attr="BALANCE" title="BALANCE" type="currency" currency-symbol="€" thousand-separator=","></o-table-column>
<o-table-column attr="INTERESRATE" title="INTERESRATE" type="real" ></o-table-column>
<o-table-column-aggregate attr="BALANCE" title="sum">
<o-table-column-aggregate attr="INTERESRATE" [function-aggregate]="custom"></o-table-column-aggregate>
</o-table>
Typescript code
...
custom(data:any[]):number{
let result = 0;
for(var i=0;i<data.length;i++){
if(i%2==0) result+=data[i];
}
return result;
}
You can see this and more examples of this component in the OntimizeWeb playground.
Calculated columns
The o-table suppports calculated columns, used when user wants to show an additional column which contains a result of an operation.
Example
In the following example, two calculated columns are defined that perform the same operation but one uses the operation attribute (BALANCExINTERESRATE) and the other the function calculateBenefit.
<o-table
service="branches" entity="account" keys="ACCOUNTID"
columns="ACCOUNTID;ENTITYID;OFFICEID;CDID;ANID;BALANCE;STARTDATE;ENDDATE;INTERESRATE;ACCOUNTTYP"
visible-columns="ENTITYID;OFFICEID;CDID;ANID;ACCOUNTTYP;BALANCE;INTERESRATE;BENEFIT;BENEFIT2"
attr="accounts" title="ACCOUNTS"
layout-padding
sort-columns="ANID" query-rows="15" pageable="no" >
<o-table-column attr="ENTITYID" title="ENTITYID"></o-table-column>
<o-table-column attr="CDID" title="CDID"></o-table-column>
<o-table-column attr="ANID" title="ANID"></o-table-column>
<o-table-column attr="BALANCE" title="BALANCE" currency-symbol="€" type="currency" grouping="yes" thousand-separator=","> </o-table-column>
<o-table-column attr="INTERESRATE" title="INTERESRATE" type="percentage" decimal-separator=","></o-table-column>
<!--calculated column-->
<o-table-column-calculated attr="BENEFIT" title="BENEFIT" type="currency" thousand-separator="." decimal-separator="," currency-symbol="€"
currency-symbol-position="right" operation="(BALANCE*INTERESRATE)" > </o-table-column-calculated>
<o-table-column-calculated attr="BENEFIT2" title="BENEFIT2" type="currency" thousand-separator="." decimal-separator="," currency-symbol="€"
currency-symbol-position="right" [operation-function]="calculateBenefit" > </o-table-column-calculated>
</o-table>
Typescript code
...
calculateBenefit(rowData: any[]): number {
return (rowData['BALANCE'] * rowData['INTERESRATE']);
}
You can see this and more examples of this component in the OntimizeWeb playground.
Table options
The o-table-option component allows to add extra options to the table menu. You only have to add the component to your table and subscribe to the onClick event in your component to perform the desired actions. Check the example below.
<o-table attr="customers" entity="ECustomers" title="CUSTOMERS"
columns="CUSTOMERID;PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
visible-columns="PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY">
<o-table-option #myOption label="My option"></o-table-option>
</o-table>
import { Component, ViewChild } from '@angular/core';
import { OTableOptionComponent } from 'ontimize-web-ngx';
@Component({
selector: 'my-page',
templateUrl: 'my-page.component.html'
})
export class MyPageComponent {
@ViewChild('myOption')
protected myOption: OTableOptionComponent;
ngAfterViewInit() {
this.myButton.onClick.subscribe(event => {
alert('my option click');
});
}
}
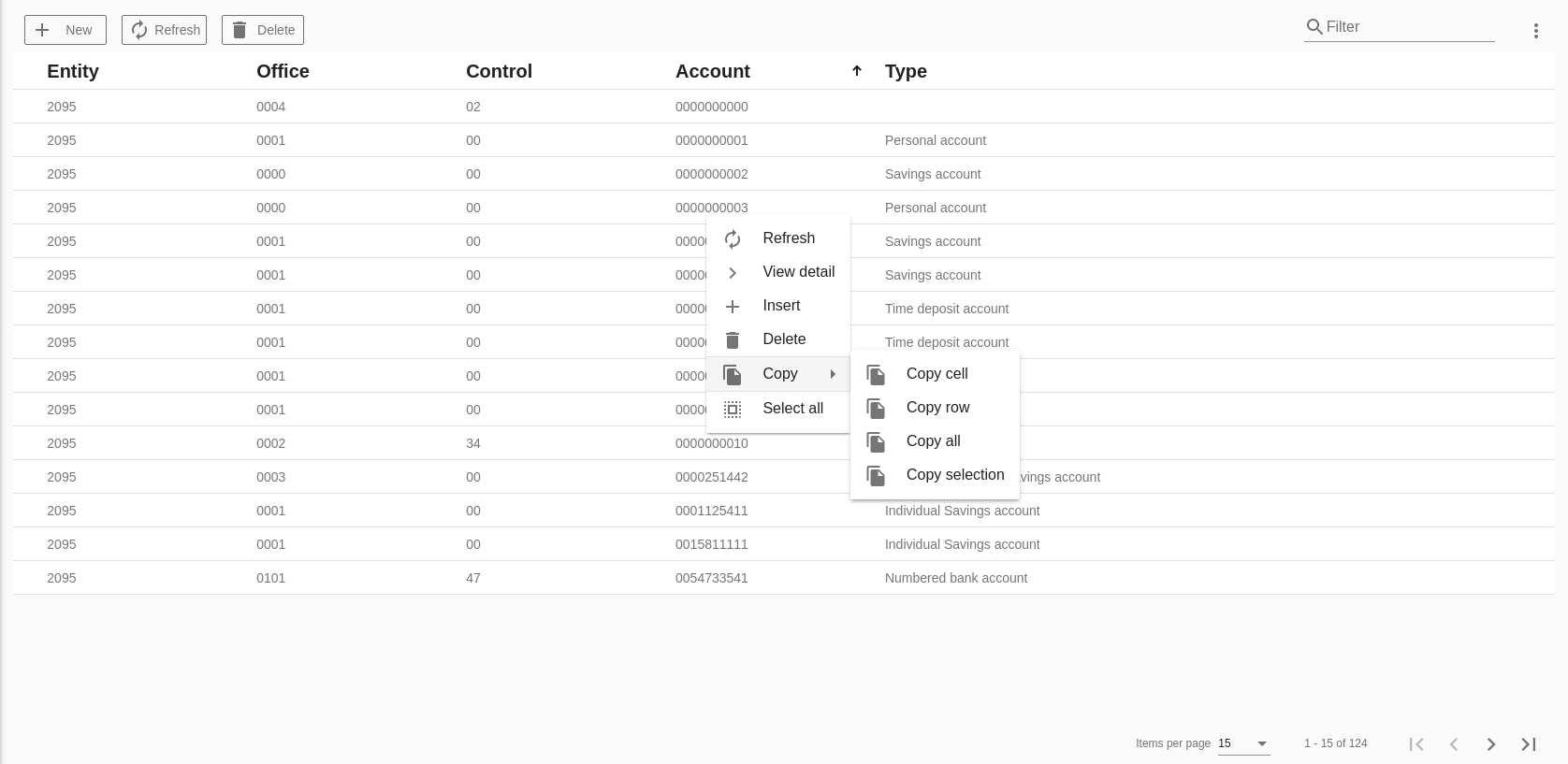
Table context menu
The o-table allows to add a context menu to table rows, the menu is displayed by right clicking in the table row.
For including the context menu in your table you have to include the o-table-context-menu component in your table.
By default, o-table-context-menu include the next options:
- Refresh
- View detail.
- Edit.
- Insert.
- Delete
- Copy options.
- Filter options.
- Select/Deselect all.
Below an example.

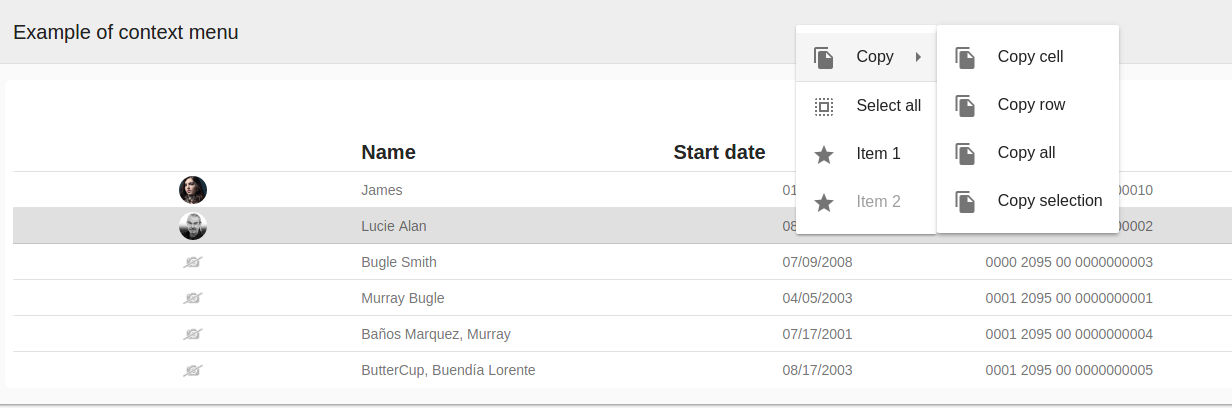
The o-table-context-menu allows to hide these options by setting the attributes insert, edit, view-detail, delete,copy, select-all,refresh,filter to no.
You can also include your own context-menu with the reference to a o-context-menucomponent like in the example below.
Example
<o-table attr="customers" entity="ECustomers" title="CUSTOMERS"
columns="CUSTOMERID;PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
visible-columns="PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
sort-columns="SURNAME" keys="CUSTOMERID" parent-keys="n:NAME;CUSTOMERTYPEID"
query-on-init="true" query-rows="6" quick-filter="yes" >
<o-table-button label="My button" icon="account_circle"></o-table-button>
<o-table-column attr="NAME" title="NAME"></o-table-column>
...
<o-table-context-menu [context-menu]="myContextMenu" insert="no" edit="no" view-details="no"></o-table-context-menu>
</o-table>
<o-context-menu #myContextMenu>
<o-context-menu-item icon="face" label="Item 1" (execute)="onExecute($event)"></o-context-menu-item>
<o-context-menu-item icon="star_rate" label="Item 2" enabled="no"></o-context-menu-item>
<o-context-menu-item label="Item 3" [visible]="getVisible" (execute)="onExecute($event)"></o-context-menu-item>
</o-context-menu>

For more information about the o-context-menu component definition, please read the docs.
You can see this and more examples of this component in the OntimizeWeb playground.
Insertable row
The o-table component allow to insert rows adding the o-table-insertable-row component into the o-table definition.
In this component you can define the columns and required columns with columns and required-columns attributes.
Example
In the following example the table has a insertable row where the user may introduce the name, surname or email for inserting a new customer. Name column is required.
<o-table fxFlex attr="customers" title="CUSTOMERS" service="customers" entity="customer" keys="CUSTOMERID" columns="CUSTOMERID;PHOTO;NAME;SURNAME;ADDRESS;STARTDATE;EMAIL"
visible-columns="NAME;SURNAME;STARTDATE;EMAIL;ADDRESS" sort-columns="SURNAME" query-rows="10" quick-filter="yes"
pageable="no" row-height="medium" select-all-checkbox="true" pagination-controls="yes">
<o-table-insertable-row columns="NAME;SURNAME;EMAIL" required-columns="NAME"></o-table-insertable-row>
<o-table-column attr="NAME" title="NAME" orderable="no"></o-table-column>
<o-table-column attr="STARTDATE" title="STARTDATE" type="date" format="LL"></o-table-column>
</o-table>
Table buttons
The o-table component allows to add extra buttons in the toolbar with the o-table-button component.
You can configure:
- The icon in `icon` property, this name must to be of google icon (see [Google material design icons](https://design.google.com/icons/){:target='_blank'}))
- The label in `label` property
Example
<o-table attr="customers" entity="ECustomers" title="CUSTOMERS"
columns="CUSTOMERID;PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
visible-columns="PHOTO;NAME;STARTDATE;CUSTOMERTYPEID;BOOLEAN;INTEGER;REAL;CURRENCY"
sort-columns="SURNAME" keys="CUSTOMERID" parent-keys="n:NAME;CUSTOMERTYPEID"
query-on-init="true" query-rows="6" quick-filter="yes" >
<o-table-button label="My button" icon="account_circle"></o-table-button>
<o-table-column attr="NAME" title="NAME"></o-table-column>
...
</o-table>
Typescript code
...
import { OTableButtonComponent } from 'ontimize-web-ngx';
...
@ViewChild('myButton')
protected myButton: OTableButtonComponent;
...
ngAfterViewInit() {
this.myButton.click.subscribe(event => {
alert('my button click');
});
}
Export table data
This section explains how the table data exportation works.
Exportating the table data
The o-table component is able to export its data in Excel, HTML and PDF format. For this, it is necessary to set up the services properly on your rest interface.
The exportation process is performed as follows:
Firstly, the table collects all the required information to perform the exportation, the table data, column names, column types...
Then it sends the information data to the server in order to generate the file which contains the exported data.
The rest interface used for this is like the following by default:
https://{ your-api-endpoint }/export/{ format-selected }
Where format-selected can be: 'xlsx', 'html' or 'pdf' depending on the format selected.
You can change the /export end point. Please check the Custom exportation end point section.
The service must send a response with an object containing an unique indentifier for the file and a key that depends on the format selected for the exportations. You can se en example of each exportation object response in the following table.
You can see an example of the exportation method end point in the following example.
@RequestMapping(value = "xlsx", method = RequestMethod.POST, consumes = MediaType.APPLICATION_JSON_VALUE, produces = MediaType.APPLICATION_JSON_VALUE)
public ResponseEntity<EntityResult> generateExcel(@RequestBody ExportParameter data) {
EntityResult result = new EntityResult(EntityResult.OPERATION_SUCCESSFUL, EntityResult.NODATA_RESULT);
Map<String, String> columnNames = data.getColumnNames();
Hashtable<String, Integer> sqlTypes = new Hashtable<>();
sqlTypes.putAll(data.getSqlTypes());
List<String> columnNamesArray = new ArrayList<>();
for (String col : columnNames.keySet()) {
columnNamesArray.add(columnNames.get(col));
}
EntityResult er = this.prepareEntityResult(data);
try {
File xslxFile = this.exportService.generateExcel(er, columnNamesArray);
Hashtable<String, Object> erResult = new Hashtable<>();
String filename = xslxFile.getName();
erResult.put("xslxId", filename.substring(0, filename.indexOf(".")));
result.addRecord(erResult);
return new ResponseEntity<EntityResult>(result, HttpStatus.OK);
} catch (Exception e) {
e.printStackTrace();
result.setCode(EntityResult.OPERATION_WRONG);
result.setMessage(e.getMessage());
return new ResponseEntity<EntityResult>(result, HttpStatus.INTERNAL_SERVER_ERROR);
}
}
Finally, the table sends a request to the rest interface with the file identifier provided to perform the download of the file generated on the previous step.
The rest interface used for downloading the file is like the following by default:
https://{ your-api-endpoint }/export/download/{ file-extension }/{ file-id }
Where file-extension is the extension of the generated file and file-id is the file identifier obtained in the first request.
You can change the /export/download end point. Please check the Custom exportation end point section.
In the following example you ca see the download api end point method.
@RequestMapping(value = "download/{extension}/{id}", method = RequestMethod.GET)
public void downloadFile(@PathVariable(name = "extension", required = true) String fileExtension, @PathVariable(name = "id", required = true) String fileId, HttpServletResponse response) {
InputStream fis = null;
try {
File tmpDir = new File(System.getProperty("java.io.tmpdir"));
File[] matchingfiles = tmpDir.listFiles(new FilenameFilter() {
@Override
public boolean accept(File dir, String name) {
return name.startsWith(fileId) && name.endsWith(fileExtension);
}
});
if (matchingfiles.length == 1 && matchingfiles[0].exists()) {
File file = matchingfiles[0];
if (IExportService.XLSX_EXTENSION.endsWith(fileExtension)) {
response.setHeader("Content-Type", "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
} else if (IExportService.HTML_EXTENSION.endsWith(fileExtension)) {
response.setHeader("Content-Type", "application/xhtml+xml");
} else if (IExportService.PDF_EXTENSION.endsWith(fileExtension)) {
response.setHeader("Content-Type", "application/pdf");
}
response.setHeader("Content-Disposition", "attachment; filename=\"" + file.getName() + "\"");
response.setContentLengthLong(file.length());
fis = new BufferedInputStream(new FileInputStream(file));
FileCopyUtils.copy(fis, response.getOutputStream());
} else {
response.setStatus(HttpServletResponse.SC_NOT_FOUND);
}
} catch (IOException e) {
e.printStackTrace();
response.setStatus(HttpServletResponse.SC_INTERNAL_SERVER_ERROR);
} finally {
if (fis != null) {
try {
fis.close();
} catch (IOException e) {
ExportRestController.logger.error("{}", e.getMessage(), e);
}
}
}
}
Custom exportation end point
For changing the exportation end points simple add your end points on the service configuration object of the table with the keys exportPath and downloadPath. Check the following example.
export const SERVICE_CONFIG: Object = {
'users': {
'path': '/users',
'exportPath': '/usersExport',
'downloadPath': '/usersDownload'
}
}
Column titles alignment
The o-table columns title texts are centered by default. Using the o-column component title-align input user can modify that default value.
There also exists the possibility of automatically align the table columns titles depending on the column type, using the auto-align-titles input:
- start: service types and default value when auto-align-titles is active.
- center: image, date, action and boolean types.
- end: currency, integer, real and percentage types.
When the auto-align-titles input is set to true, user can also define a title-align in the columns (its value has precedence over the default type alignment).
Columns multiple sorting
Table allows multiple columns sorting by default. Using the multiple-sort input user can modify that default value.
A column is sorted when user clicks on its header. If the multiple sorting is active the previously sorted columns keeps its state, otherwise the previously sorted column returns to its original state.
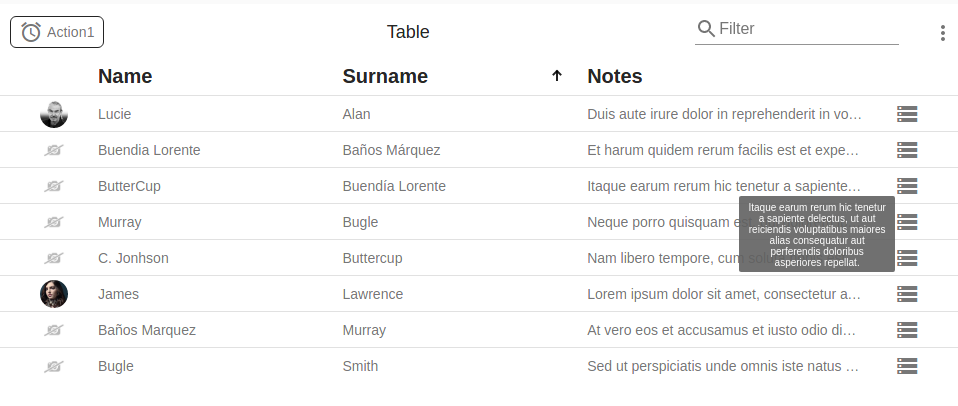
Tooltip in columns
The o-table component provides a text that is displayed when the user hovers over an column.
...
<o-table-column attr="NOTES" title="NOTES" multiline="no" width="300px" tooltip="yes"></o-table-column>
...

You can configure the value that is displayed with the attribute tooltip-value attribute. Additionally, you can specify default function to be applied when the user over column with tooltip-function attribute.
You can customize the tooltip styles by redefining the class o-table-cell-tooltip.
Note: If you have a custom render in the column and it is not overwritten the getCelldata method will show the internal value of the table.
Demo
You can see this and more examples of this component in the OntimizeWeb playground.
OTableComponent
Directive: o-table
Inherited inputs
-
from OServiceBaseComponent:
- attr
- columns
- delete-method
- entity
- insert-method
- keys
- pageable
- paginated-query-method
- parent-keys
- query-method
- query-on-bind
- query-on-init
- query-rows
- query-with-null-parent-keys
- service
- service-type
- static-data
- store-state
- update-method
-
from OServiceComponent:
- controls
- detail-button-in-row
- detail-button-in-row-icon
- detail-form-route
- detail-mode
- edit-button-in-row
- edit-button-in-row-icon
- edit-form-route
- enabled
- insert-button
- insert-form-route
- recursive-detail
- recursive-edit
- recursive-insert
- row-height
- title
- visible
Inputs
| Name | Description | Default |
|---|---|---|
|
auto-align-titles no | false | yes | true |
Indicates whether or not to auto align the table header cells |
no |
|
columns-visibility-button no | false | yes | true |
Indicates whether or not to show a button on the header menu for changing columns visibility |
yes |
|
delete-button no | false | yes | true |
Indicates whether or not to show a button for deleting data |
yes |
|
edition-mode none | click | dblclick |
Action for changing a cell to edition mode |
none |
|
export-button no | false | yes | true |
Indicates whether or not to show a button on the header menu for exporting data |
yes |
|
filter-case-sensitive no | false | yes | true |
Indicates whether or not to do a case sensitive quickfilter search |
no |
|
fixed-header no | false | yes | true |
Indicates whether or not to have a fixed header and footer when the content is greather than its own height |
no |
|
horizontal-scroll no | false | yes | true |
Indicates whether or not to allow horizontal scroll |
no |
|
multiple-sort no | false | yes | true |
Indicates whether or not to allow multiple columns sorting |
yes |
|
pagination-controls no | false | yes | true |
Indicates whether or not to show the pagination controls |
yes |
|
quick-filter no | false | yes | true |
Indicates whether or not to show a input for filtering data |
yes |
|
quick-filter-function (filter: string) => IFilterExpression | Object |
Function for passing a custom filter value to paginated service queries |
|
|
refresh-button no | false | yes | true |
Indicates whether or not to show a button for refreshing data |
yes |
|
select-all-checkbox no | false | yes | true |
Indicates whether or not to show a option in the menu of the table that it have capacity show a column of checkboxes for selecting table rows |
no |
|
select-all-checkbox-visible no | false | yes | true |
Indicates whether or not to show the column of checkboxes for selecting table rows in the table. |
no |
|
selection-mode none | simple | multiple |
Row selection mode |
multiple |
|
show-paginator-first-last-buttons no | false | yes | true |
Indicates whether or not to show the go to the first and last page in the table pagination |
yes |
|
show-table-buttons-text no | false | yes | true |
Indicates whether or not to show table actions text alongside icons |
yes |
|
show-title no | false | yes | true |
Indicates whether or not to show the table title in the toolbar |
no |
|
sort-columns string |
Initial ordering, using [ ASC or DESC ] format. Separated by ‘;’ |
|
|
visible-columns string |
Visible columns. Separated by ‘;’ |
|
Outputs
| Name | Description |
|---|---|
onClick |
Event triggered when a row is clicked |
onDataLoaded |
Event triggered when the data is updated |
onDoubleClick |
Event triggered when a row is double clicked |
onPaginatedDataLoaded |
Event triggered when the paginated data is updated |
onRowDeleted |
Event triggered when there some row deletion |
onRowDeselected |
Event triggered when a row is deselected |
Methods
| getValue() |
|---|
| Returns the current page table data. |
| Returns |
| any[] |
| getRenderedValue() |
|---|
| Returns the current page table renderer data. |
| Parameters |
| any[] |
| getAllValues() |
|---|
| Returns the table data. |
| Parameters |
| any[] |
OTableColumnComponent
Directive: o-table-column
Inputs
| Name | Description | Default |
|---|---|---|
|
async-load no | yes | true | false |
Asynchronous query for this column |
no |
|
attr string |
Column name |
|
|
content-align start | center | end |
Column cell context alignment |
|
|
editable no | false | yes | true |
Indicates whether or not the column content can be edited. Alternative (with higher priority) to attribute |
no |
|
format string |
Indicates the format in which you want to represent the date |
LL |
|
multiline no | yes | true | false |
Indicates whether or not to display the cell content in multiple lines if it is needed |
no |
|
orderable no | false | yes | true |
Indicates whether or not the column can be sorted |
yes |
|
searchable no | false | yes | true |
Indicates whether or not the column content can be searched |
yes |
|
sql-type string |
Data type according to Java standard. See SQL Types |
OTHER |
|
title string |
Column title |
|
|
title-align start | center | end | auto |
Column title cell text alignment |
center |
|
tooltip no | yes | true | false |
Indicates whether or not the tooltip over column |
no |
|
tooltip-function function |
Callback function that will be executed when the mouse pointer over the column |
|
|
tooltip-value string |
|
|
|
type string | boolean | integer | real | currency | date | image | action |
Column data type |
string |
|
width string |
Indicates the width of the column in px or % |
|
OTableColumnsFilterComponent
Directive: o-table-columns-filter
Inputs
| Name | Description | Default |
|---|---|---|
|
columns string |
Filterable columns separated by ‘;’. For each column attr it is indicated by which value is filtered, whether by the model (MODEL) or by the rendered (VIEW), using VIEW as default. |
o-table visible-columns value |
|
preload-values no | false | yes | true |
Indicates whether or not to show the list values when the filter dialog is opened. |
yes |
OTablePaginatorComponent
Directive: o-table-paginator
Inputs
| Name | Description | Default |
|---|---|---|
|
page-size number |
Number of items to display on a page. By default set to 10 |
10 |
OTableOptionComponent
Directive: o-table-option
Inputs
| Name | Description | Default |
|---|---|---|
|
attr string |
Field identifier. Registry property if component is inside a form. |
|
|
enabled no | false | yes | true |
Indicates whether or not the field is enabled |
yes |
|
icon string |
Name of google icon (see Google material design icons) |
priority_high |
|
label string |
Field label |
|
|
show-active-icon no | false | yes | true |
Indicates whether or not to show a icon when option is active |
no |
OTableColumnAggregateComponent
Directive: o-table-column-aggregate
Inputs
| Name | Description | Default |
|---|---|---|
|
aggregate sum | count | avg | min | max |
Default functions aggregate |
sum |
|
attr string |
Column name |
|
|
functionAggregate (value:any[]) => number |
Custom function aggregate |
|
|
title string |
Title for the header total column. |
|
OTableColumnCalculatedComponent
Directive: o-table-column-calculated
Inputs
| Name | Description |
|---|---|
|
operation string |
Define the formula for the calculated column. |
|
operation-function (rowData: any[]) => number |
Responsible function for calculating the column values. It shoud return a number. The param ‘rowData’ contains the row values. |
OTableContextMenuComponent
Directive: o-table-context-menu
Inputs
| Name | Description | Default |
|---|---|---|
|
context-menu OContextMenuComponent |
Context menu component reference. |
|
|
copy boolean |
Indicates whether or not to show the option copy in the contextual menu. |
yes |
|
delete boolean |
Indicates whether or not to show the option to delete all in the contextual menu. |
yes |
|
edit boolean |
Indicates whether or not to show the option edit in the contextual menu. |
yes |
|
filter boolean |
Indicates whether or not to show the filtering options in the contextual menu. |
yes |
|
insert boolean |
Indicates whether the option to insert in the contextual menu is shown. |
yes |
|
refresh boolean |
Indicates whether or not to show the option to refresh all in the contextual menu. |
yes |
|
select-all boolean |
Indicates whether or not to show the option to select all in the contextual menu. |
yes |
|
view-detail boolean |
Indicates whether or not to show the option view details in the contextual menu. |
no |
OTableInsertableRowComponent
Directive: o-table-insertable-row
Inputs
| Name | Description | Default |
|---|---|---|
|
columns string |
Insertable columns. Separated by ‘;’ |
All visible columns |
|
include-parent-keys no | false | yes | true |
Indicates whether or not to include the table parent-keys values in the insertion values |
yes |
|
position first | last |
Indicates wheter the insertable row is shown as first or last table record. |
last |
|
requiredColumns string |
Required columns for doing a insertion. Separated by ‘;’ |
|
|
show-placeholder no | false | yes | true |
Indicates whether or not to show placeholder in row controls. |
no |
Outputs
| Name | Description |
|---|---|
onPostInsertRecord |
Event triggered when a successful insertion is done |
OTableButton
Directive: o-table-button
Inputs
| Name | Description | Default |
|---|---|---|
|
attr string |
Field identifier. Registry property if component is inside a form. |
|
|
enabled no | false | yes | true |
Indicates whether or not the field is enabled |
yes |
|
icon string |
Name of google icon (see Google material design icons) |
priority_high |
|
icon-position left | right |
Icon position with respect to the text (if exists) |
left |
|
label string |
Field label |
|
|
svg-icon string |
Name of svg icon |
|
OTableCellRendererActionComponent extends OBaseTableCellRenderer
Directive: o-table-cell-renderer-action
Inherited properties
-
from OBaseTableCellRenderer:
- column
- initialize()
- table
- tableColumn
Inputs
| Name | Description | Default |
|---|---|---|
|
action detail | edit |
Default action of the cell when its clicked, triggers the navigation to the indicated mode |
|
|
icon string |
Name of google icon (see Google material design icons) |
|
|
icon-position left | right |
Icon position with respect to the text (if exists) |
left |
|
text string |
Cell text |
|
Outputs
| Name | Description |
|---|---|
onClick |
Event triggered when cell renderer is clicked |
OTableCellRendererImageComponent extends OBaseTableCellRenderer
Directive: o-table-cell-renderer-boolean
Inherited properties
-
from OBaseTableCellRenderer:
- column
- getCellData(cellvalue,rowvalue)
- initialize()
- table
- tableColumn
Inputs
| Name | Description | Default |
|---|---|---|
|
boolean-type number | boolean | string |
Type of the cell value |
boolean |
|
false-value string |
Value considered as false |
|
|
render-false-value string |
Value displayed as false |
|
|
render-true-value string |
Value displayed as true |
|
|
render-type string | number | icon | image |
Type of the cell displayed value |
string |
|
true-value string |
Value considered as true |
|
OTableCellRendererCurrencyComponent extends OBaseTableCellRenderer
Directive: o-table-cell-renderer-currency
Inherited properties
-
from OBaseTableCellRenderer:
- column
- getCellData(cellvalue,rowvalue)
- initialize()
- table
- tableColumn
Inputs
| Name | Description | Default |
|---|---|---|
|
currency-symbol string |
Currency symbol (According to ISO 4217) |
dolar ($) |
|
currency-symbol-position left | right |
Position of currency symbol |
left |
|
decimal-separator string |
Decimal digits chacarter separator |
Dot (.) |
|
grouping no | false | yes | true |
Indicates whether or not to group the thousand digits |
yes |
|
max-decimal-digits number |
The maximun number of decimal digits |
2 |
|
min-decimal-digits number |
The minimum number of decimal digits |
2 |
|
thousand-separator string |
Thousand digits chacarter separator (in case of grouping) |
Comma (,) |
OTableCellRendererDateComponent extends OBaseTableCellRenderer
Directive: o-table-cell-renderer-date
Inherited properties
-
from OBaseTableCellRenderer:
- column
- getCellData(cellvalue,rowvalue)
- initialize()
- table
- tableColumn
Inputs
| Name | Description |
|---|---|
|
format string |
Date format. See MomentJS |
OTableCellRendererIntegerComponent extends OBaseTableCellRenderer
Directive: o-table-cell-renderer-integer
Inherited properties
-
from OBaseTableCellRenderer:
- column
- getCellData(cellvalue,rowvalue)
- initialize()
- table
- tableColumn
Inputs
| Name | Description | Default |
|---|---|---|
|
grouping no | false | yes | true |
Indicates whether or not to group the thousand digits |
yes |
|
thousand-separator string |
Thousand digits chacarter separator (in case of grouping) |
Comma (,) |
OTableCellRendererImageComponent extends OBaseTableCellRenderer
Directive: o-table-cell-renderer-image
Inherited properties
-
from OBaseTableCellRenderer:
- column
- getCellData(cellvalue,rowvalue)
- initialize()
- table
- tableColumn
Inputs
| Name | Description | Default |
|---|---|---|
|
avatar no | false | yes | true |
Indicates whether or not to visualize image as an avatar (as a circle) |
no |
|
empty-image string |
Image URL when field has no value |
|
|
image-type base64 | url |
Image type (external URL or base64) |
Model value |
OTableCellRendererPercentageComponent extends OTableCellRendererRealComponent
Directive: o-table-cell-renderer-percentage
Inputs
| Name | Description | Default |
|---|---|---|
|
decimal-separator string |
Decimal digits chacarter separator |
Dot (.) |
|
grouping no | false | yes | true |
Indicates whether or not to group the thousand digits |
yes |
|
max-decimal-digits number |
The maximun number of decimal digits |
0 |
|
min-decimal-digits number |
The minimum number of decimal digits |
2 |
|
thousand-separator string |
Thousand digits chacarter separator (in case of grouping) |
Comma (,) |
OTableCellEditorRealComponent extends OTableCellRendererIntegerComponent
Directive: o-table-cell-renderer-real
Inputs
| Name | Description | Default |
|---|---|---|
|
decimal-separator string |
Decimal digits chacarter separator |
Dot (.) |
|
grouping no | false | yes | true |
Indicates whether or not to group the thousand digits |
yes |
|
max-decimal-digits number |
The maximun number of decimal digits |
2 |
|
min-decimal-digits number |
The minimum number of decimal digits |
2 |
|
thousand-separator string |
Thousand digits chacarter separator (in case of grouping) |
Comma (,) |
OTableCellRendererServiceComponent extends OBaseTableCellRenderer
Directive: o-table-cell-renderer-service
Inherited properties
-
from OBaseTableCellRenderer:
- column
- getCellData(cellvalue,rowvalue)
- initialize()
- table
- tableColumn
Inputs
| Name | Description | Default |
|---|---|---|
|
columns string |
Entity columns. Separated by ‘;’ |
|
|
entity string |
Service entity name |
|
|
parent-keys string |
Filtering keys. Separated by ‘;’. It is possible to use alias on the following way: entityCol1:tableCol1;entityCol2;tableCol2… where entityCol1 and entityCol2 are columns from the entity requested in the cell renderer and tableCol1 and tableCol2 are table columns. |
|
|
query-method string |
Service method name for queries |
query |
|
service string |
JEE service path |
|
|
service-type string |
Injection token indicated in the provider of the service |
|
|
value-column string |
Column of the entity from where the component will get its value |
|
OTableCellEditorTextComponent extends OBaseTableCellEditor
Directive: o-table-cell-editor-text
Inherited inputs
-
from OBaseTableCellEditor:
- enabled
- label
- required
- show-notification-on-edit
- show-placeholder
- update-record-on-edit
Inputs
No additional inputs
Inherited outputs
-
from OBaseTableCellEditor:
- editionCancelled
- editionCommitted
- editionStarted
- onPostUpdateRecord
OTableCellEditorBooleanComponent extends OBaseTableCellEditor
Directive: o-table-cell-editor-boolean
Inherited inputs
-
from OBaseTableCellEditor:
- enabled
- label
- required
- show-notification-on-edit
- show-placeholder
- update-record-on-edit
Inputs
| Name | Description | Default |
|---|---|---|
|
auto-commit yes | no | true | false |
Indicates whether or not to automatically change the cell value without rendering the editor (a checkbox) |
yes |
|
boolean-type number | boolean | string |
Type of the cell value |
boolean |
|
false-value number | boolean | string |
Value considered as false |
false |
|
indeterminate-on-null number | boolean | string |
|
false |
|
true-value number | boolean | string |
Value considered as true |
true |
Inherited outputs
-
from OBaseTableCellEditor:
- editionCancelled
- editionCommitted
- editionStarted
- onPostUpdateRecord
OTableCellEditorDateComponent extends OBaseTableCellEditor
Directive: o-table-cell-editor-date
Inherited inputs
-
from OBaseTableCellEditor:
- enabled
- label
- required
- show-notification-on-edit
- show-placeholder
- update-record-on-edit
Inputs
| Name | Description | Default |
|---|---|---|
|
date-value-type timestamp | string |
Inner value type of the table cell. Used for sending the cell data to the server in order to perform an update |
string |
|
filter-date (date: Date) => boolean |
Function for filtering datepicker possible values |
|
|
format string |
Date format. See MomentJS |
|
|
locale string. Values like es, en, ... |
Configured language locale |
Application configured locale |
|
max string |
Maximum selectable date |
|
|
min string |
Minimum selectable date |
|
|
start-at string |
Start date |
|
|
start-view month | year |
|
month |
|
touch-ui no | false | yes | true |
Indicates wheter to use the datepicker ‘touch-ui’ mode |
false |
Inherited outputs
-
from OBaseTableCellEditor:
- editionCancelled
- editionCommitted
- editionStarted
- onPostUpdateRecord
OTableCellEditorIntegerComponent extends OBaseTableCellEditor
Directive: o-table-cell-editor-integer
Inherited inputs
-
from OBaseTableCellEditor:
- enabled
- label
- required
- show-notification-on-edit
- show-placeholder
- update-record-on-edit
Inputs
| Name | Description | Default |
|---|---|---|
|
max number |
Maximum value |
|
|
min number |
Minimum value |
|
|
step number |
Number interval |
1 |
Inherited outputs
-
from OBaseTableCellEditor:
- editionCancelled
- editionCommitted
- editionStarted
- onPostUpdateRecord
OTableCellEditorRealComponent extends OBaseTableCellEditor
Directive: o-table-cell-editor-real
Inherited inputs
-
from OBaseTableCellEditor:
- enabled
- label
- required
- show-notification-on-edit
- show-placeholder
- update-record-on-edit
Inputs
| Name | Description | Default |
|---|---|---|
|
max number |
Maximum value |
|
|
min number |
Minimum value |
|
|
step number |
Number interval |
0.01 |
Inherited outputs
-
from OBaseTableCellEditor:
- editionCancelled
- editionCommitted
- editionStarted
- onPostUpdateRecord