Text input
The o-text-input component is used in forms for getting or displaying text input submitted by the user.
The text input is automatically registered on its parent o-form, which provides the value for the input programatically. Its value can be also set manually via the data parameter. This and other attributes are explained on the API section of this page.
Basic example

<o-form editable-detail="no" show-header="no">
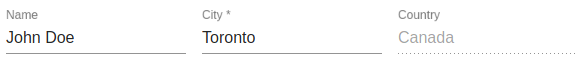
<o-text-input attr="name" label="Name" data="Jhon Doe"></o-text-input>
<o-text-input attr="city" label="City" data="Toronto" read-only="no" required="yes"></o-text-input>
<o-text-input attr="state" label="Country" data="Canada" enabled="no"></o-text-input>
</o-form>
You can see this and more examples of this component in the OntimizeWeb playground.
Validation
The o-text-input shows automatically an error message when the required attribute is set to “yes” and there is no value on the input.
Directive: o-text-input
Inherited inputs
-
from FormDataComponent:
- attr
- automatic-binding
- automatic-registering
- clear-button
- data
- enabled
- label
- read-only
- required
- sql-type
- tooltip
- tooltip-position
- tooltip-show-delay
- validators
- width
Inputs
| Name | Description |
|---|---|
|
max-length number |
Specifies the maximum number of characters allowed in the component |
|
min-length number |
Specifies the minimum number of characters required in the component |
Inherited outputs
-
from FormDataComponent:
- onChange
- onValueChange
Outputs
| Name | Description |
|---|---|
|
onBlur |
Event triggered when component loses the focus |
|
onFocus |
Event triggered when component gains the focus |