Real input
The o-real-input component is used in forms for getting or displaying numeric input submitted by the user.
The real input is automatically registered on its parent o-form, which provides the value for the input programatically. Its value can be also set manually via the data parameter. This and other attributes are explained on the API section of this page.
Basic example

<o-form editable-detail="no" show-header="no">
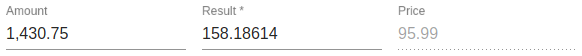
<o-real-input attr="amount" label="Amount" data="1430.75"></o-real-input>
<o-real-input attr="result" label="Result" data="158.18614" read-only="no" required="yes"></o-real-input>
<o-real-input attr="price" label="Price" data="95.99" enabled="no"></o-real-input>
</o-form>
You can see this and more examples of this component in the OntimizeWeb playground.
Validation
The o-real-input shows automatically an error message when the required attribute is set to “yes” and there is no value on the input. It also validates the input value considering the parameters min, max and the decimal digits.
Directive: o-real-input
Inherited inputs
-
from FormDataComponent:
- attr
- automatic-binding
- automatic-registering
- clear-button
- data
- enabled
- label
- read-only
- required
- sql-type
- tooltip
- tooltip-position
- tooltip-show-delay
- validators
- width
-
from o-integer-input:
- grouping
- locale
- max
- min
- step
- thousand-separator
Inputs
| Name | Description | Default |
|---|---|---|
|
decimal-separator string |
Decimal digits chacarter separator |
Dot (.) |
|
max-decimal-digits number |
Maximum number of decimals required |
2 |
|
min-decimal-digits number |
Minimum number of decimals required |
2 |
Inherited outputs
-
from FormDataComponent:
- onChange
- onValueChange
-
from o-text-input:
- onBlur
- onFocus