Integer input
The o-integer-input component is used in forms for getting or displaying numeric input submitted by the user.
The integer input is automatically registered on its parent o-form, which provides the value for the input programatically. Its value can be also set manually via the data parameter. This and other attributes are explained on the API section of this page.
Basic example

<o-form editable-detail="no" show-header="no">
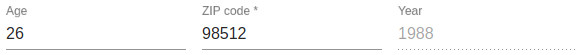
<o-integer-input attr="age" label="Age"></o-integer-input>
<o-integer-input attr="zipcode" label="ZIP code" read-only="no" required="yes"></o-integer-input>
<o-integer-input attr="year" label="Year" enable="no"></o-integer-input>
</o-form>
You can see this and more examples of this component in the OntimizeWeb playground.
Validation
The o-integer-input shows automatically an error message when the required attribute is set to “yes” and there is no value on the input. It also validates the input value considering the parameters min and max.
Directive: o-integer-input
Inherited inputs
-
from FormDataComponent:
- attr
- automatic-binding
- automatic-registering
- clear-button
- data
- enabled
- label
- read-only
- required
- sql-type
- tooltip
- tooltip-position
- tooltip-show-delay
- validators
- width
Inputs
| Name | Description | Default |
|---|---|---|
|
grouping no | false | yes | true |
Indicates whether or not to group the thousand digits |
yes |
|
locale string. Values like es, en, ... |
Configured language locale |
Application configured locale |
|
max number |
Specifies the maximum value for the component |
|
|
min number |
Specifies a minimum value for the component |
|
|
step number |
Specifies the numeric interval for the incrementing / decrementing the component value |
1 |
|
thousand-separator string |
Thousand digits chacarter separator (in case of grouping) |
Comma (,) |
Inherited outputs
-
from FormDataComponent:
- onChange
- onValueChange
-
from o-text-input:
- onBlur
- onFocus