Hour
The o-hour-input component is used in forms for getting or displaying hour input submitted by the user.
The hour input is automatically registered on its parent o-form, which provides the value for the input programatically. Its value can be also set manually via the data parameter. This and other attributes are explained on the API section of this page.
Basic example

<o-form editable-detail="no" show-header="no">
<div fxLayout="column" layout-padding>
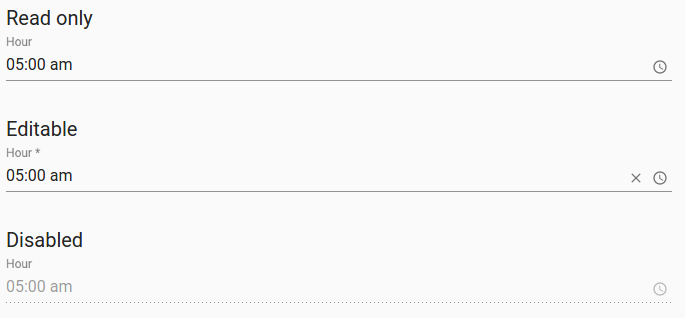
<label class="input-comp-title">{{ 'INPUTS.READ_ONLY' | oTranslate }}</label>
<o-hour-input fxFlex attr="input" label="{{ 'INPUT.BUTTON.HOUR' | oTranslate }}" [data]="getValue()"></o-hour-input>
</div>
<div fxLayout="column" layout-padding>
<label class="input-comp-title">{{ 'INPUTS.EDITABLE' | oTranslate }}</label>
<o-hour-input attr="input2" label="{{ 'INPUT.BUTTON.HOUR' | oTranslate }}" [data]="getValue()" read-only="no" required="yes"
tooltip="This is an awesome tooltip!" clear-button="yes" format="24"></o-hour-input>
</div>
<div fxLayout="column" layout-padding>
<label class="input-comp-title">{{ 'INPUTS.DISABLED' | oTranslate }}</label>
<o-hour-input attr="input3" label="{{ 'INPUT.BUTTON.HOUR' | oTranslate }}" enabled="no" [data]="getValue()"></o-hour-input>
</o-form>
You can see this and more examples of this component in the OntimizeWeb playground.
Validation
The o-hour-input shows automatically an error message when the required attribute is set to “yes” and there is no value on the input. It also validates the input value considering the parameters format.
Directive: o-hour-input
Inherited inputs
-
from FormDataComponent:
- attr
- automatic-binding
- automatic-registering
- clear-button
- data
- enabled
- label
- read-only
- required
- sql-type
- tooltip
- tooltip-position
- tooltip-show-delay
- validators
- width
Inputs
| Name | Description | Default |
|---|---|---|
|
format 12 | 24 |
Hour format. 12 hours format with AM PM |
24 |
|
text-input-enabled no | false | yes | true |
Indicates whether or not to allow the user to edit the input manually |
yes |
|
value-type string | timestamp |
Type of the component data |
timestamp |
Inherited outputs
-
from FormDataComponent:
- onChange
- onValueChange
Outputs
| Name | Description |
|---|---|
|
onBlur |
Event triggered when component loses the focus |
|
onFocus |
Event triggered when component gains the focus |