Email input
The o-email-input component is used in forms for getting or displaying email addresses input submitted by the user.
The email input is automatically registered on its parent o-form, which provides the value for the input programatically. Its value can be also set manually via the data parameter. This and other attributes are explained on the API section of this page.
Basic example

<o-form editable-detail="no" show-header="no">
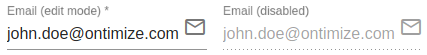
<o-email-input attr="email" label="Email" data="john.doe@ontimize.com" read-only="no" required="yes"></o-email-input>
<o-email-input attr="email" label="Email" data="john.doe@ontimize.com" enabled="no"></o-text-input>
</o-form>
You can see this and more examples of this component in the OntimizeWeb playground.
Validation
The o-email-input shows automatically an error message when the required attribute is set to “yes” and there is no value on the input. It also validates the input value is a valid email address.
Directive: o-email-input
Inherited inputs
-
from FormDataComponent:
- attr
- automatic-binding
- automatic-registering
- clear-button
- data
- enabled
- label
- read-only
- required
- sql-type
- tooltip
- tooltip-position
- tooltip-show-delay
- validators
- width
-
from o-text-input:
- max-length
- min-length
Inherited outputs
-
from FormDataComponent:
- onChange
- onValueChange
-
from o-text-input:
- onBlur
- onFocus