Date input
The o-date-input component is used in forms for getting or displaying date input submitted by the user.
The date input is automatically registered on its parent o-form, which provides the value for the input programatically. Its value can be also set manually via the data parameter. This and other attributes are explained on the API section of this page.
Basic example

<o-form editable-detail="no" show-header="no">
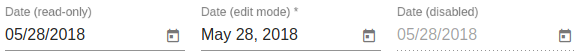
<o-date-input attr="date1" label="Date"></o-date-input>
<o-date-input attr="date2" label="Date" read-only="no" required="yes" format="LL"></o-date-input>
<o-date-input attr="date3" label="Date" enabled="no"></o-date-input>
</o-form>
You can see this and more examples of this component in the OntimizeWeb playground.
Validation
The o-date-input shows automatically an error message when the required attribute is set to “yes” and there is no value on the input.
Directive: o-date-input
Inherited inputs
-
from FormDataComponent:
- attr
- automatic-binding
- automatic-registering
- clear-button
- data
- enabled
- label
- read-only
- required
- sql-type
- tooltip
- tooltip-position
- tooltip-show-delay
- validators
- width
Inputs
| Name | Description | Default |
|---|---|---|
|
filter-date (date: Date) => boolean |
Function for filtering datepicker possible values |
|
|
format string |
Date format. See MomentJS format |
MomentJS localized format L (see Localized formats in MomentJS format) |
|
locale string. Values like es, en, ... |
Configured language locale |
Application configured locale |
|
max string |
Maximum selectable date |
|
|
min string |
Minimum selectable date |
|
|
start-at string |
Start date |
|
|
start-view month | year |
|
month |
|
text-input-enabled no | false | yes | true |
Indicates whether or not to allow the user to edit the input manually |
yes |
|
touch-ui no | false | yes | true |
Indicates wheter to use the datepicker ‘touch-ui’ mode |
false |
Inherited outputs
-
from FormDataComponent:
- onChange
- onValueChange
-
from o-text-input:
- onBlur
- onFocus