Currency input
The o-currency-input component is used in forms for getting or displaying amounts of money input submitted by the user.
The currency input is automatically registered on its parent o-form, which provides the value for the input programatically. Its value can be also set manually via the data parameter. This and other attributes are explained on the API section of this page.
Basic example

<o-form editable-detail="no" show-header="no">
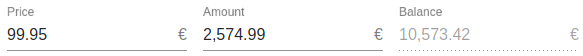
<o-currency-input attr="price" label="Price" data="Jhon Doe"></o-currency-input>
<o-currency-input attr="amount" label="Amount" data="Toronto" read-only="no"></o-currency-input>
<o-currency-input attr="balance" label="Balance" data="Canada" enabled="no"></o-currency-input>
</o-form>
You can see this and more examples of this component in the OntimizeWeb playground.
Validation
The o-currency-input shows automatically an error message when the required attribute is set to “yes” and there is no value on the input.
Directive: o-currency-input
Inherited inputs
-
from FormDataComponent:
- attr
- automatic-binding
- automatic-registering
- clear-button
- data
- enabled
- label
- read-only
- required
- sql-type
- tooltip
- tooltip-position
- tooltip-show-delay
- validators
- width
-
from o-integer-input:
- grouping
- locale
- max
- min
- step
- thousand-separator
-
from o-real-input:
- decimal-separator
- max-decimal-digits
- min-decimal-digits
Inputs
| Name | Description | Default |
|---|---|---|
|
currency-symbol string |
Currency code according to ISO 4217 |
euro (EUR) |
|
currency-symbol-position left | right |
Position of the currency symbol |
right |
Inherited outputs
-
from FormDataComponent:
- onChange
- onValueChange
-
from o-text-input:
- onBlur
- onFocus