Form container
The o-form-container component allows you to place a breadcrumb on the top of the form easily. This component has been introduced for solving the problem of maintaining the breadcrumb and the form toolbar fixed at the top of the page while the form content is scrolling.
NOTE Remember to initialize the
NavigationServicein your main application component when using the breadcrumb component. Read more about this component here.
Example
<o-form-container breadcrumb="yes" breadcrumb-label-columns="ENTITYID;OFFICEID;CDID;ANID" breadcrumb-separator="-">
<o-form service="branches" entity="account" keys="ACCOUNTID" columns="ACCOUNTID;BALANCE;ENTITYID;OFFICEID;CDID;ANID;CCOUNTTYP" header-actions="R;U;D" show-header-navigation="yes">
...
</o-form>
</o-form-container>
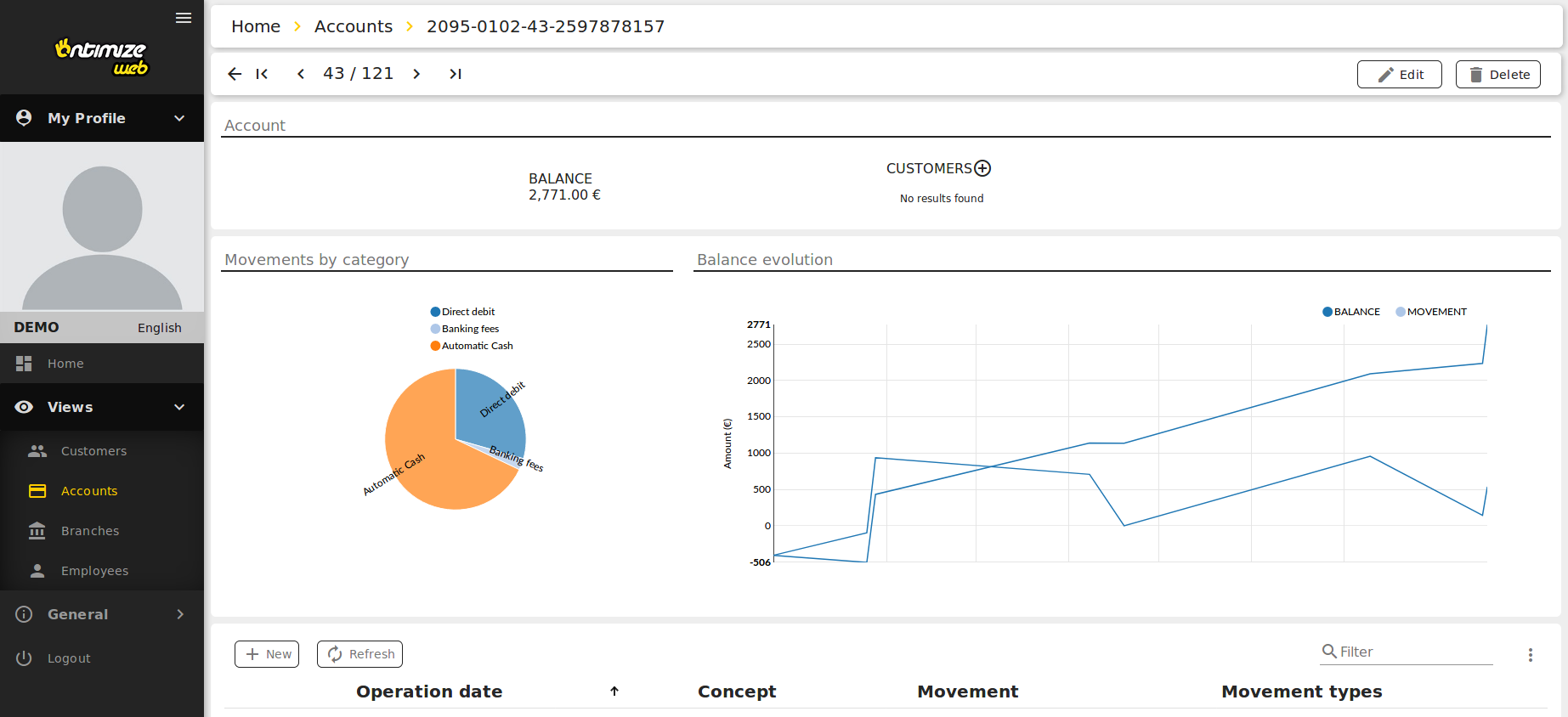
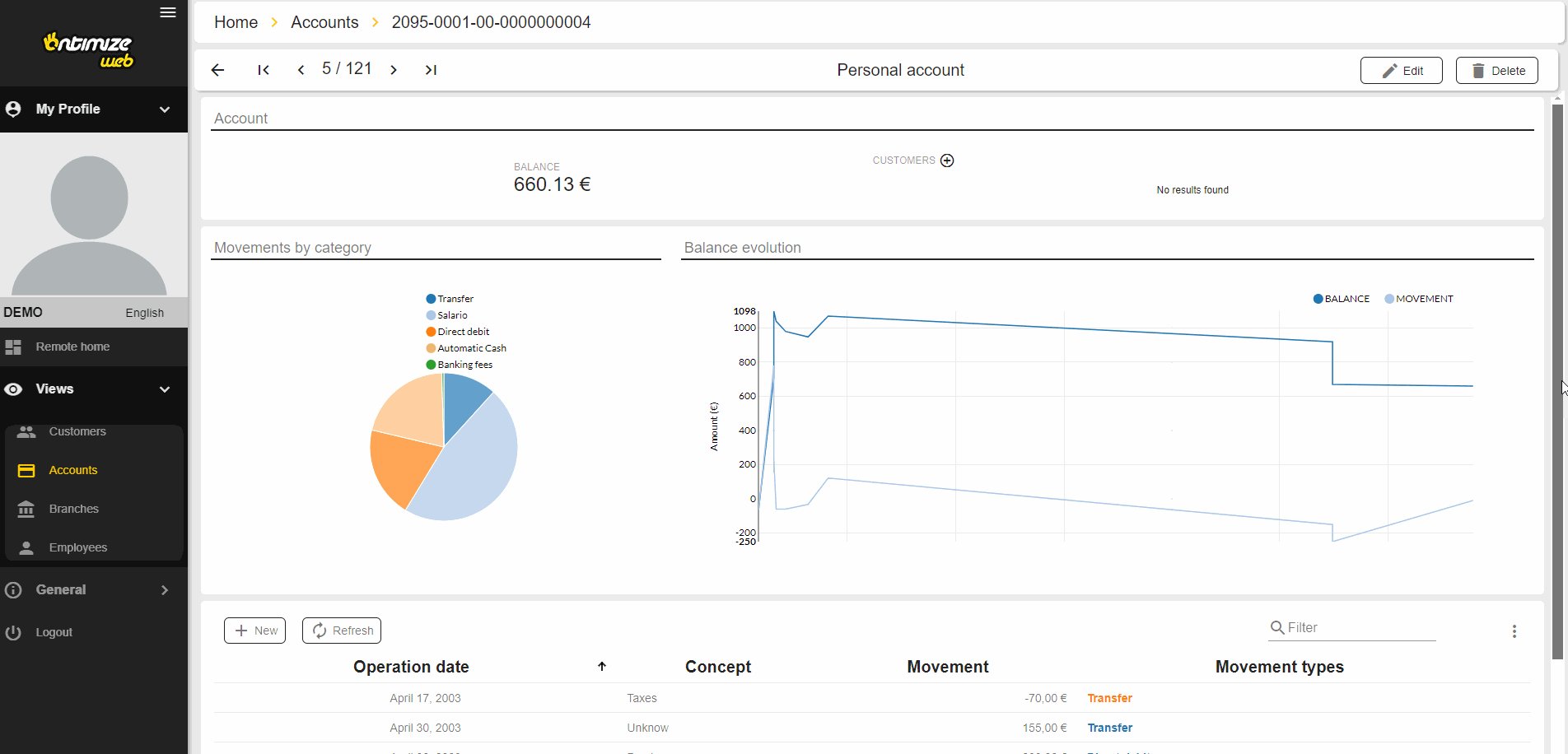
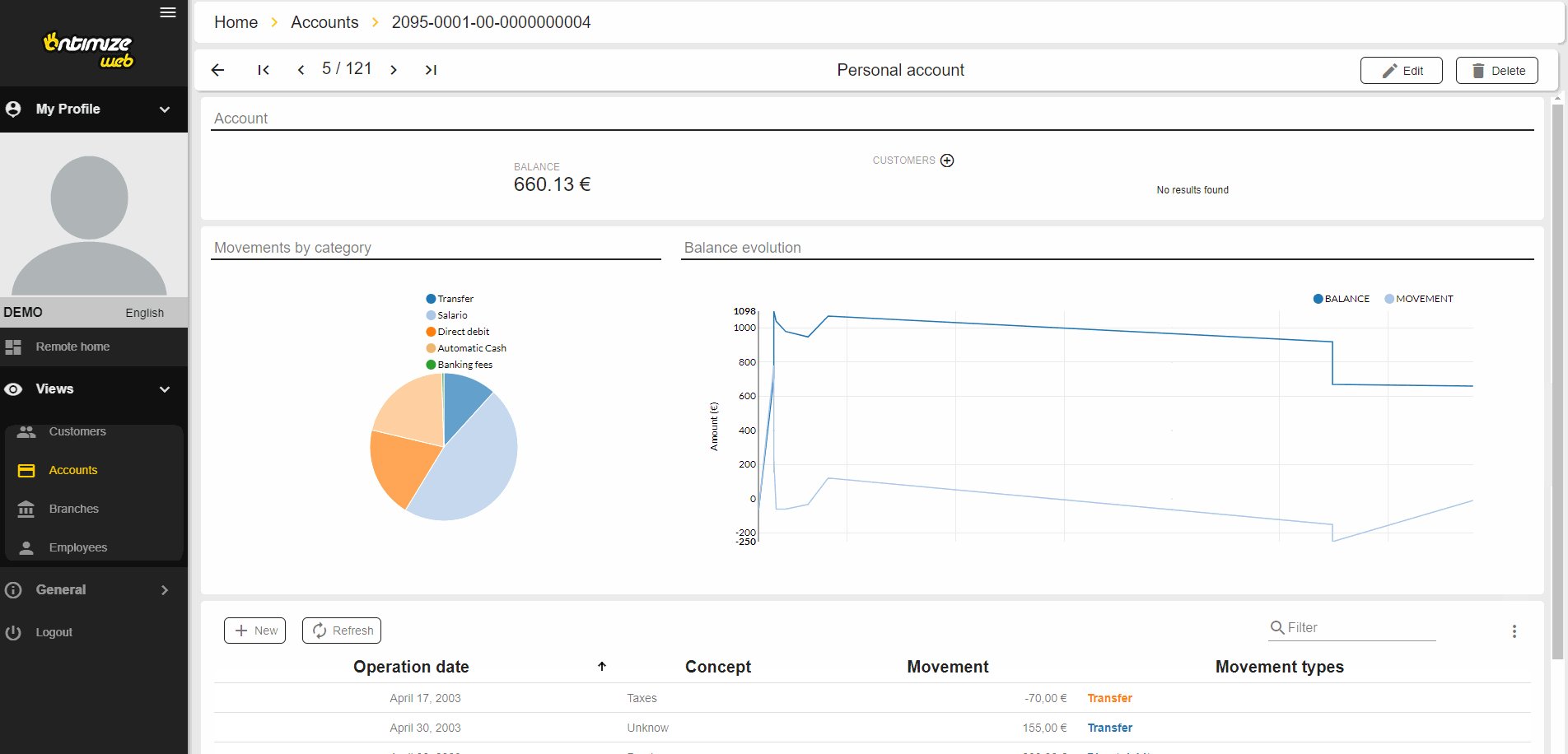
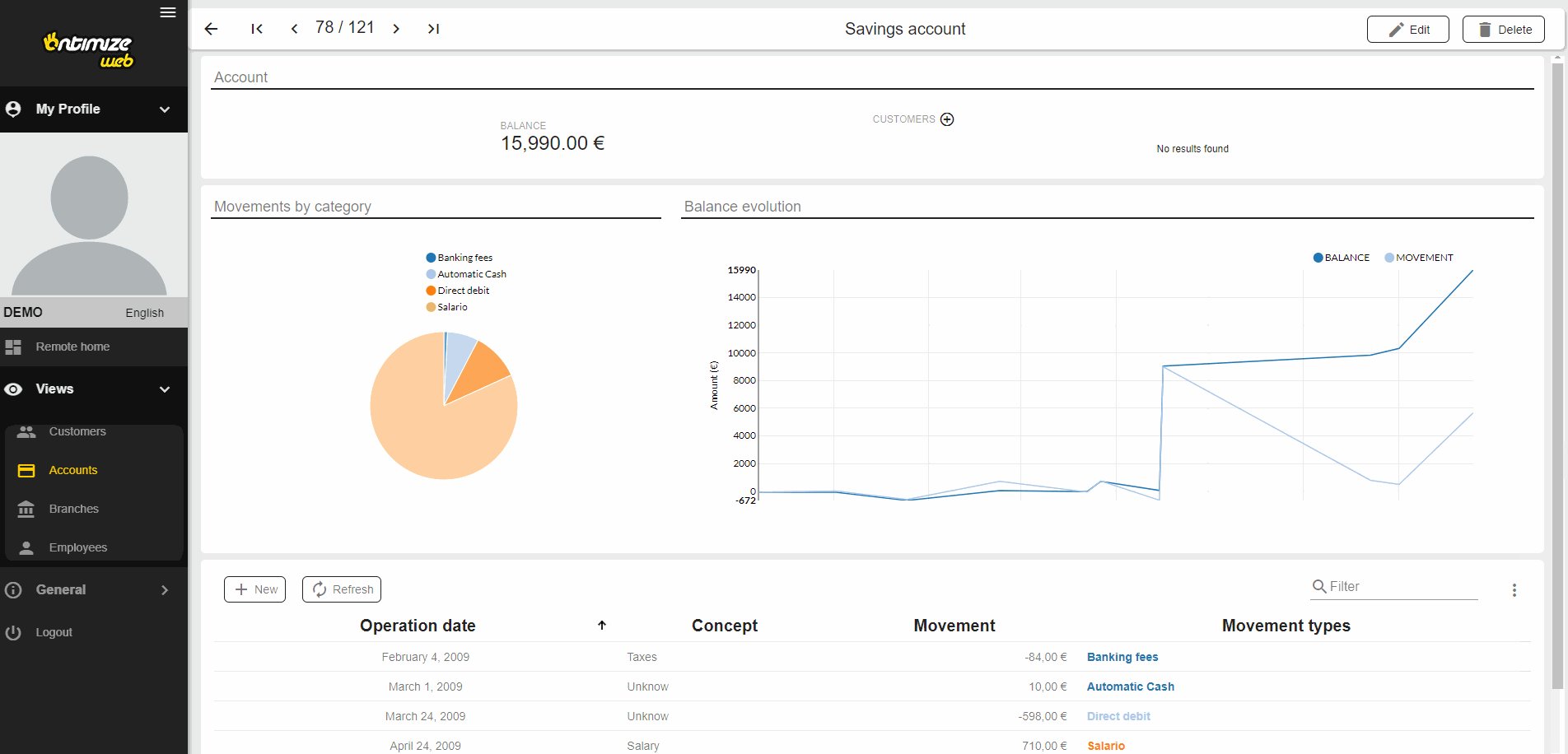
Here you have and example of the form container component with the breadcrumb.

You can see the example above working in the OntimizeWeb QuickStart or check the code in GitHub.
Below you can see an example the o-form-container component wrapping a form.

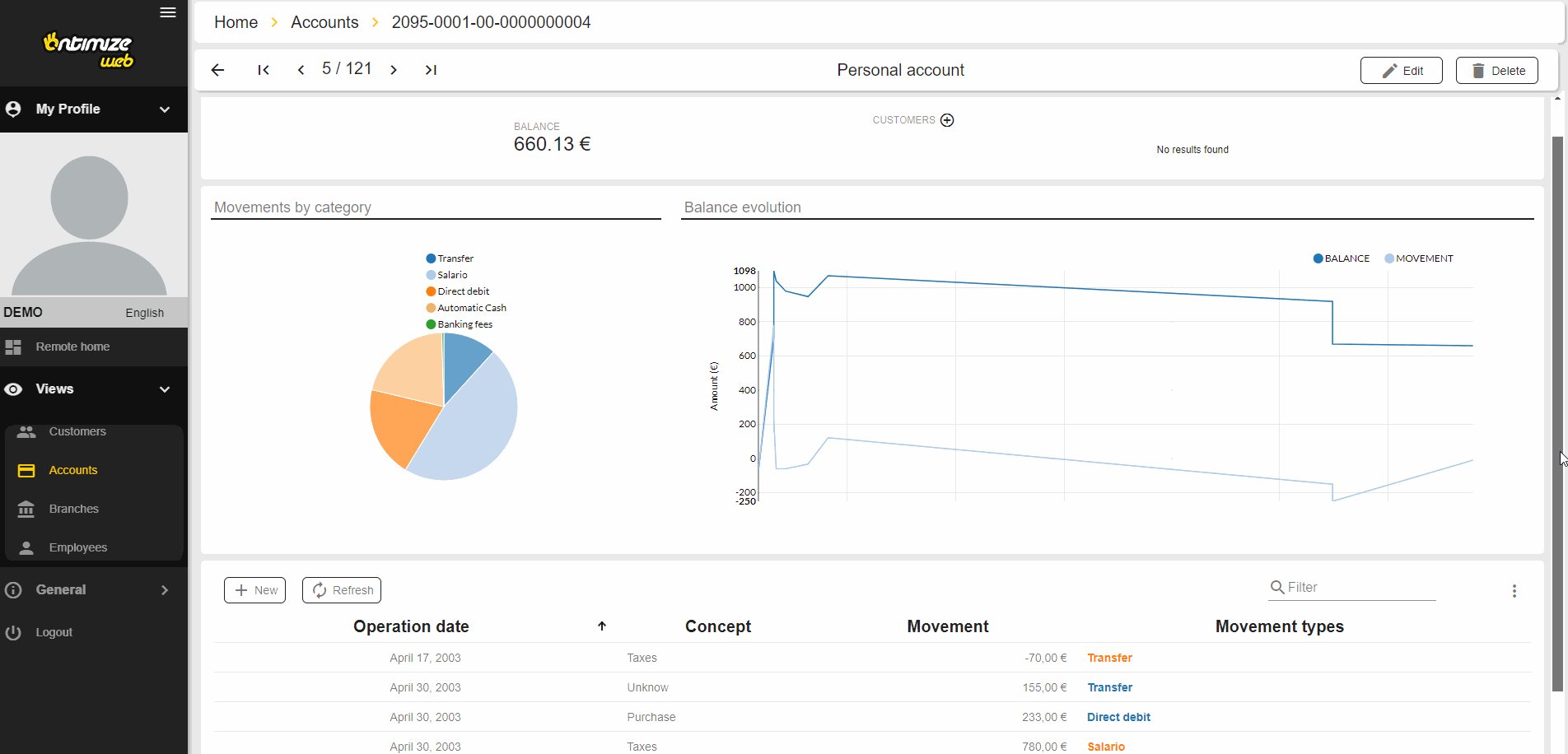
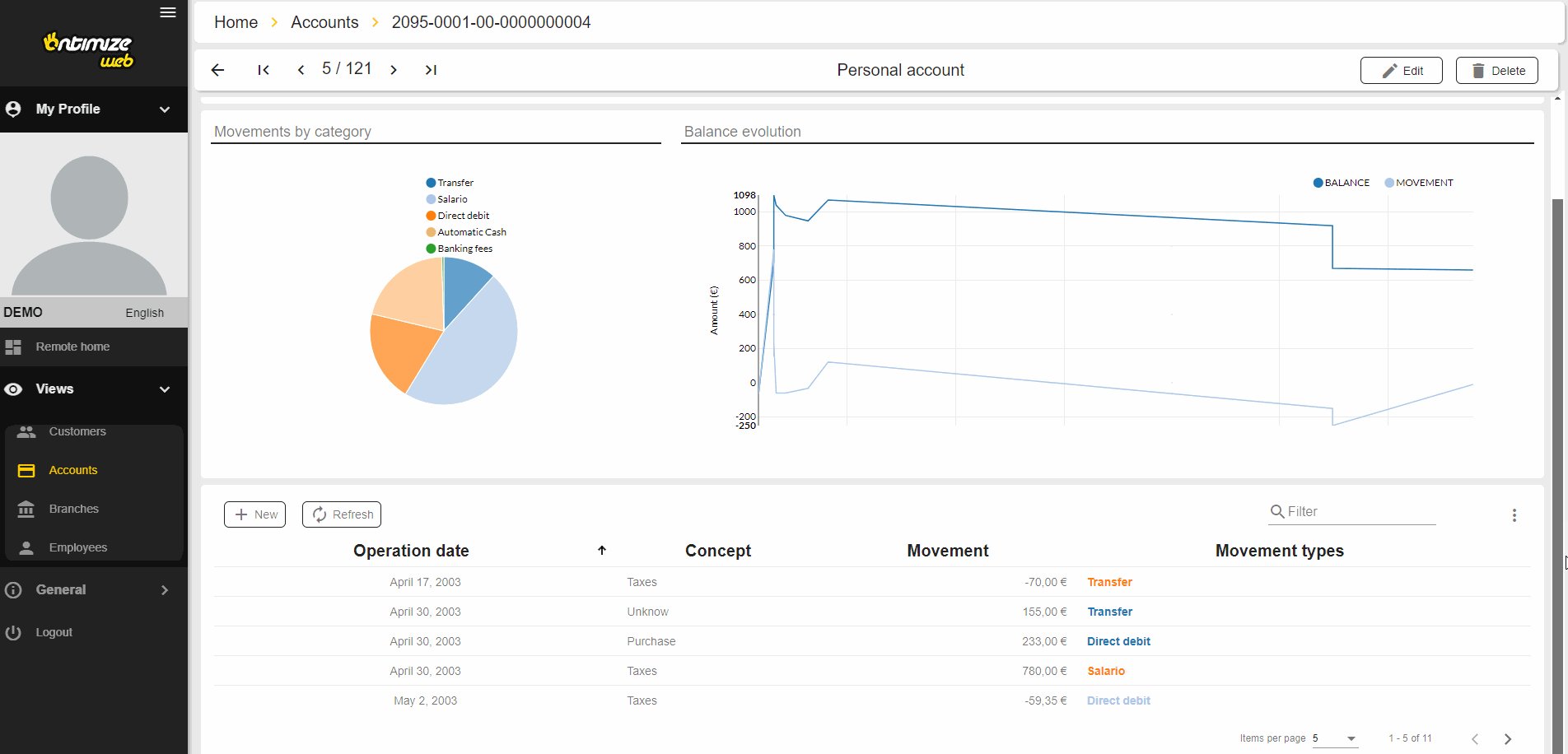
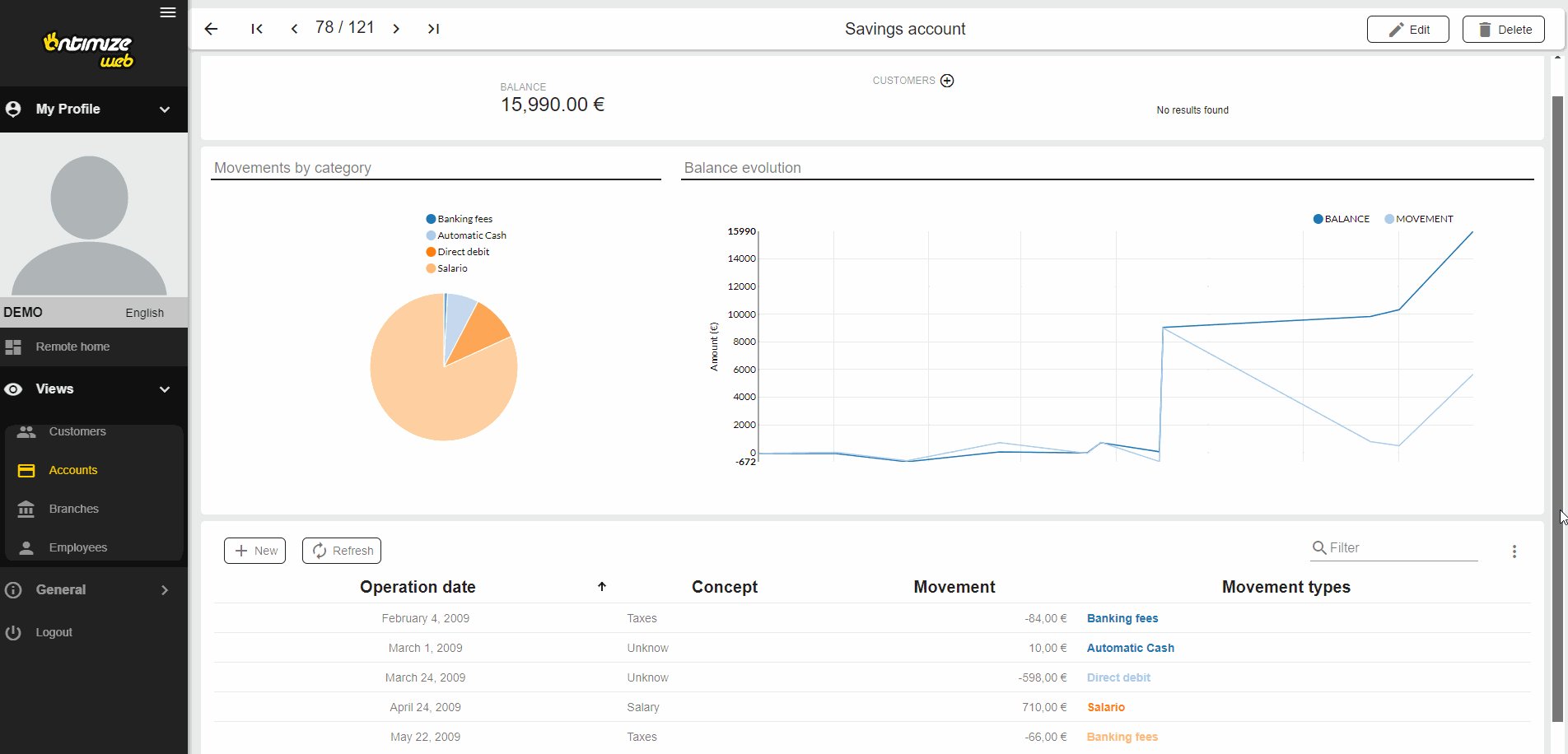
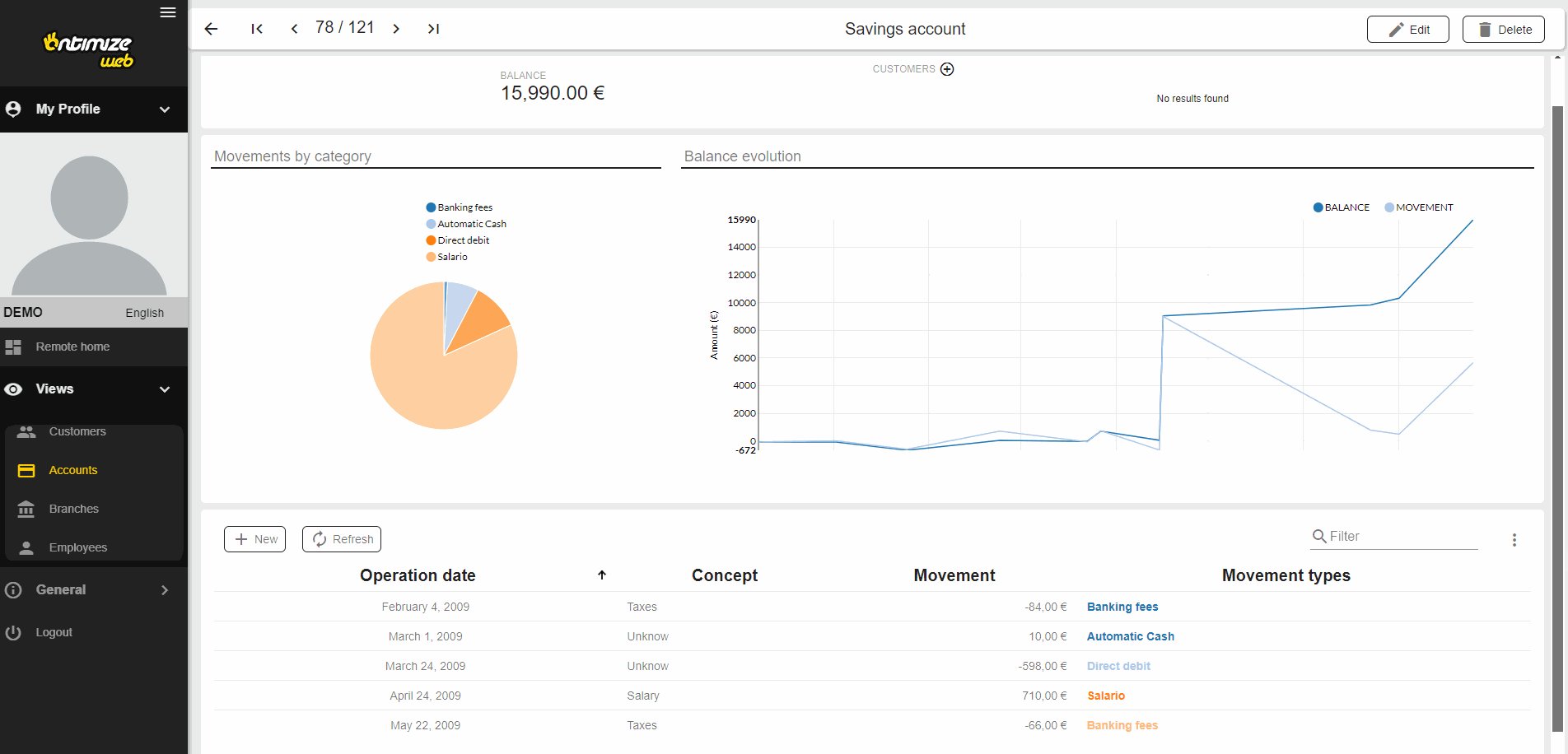
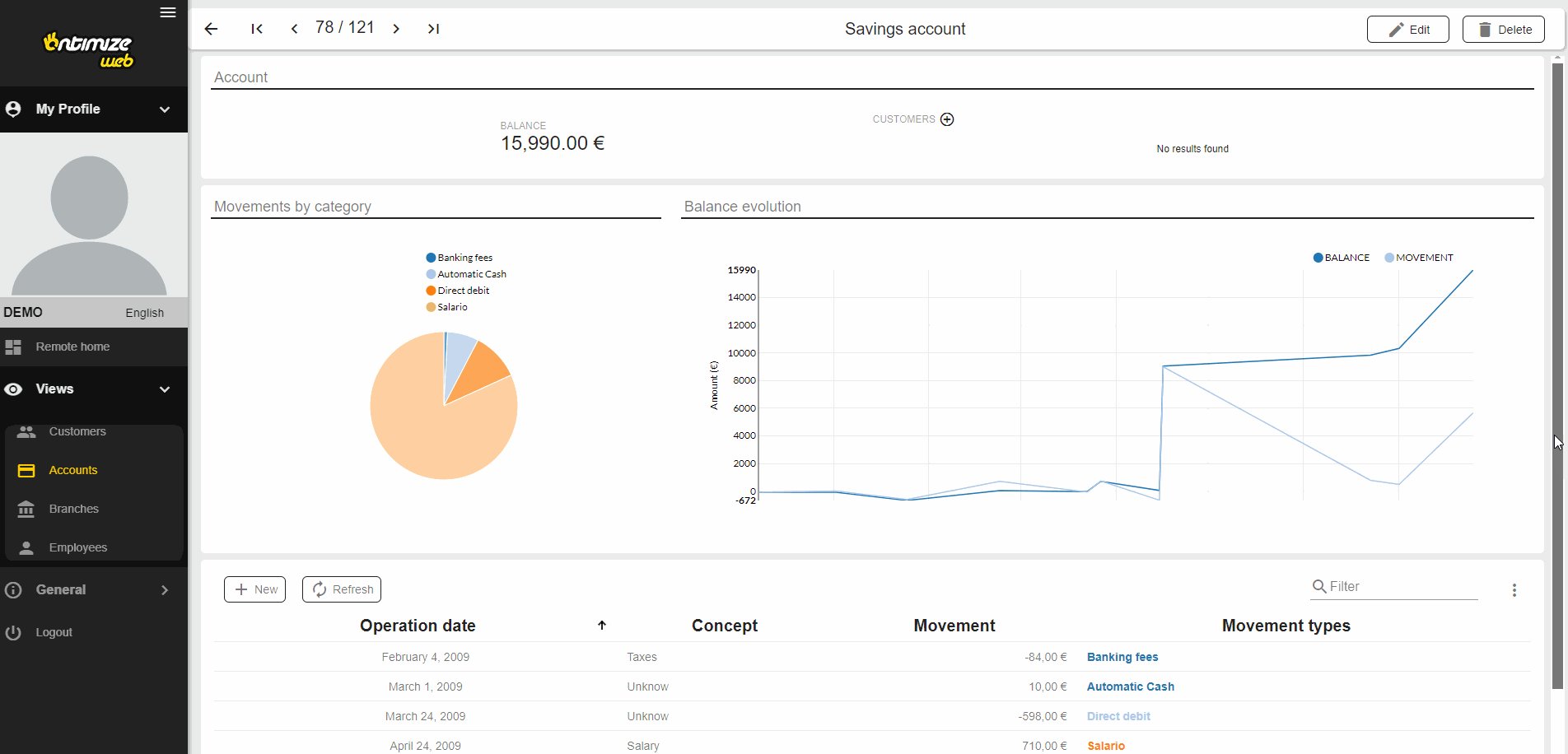
Below you can see an example of a form whiout the o-form-container component.

Directive: o-form-container
Inputs
| Name | Description | Default |
|---|---|---|
|
breadcrumb no | false | yes | true |
Indicates whether or not to show the breadcrumb on the top of the form. Read more about the |
no |
|
breadcrumb-label-columns string |
Form columns used for building the breadcrumb label. Separated by ‘;’ |
|
|
breadcrumb-separator string |
String separator for the breadcrumb label |
’ ‘ (blank space) |