Dialog
The DialogService service can be used to open modal dialogs.
There are five types of dialog
- Alert : In this case the dialog open it with the
alert()method. - Info : In this case the dialog open it with the
info()method. - Warning : In this case the dialog open it with the
info()method. - Error : In this case the dialog open it with the
error()method. - Confirm : In this case the dialog open it with the
confirm()method.
Check the methods of the DialogService in the API section of this page.
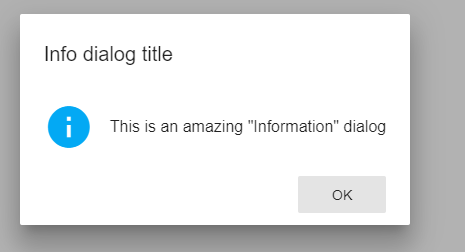
Basic example
<o-button attr="info" type="RAISED" label="DIALOG.INFO_DIALOG" layout-padding (click)="showInfo($event)"></o-button>
constructor(
protected dialogService: DialogService) {
}
showInfo(evt: any) {
if (this.dialogService) {
this.dialogService.info('Info dialog title',
'This is an amazing "Information" dialog');
}
}

ODialogConfig
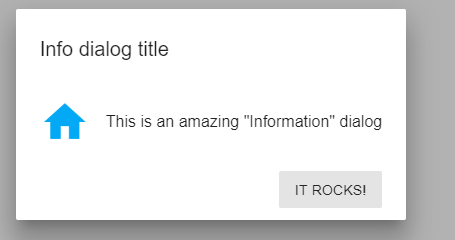
Through ODialogConfig you can configure component parameters as type of alert, the text of ‘ok’ button, the text of ‘cancel’ button and the icon.
For example
const config: ODialogConfig = {
icon: 'alarm',
okButtonText: 'It rocks!'
};
this.dialogService.info('Info dialog title',
'This is an amazing "Information" dialog', config);

You can see examples of this section in the OntimizeWeb playground.
Class: DialogService
Methods
| alert |
|---|
| Opens a alert modal dialog. |
| Parameters |
| title: string, message: string, config?: ODialogConfig |
| confirm |
|---|
| Opens a confirm modal dialog. |
| Parameters |
| title: string, message: string, config?: ODialogConfig |
| error |
|---|
| Opens a error modal dialog. |
| Parameters |
| title: string, message: string, config?: ODialogConfig |
| info |
|---|
| Opens a info modal dialog. |
| Parameters |
| title: string, message: string, config?: ODialogConfig |
| warn |
|---|
| Opens a warm modal dialog. |
| Parameters |
| title: string, message: string, config?: ODialogConfig |
Class: ODialogConfig
Inputs
| Name | Description |
|---|---|
|
alertType AlertType => 'info' | 'warn' | 'error' |
The type of preconfigured alert dialogs |
|
cancelButtonText string |
The text of ‘cancel’ button |
|
icon string |
The material icon of the dialog |
|
okButtonText string |
The text of ‘ok’ button |