App layout
The o-app-layout components builds a side navigator for application using the application menu configuration. For adding it to the application you just have to wrap the content of the main page with this component like in the example below.
Example
<o-app-layout opened-sidenav-image="assets/images/sidenav-opened.png"
closed-sidenav-image="assets/images/sidenav-closed.png" mode="desktop">
<router-outlet></router-outlet>
</o-app-layout>
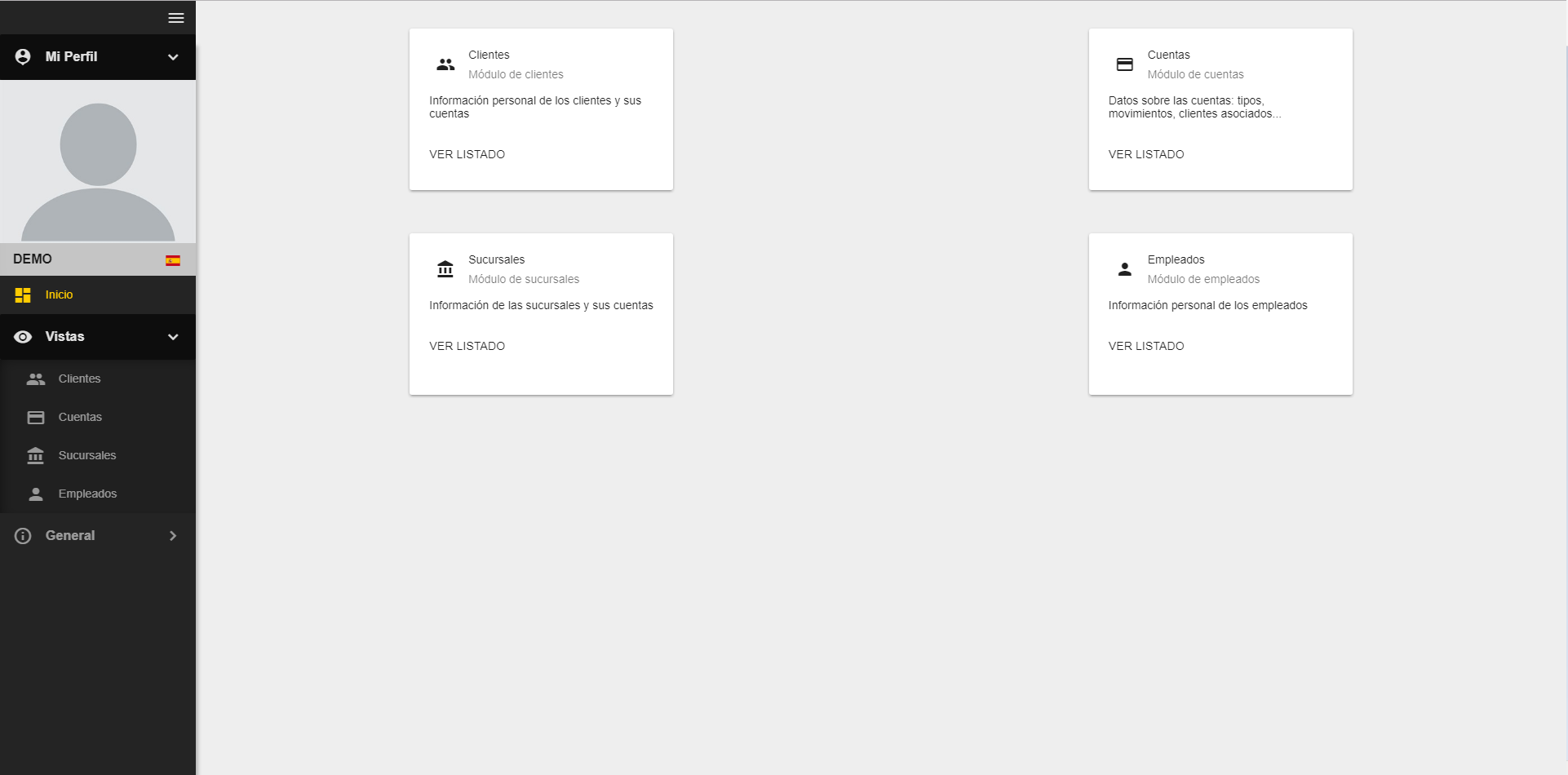
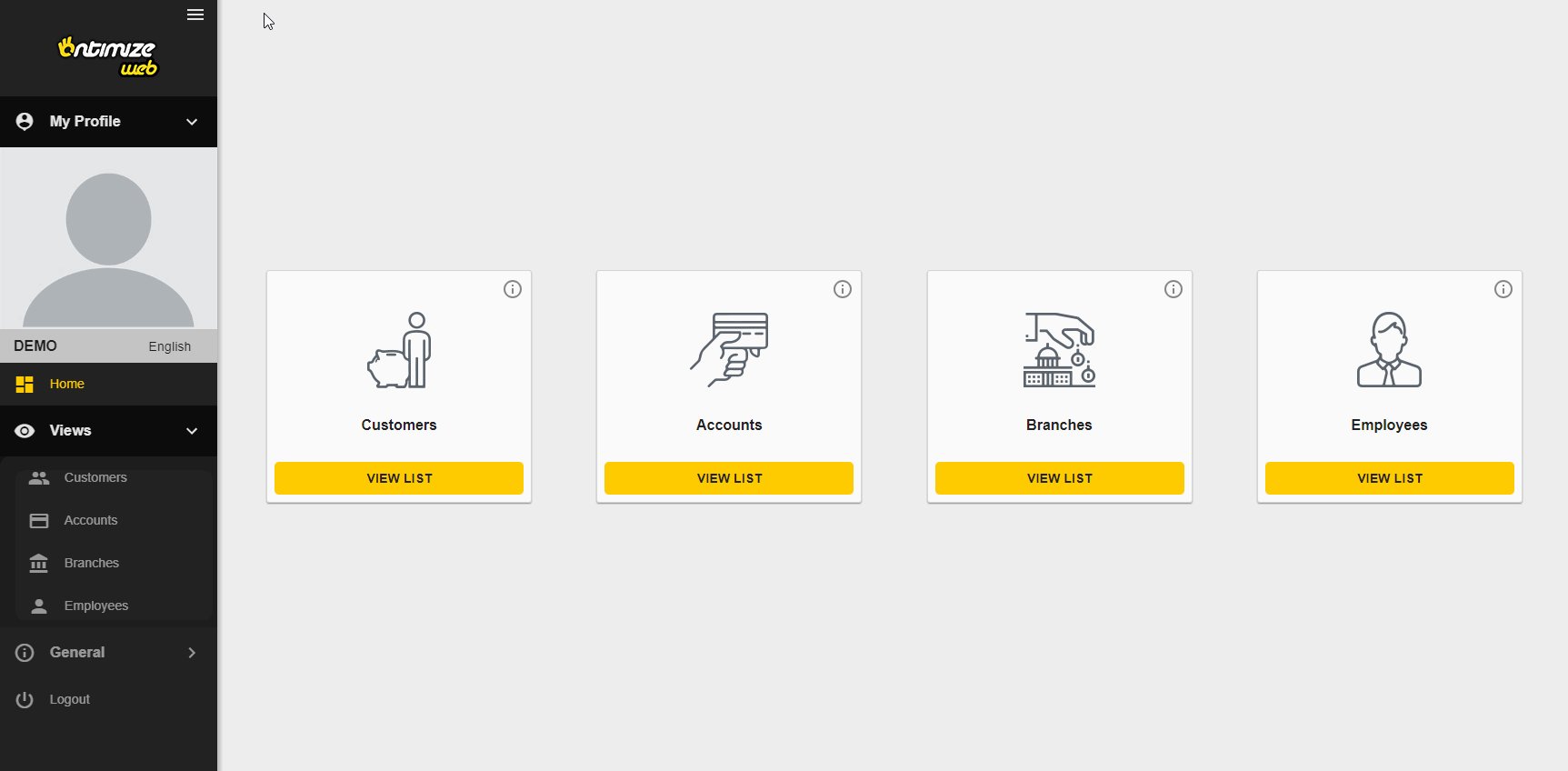
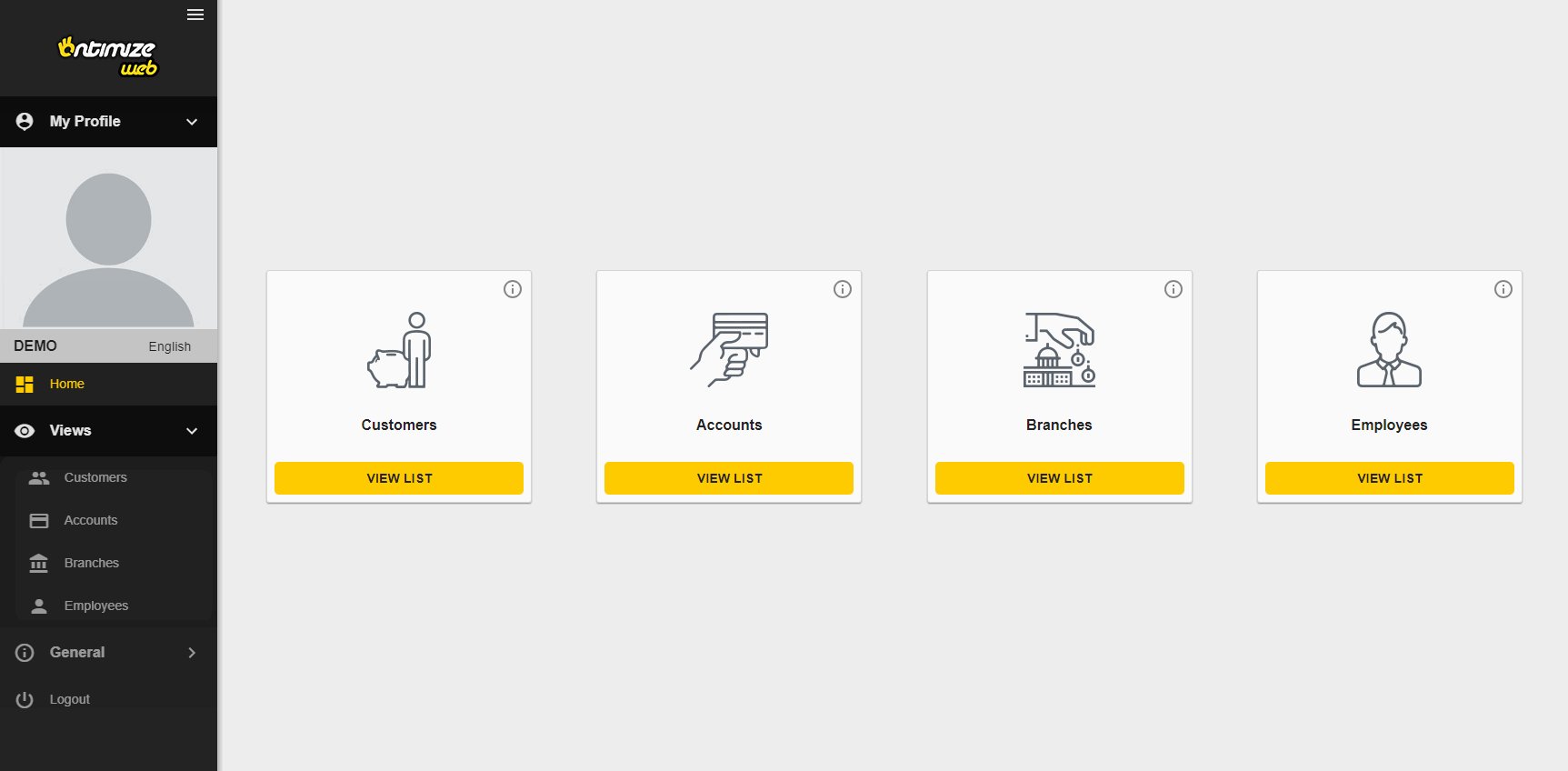
The result of this example is shown below.

You can see a working example of this in the OntimizeWeb QuickStart or check the code in GitHub.
Modes
The o-app-layout components has two performance modes designed for making this component more usable in desktop and mobile applications. This modes are the following:
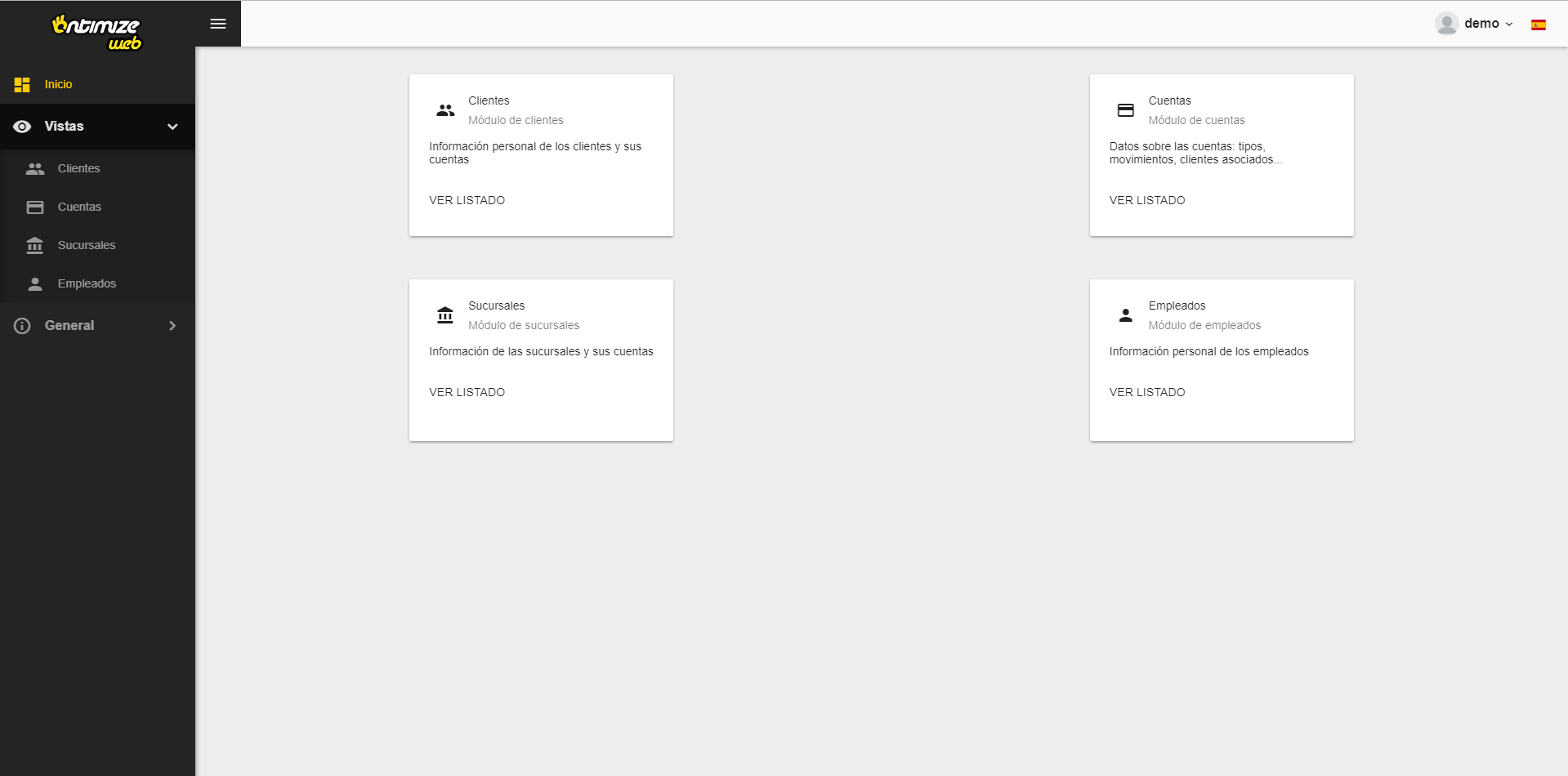
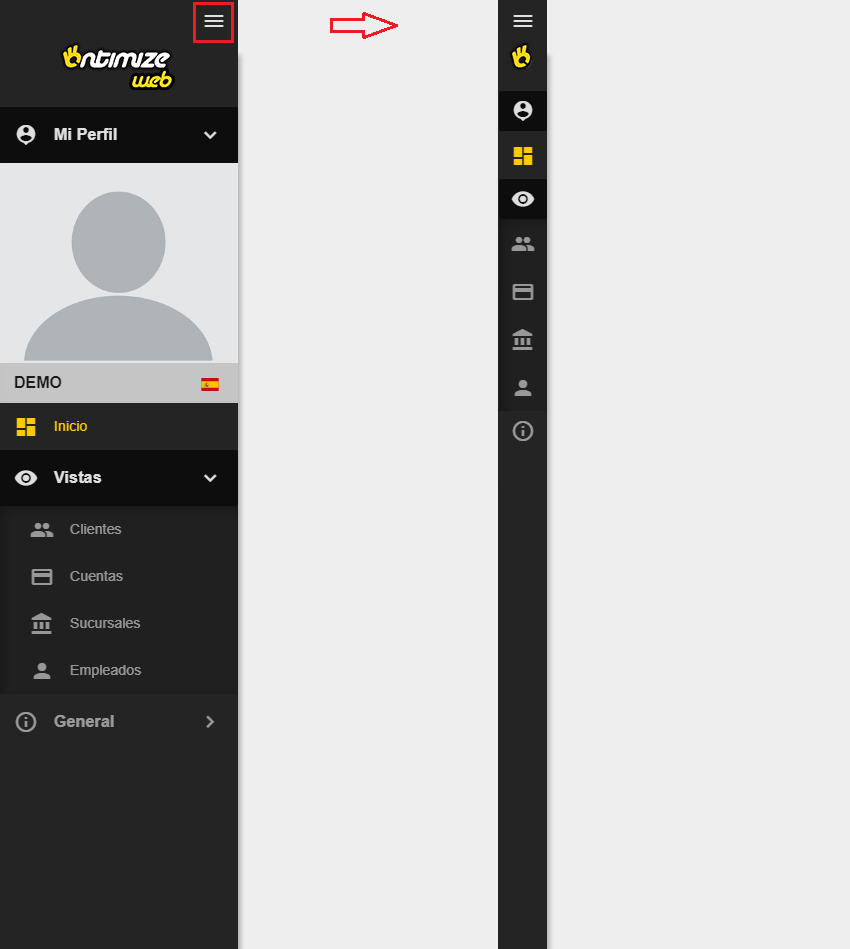
- Desktop
This is the default mode of the
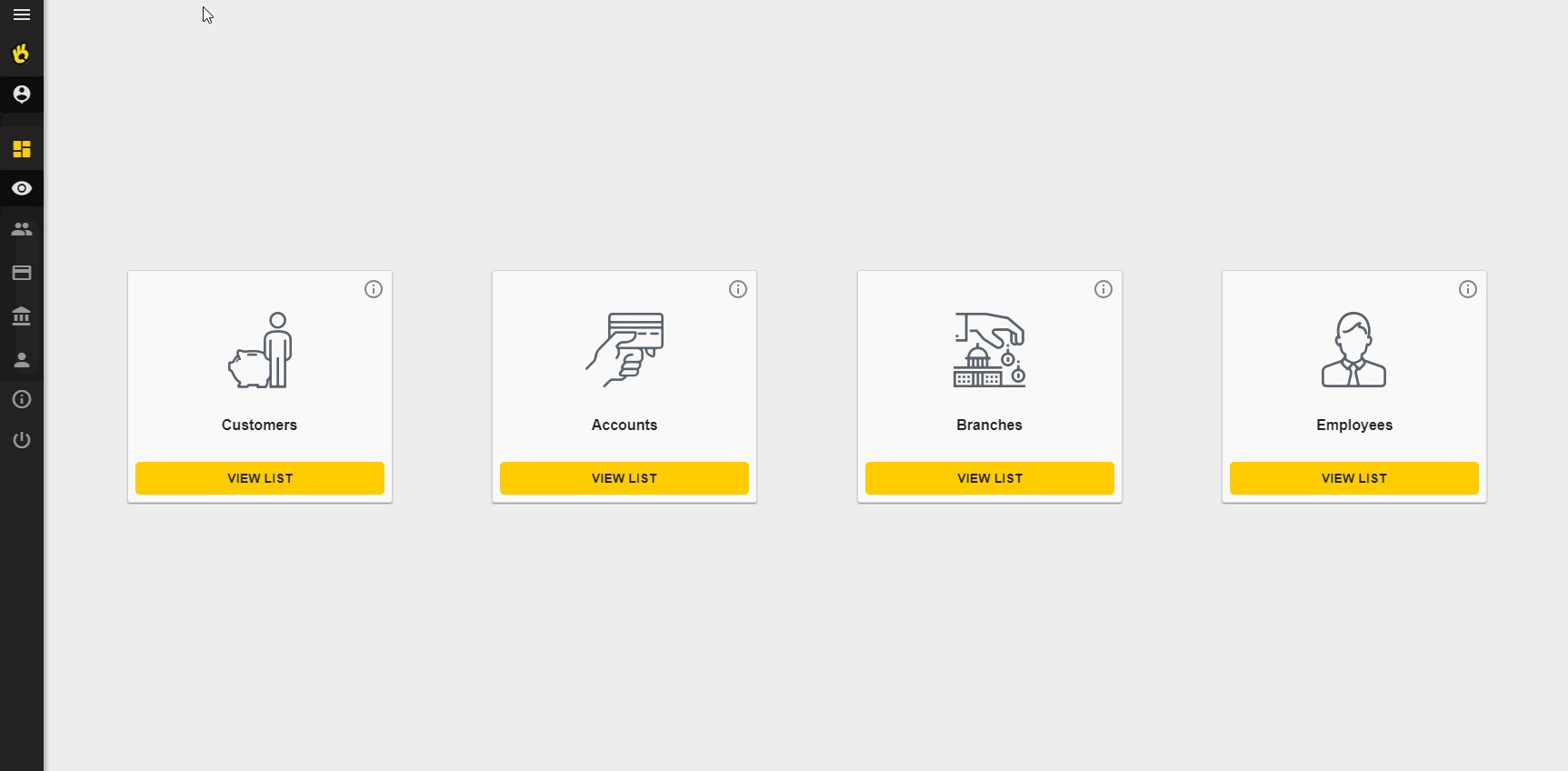
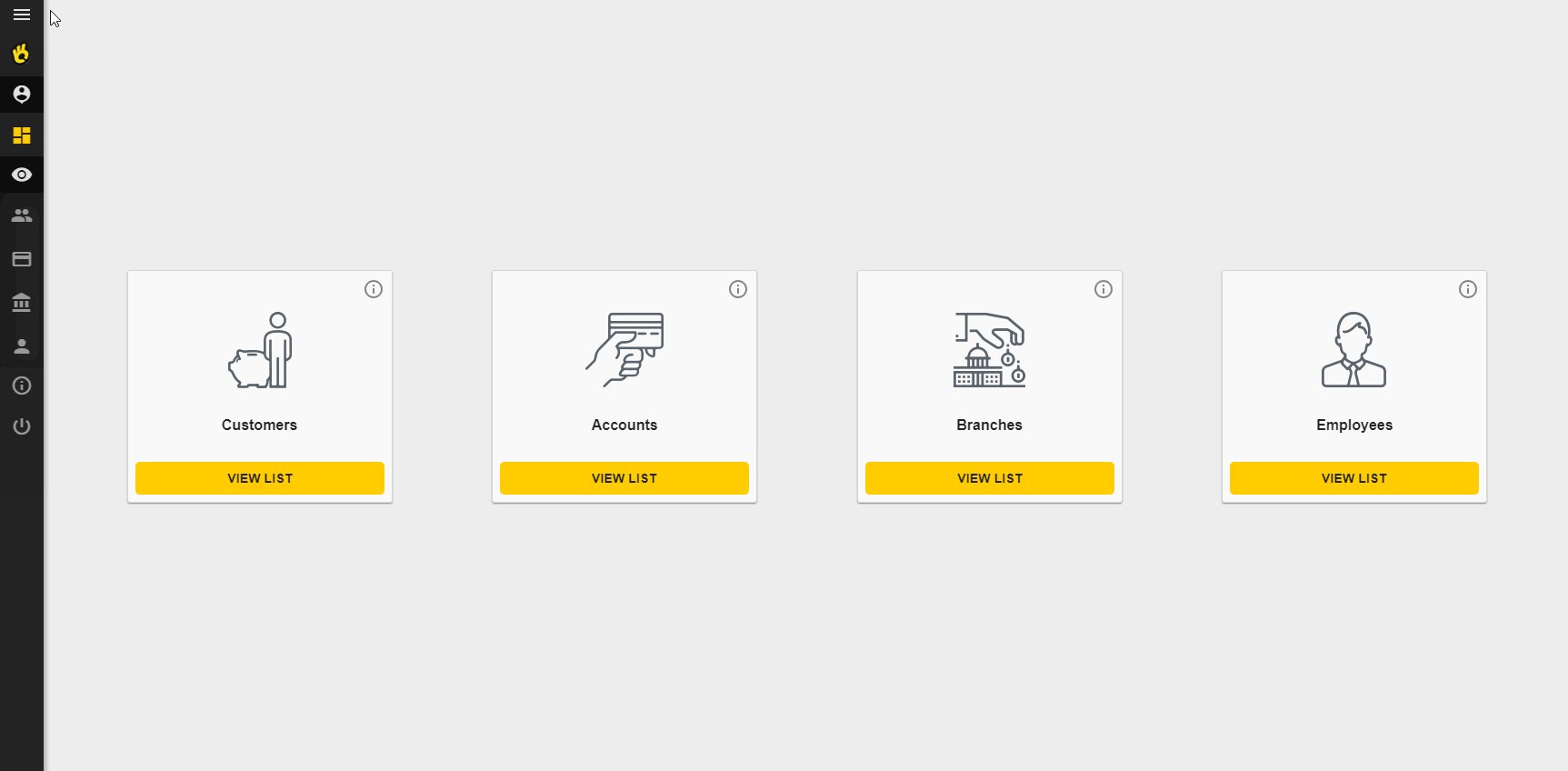
o-app-layoutcomponent. This mode displays the side menu and allows the user to partially hide it.

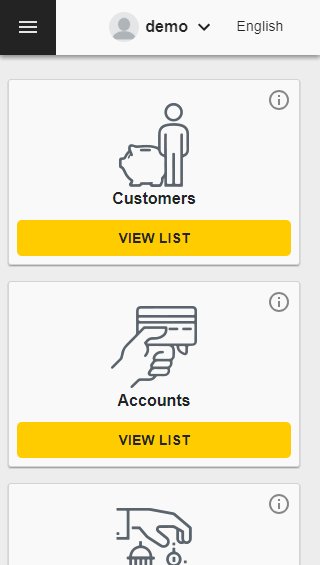
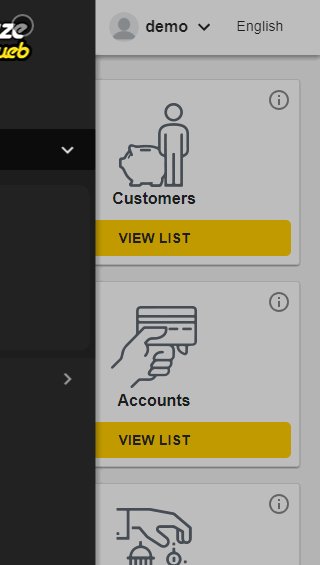
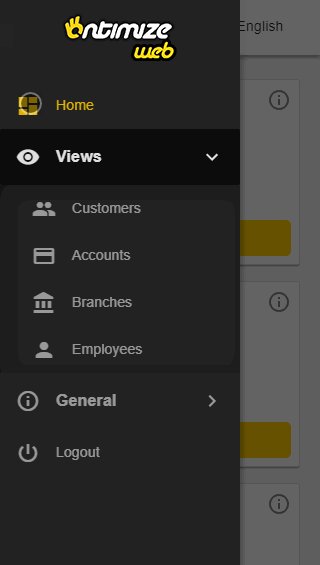
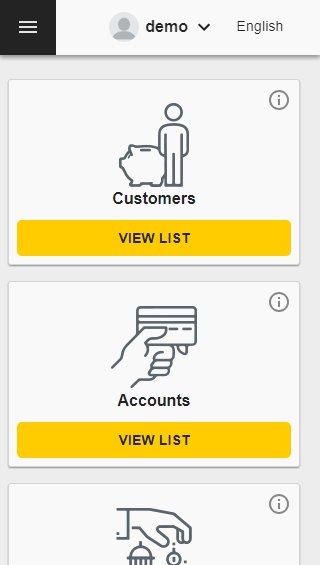
- Mobile
Configure this mode by setting the mobile value in the
modeattribute in theo-app-layoutcomponent. This mode shows the side menu and a toolbar on the top with a button for show/hide the side menu.

Toolbar
The application layout component may show a toolbar at the top of the screen by setting the show-header attribute to yes. Check this and other attributes in the API section of this page.
The o-app-layout can allows you to configure whether or not the language selector shows flags by setting use-flag-icons=yes.
NOTE: It is necessary install
flag-icon-cssby NPM.$ npm install flag-icon-css
And you must added
"node_modules/flag-icon-css/css/flag-icon.css"
to angular.json’s “styles” and it worked.

Adding custom content to the toolbar
If you want to add your own components to the layout toolbar you must use the o-app-layout-header component.
<o-app-layout opened-sidenav-image="assets/images/sidenav-opened.png"
closed-sidenav-image="assets/images/sidenav-closed.png"
mode="desktop" show-header="yes">
<o-app-layout-header>
<!-- YOUR CUSTOM CONTENT HERE -->
</o-app-layout-header>
<router-outlet></router-outlet>
</o-app-layout>
Images
You can set provide images to be shown in the side navigator using the attributes opened-sidenav-image and closed-sidenav-image. Check this and other attributes in the API section of this page.

Directive: o-app-layout
Inputs
| Name | Description | Default |
|---|---|---|
|
closed-sidenav-image string |
Sidenav header image when it is closed |
|
|
mode desktop | mobile |
Indicates the component performance mode |
desktop |
|
opened-sidenav-image string |
Sidenav header image when it is opened |
|
|
show-header no | false | yes | true |
Indicates whether or not to show an application header. The default value is no when the app layout mode is desktop and yes when the app layout mode is mobile |
no |
|
show-language-selector no | false | yes | true |
Indicates whether or not to show the language selector |
yes |
|
show-user-info no | false | yes | true |
Indicates whether or not to show a component with logged user information |
yes |
|
sidenav-mode over | push | side |
Indicates the angular material sidenav mode. The default value is side when app layout mode is desktop and over when app layout mode is mobile |
side |
|
sidenav-opened no | false | yes | true |
Indicates whether or not to the sidenav is initially opened |
yes |
|
use-flag-icons no | false | yes | true |
Indicates whether or not the language selector shows flags |
|